This content originally appeared on DEV Community and was authored by
It is always helpful to get yourself a more comfortable coding environment. Programming in my custom VSCode and on Codepen are very different things. Here are some tips to make your coding environment better. So, let's start!
Hey, do you want a free javascript cheat sheet? That's over 32k characters long, and with more than 250 resources (in addition of the cheat sheet). Grab that here
1. Dark Mode
Dark Mode is much easier on your eyes than a light mode. It is also better for you and will protect your eyes and decrease the chance of your eyesight diminishing.
Some sites, however, do not have a dark mode. You can fix this by installing one of the Browser Extenstions:
- Dark Reader
- Midnight Lizard
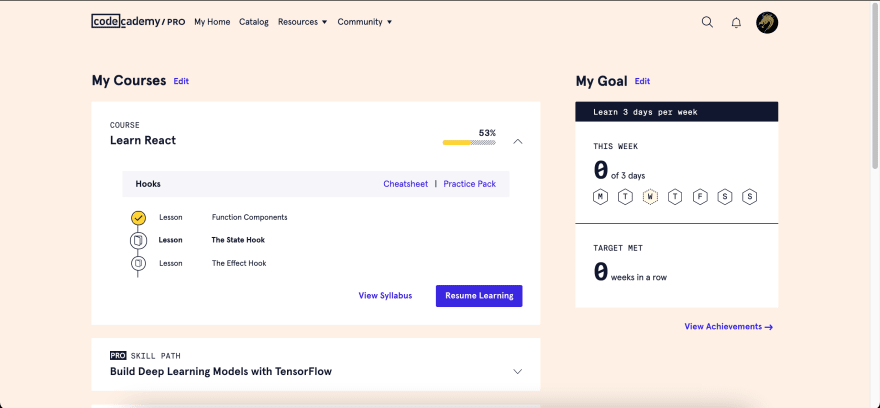
I use Midnight Lizard since you can customize it more. Here's Codecademy with and without the extension activated:
2. Zooming & Website Scale
Sometimes, text in a website, or just basically the initial scale is too big. All I have to do is zoom out to 80% or something. Especially on sites like Codepen or JSFiddle, it's better to feel like you are coding on a bigger screen.
3. Always enable Live Autocomplete & Emmet
It is always good to enable the live autocompletion and emmet extensions while coding. This makes it easier to code and you can do more in less time.
4. Code with a community
Whether in a discord group or coding alongside your fellow buddies at DEV, it's always good to ask for tips and share what you are making (unless it's a secret). I find that coding with a community is more motivating and better than doing everything without feedback and bug fixes on the way.
Looking for a community? Join ours, World In Dev!
Newsletter
Discord
5. Listen to something
Whether listening to music, the noises around the house, news, or something else, keep your ears busy with something else other than your fingers tapping the keyboard.
Stick in some earphones and listen to something else. This way, you can stay focused a bit longer and also, you'll improve in Multitasking.
6. Make a Todo List
You can't always remember everything, so why not be more organized and make a Todo List for each project you make?
Whether storing Memos in your phone, writing them down in a Markdown file or keeping them on a piece of paper, you'll have something to restore lost memories when coding.
Organization plays a very large part in coding.
7. Organize your workspace
Don't have papers flying all over your desk along with coffee stains and a torn-up chair. Clean out and organize your workspace to be much better than before. Honestly, you'd prefer to have a clean space/house than a messy one.
(mine's not nearly as clean as that)
8. Memorable & Descriptive Names
Sometimes, the reason a post gets trending or a news issue gets read is mainly because of the title. When you write or code, make everything easier for yourself by naming your files something descriptive. Also, what's helpful is to make huge comment blocks in your code.
Names like index.html, about.html, and contact.html would be better than just naming your html files randomly like a.html, b.html, or c.html.
To place comment blocks in your code, just make a big banner for separation like below:
/******************************/
/**********Code Block**********/
/******************************/
Make sure the code blocks are easily visible to you.
? Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- ? React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox ?.
This content originally appeared on DEV Community and was authored by
| Sciencx (2021-04-29T10:51:37+00:00) Revolutionize your Coding Environment with these Tips. Retrieved from https://www.scien.cx/2021/04/29/revolutionize-your-coding-environment-with-these-tips/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.