This content originally appeared on DEV Community and was authored by Savio Martin
Hello Folks ?
This is Savio here. I'm young dev with an intention to enhance as a successful web developer. I love building web apps with React. I have proved my superiority in frontend technologies.
Today, I'm gonna show you 34 ultimate VS Code extensions to improve your productivity. I'm pretty sure you'll enjoy this huge list of amazing VS Code Extentions.
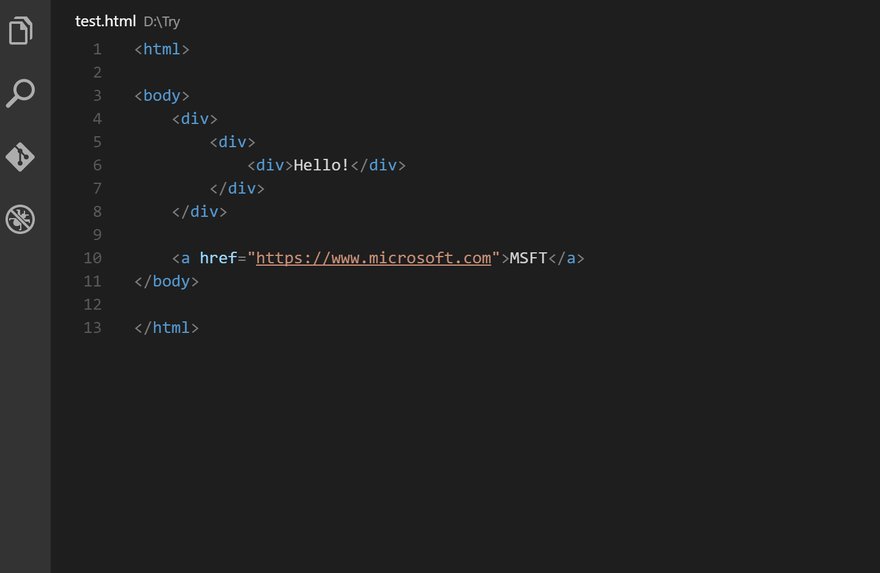
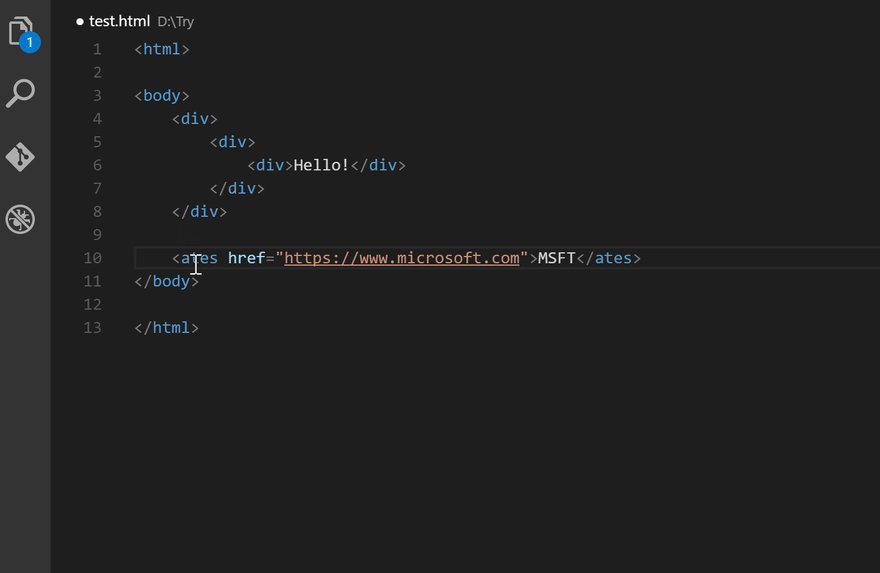
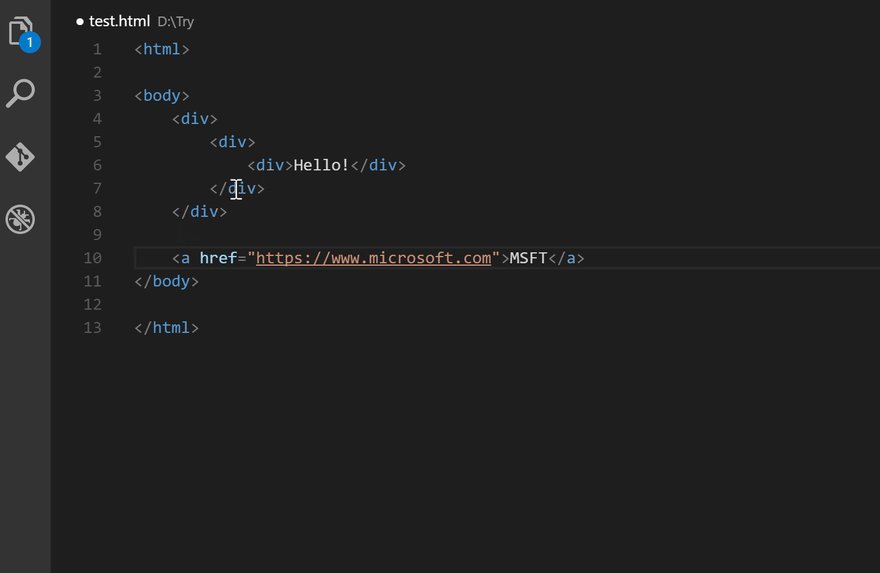
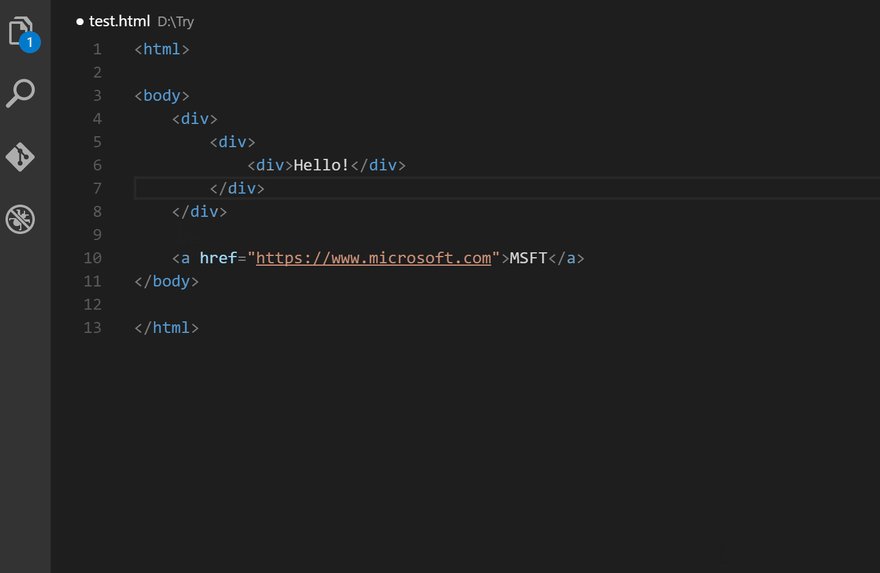
Auto Rename Tag

Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
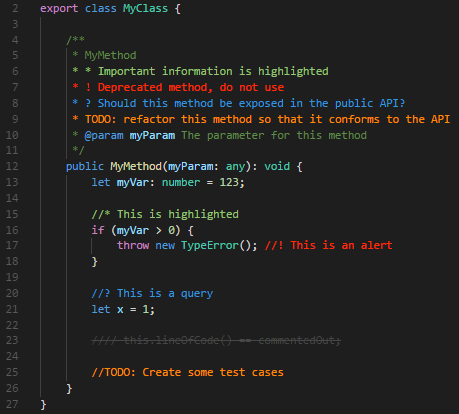
Better Comments
The Better Comments extension will help you create more human-friendly comments in your code.
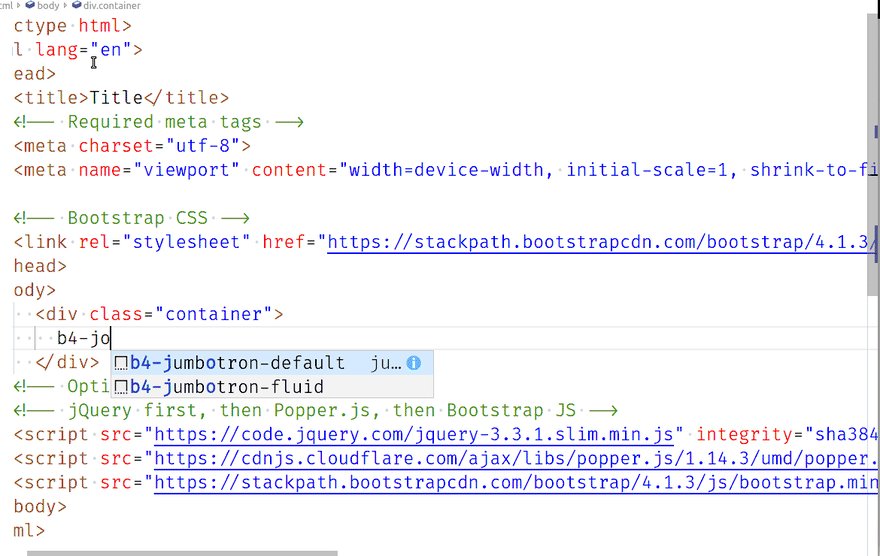
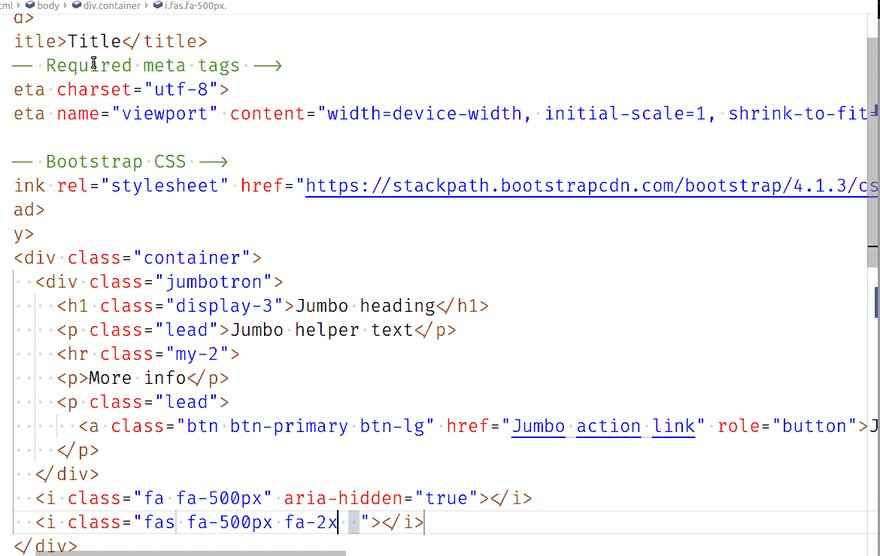
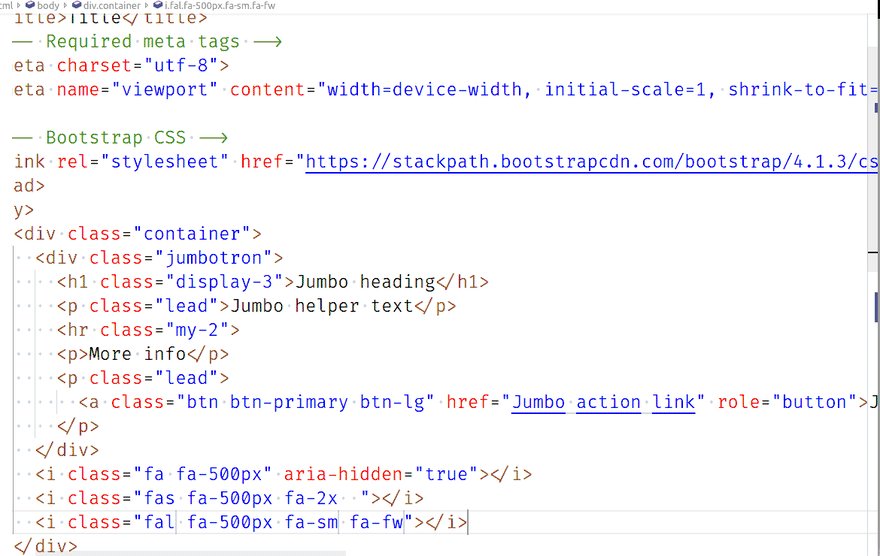
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets

Visual studio code plugin containing Bootstrap 4, Font awesome 4 & Font Awesome 5 Free & Pro snippets. This plugin works in both in the stable & the insiders build.
Bracket Pair Colorizer 2

This extension allows matching brackets to be identified with colours. The user can define which tokens to match, and which colours to use.
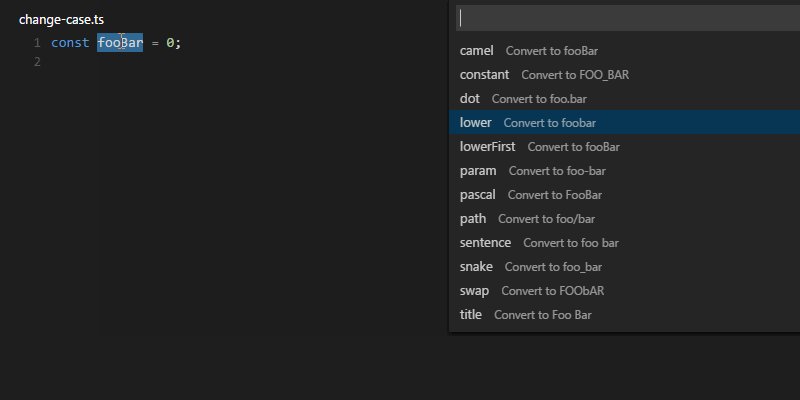
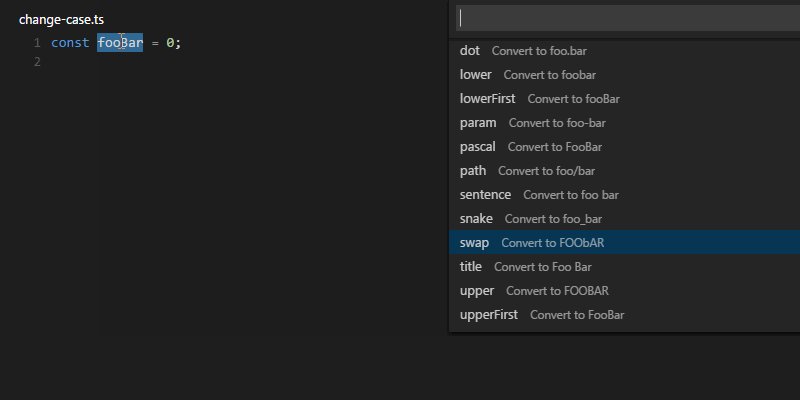
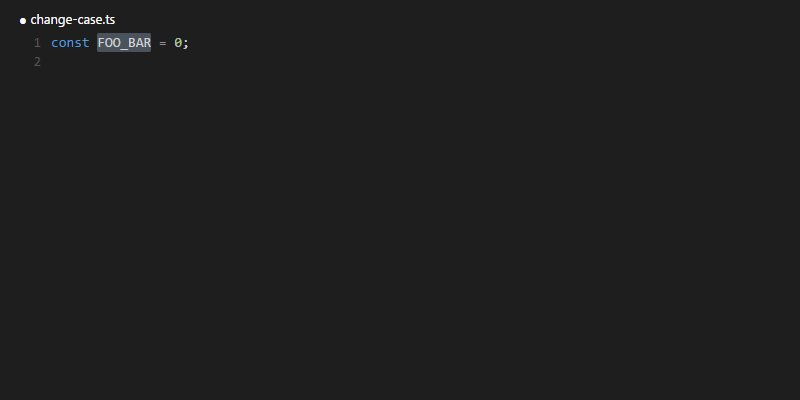
change-case

A wrapper around node-change-case for Visual Studio Code. Quickly change the case of the current selection or current word.
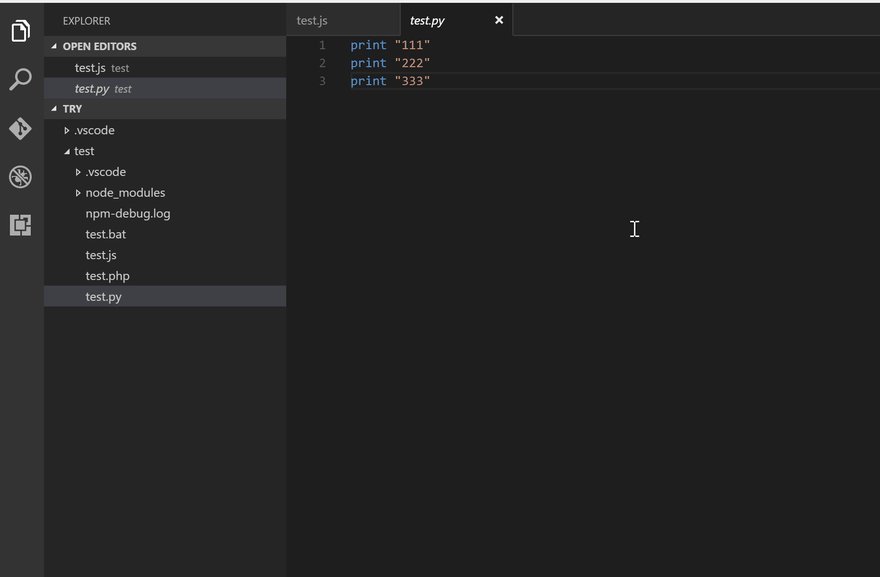
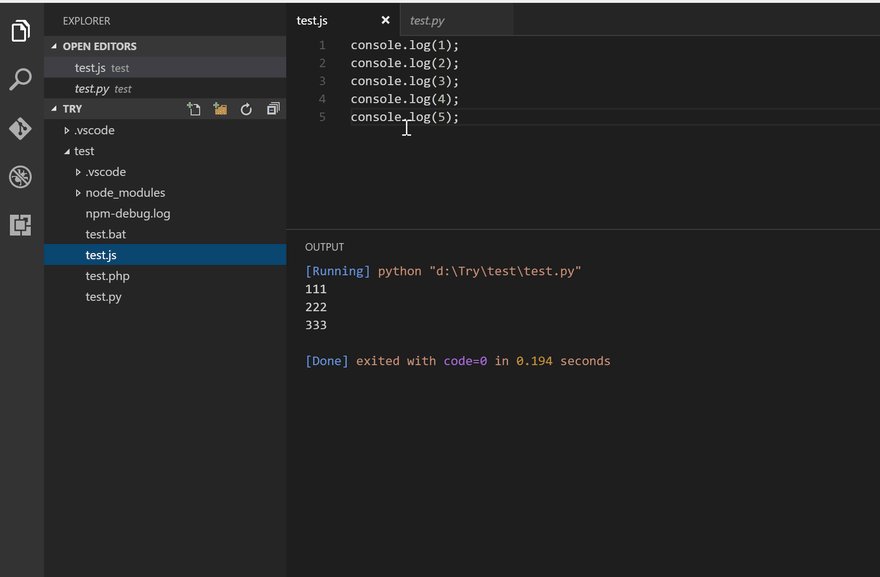
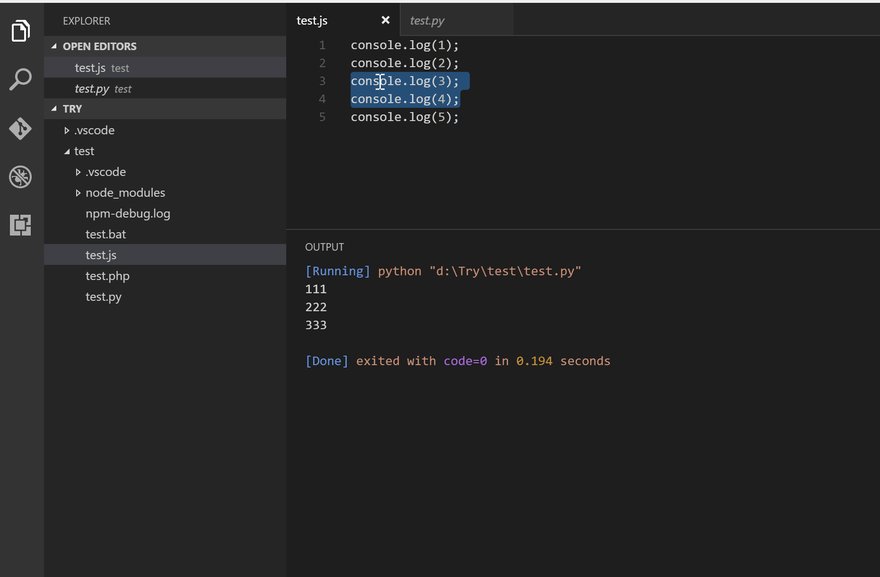
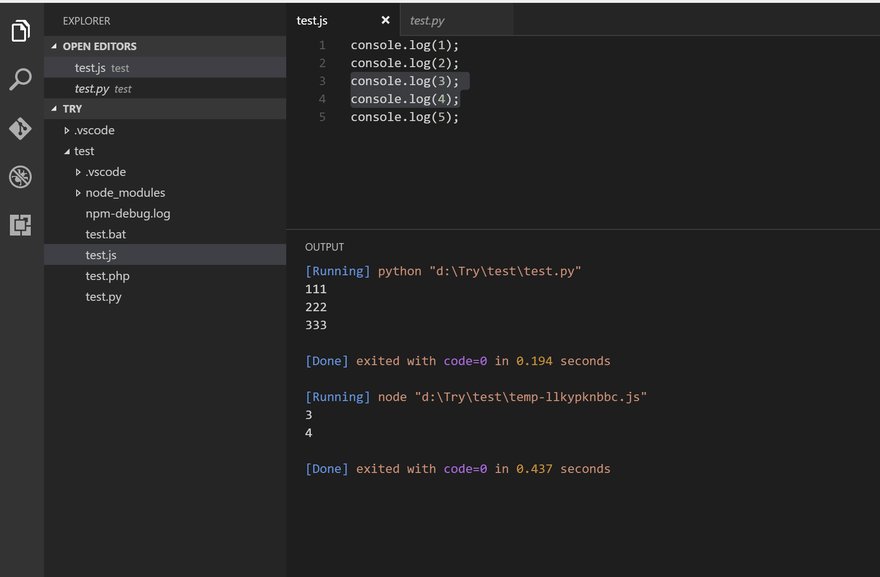
Code Runner

Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, Less, Fortran, and custom command
Code Spell Checker

A basic spell checker that works well with camelCase code. The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
CSS Peek

Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
Debugger for Chrome

A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.
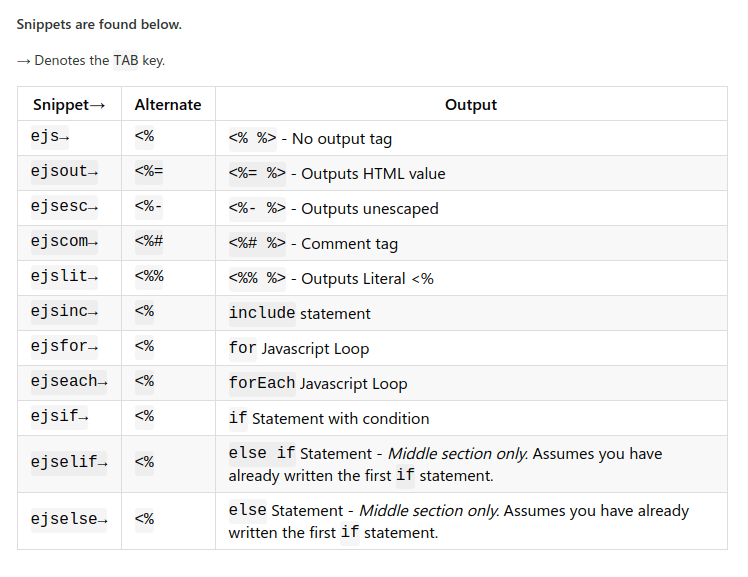
EJS language support

Syntax highlighting for EJS, Javascript, and HTML tags. Includes javascript autocompletion.
ES7 React/Redux/GraphQL/React-Native snippets

Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax
GitHub Pull Requests and Issues

This extension allows you to review and manage GitHub pull requests and issues in Visual Studio Code.
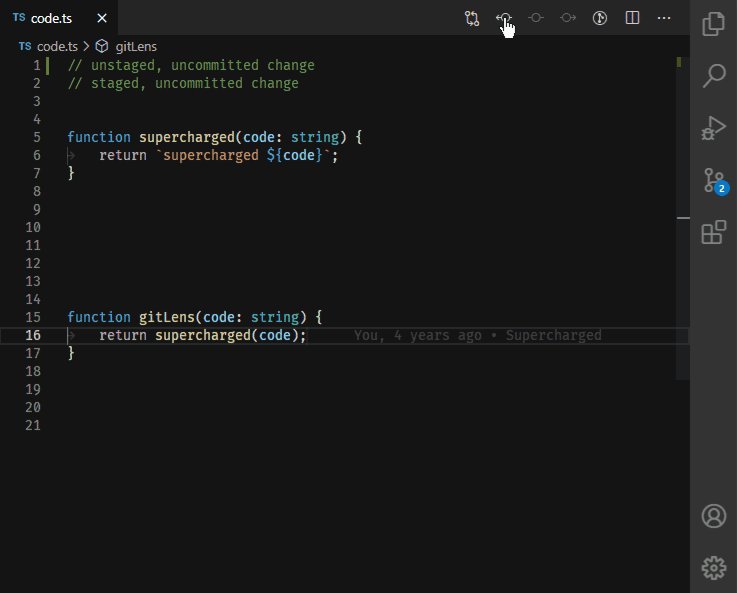
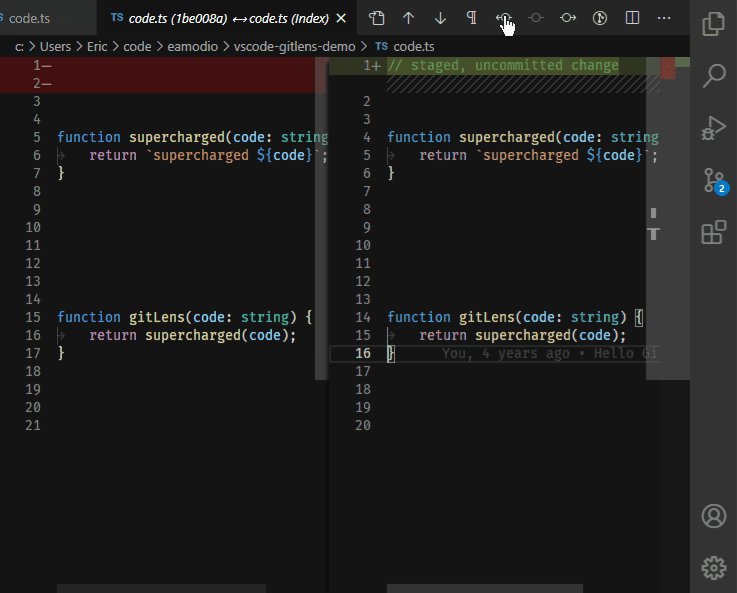
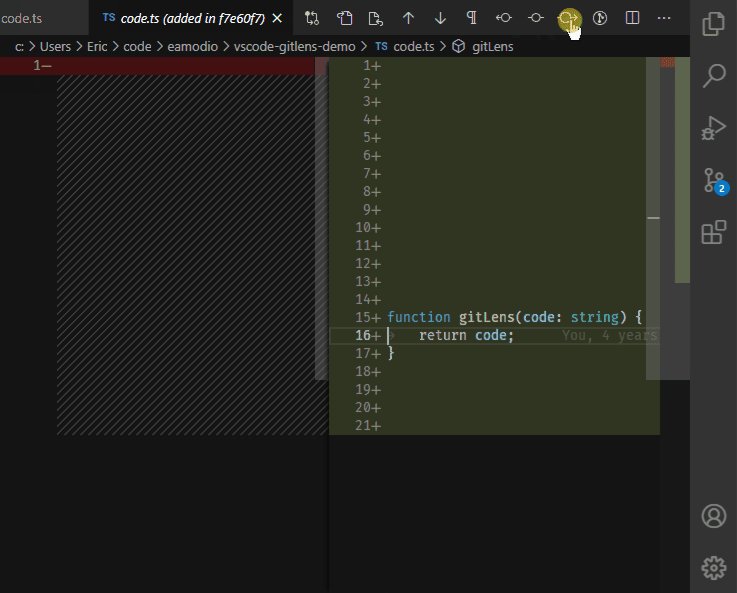
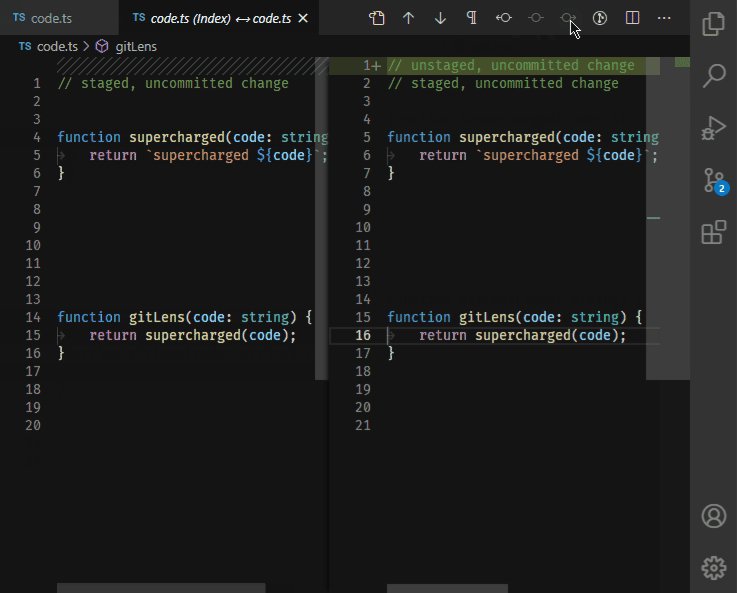
GitLens — Git supercharged

Supercharge the Git capabilities built into Visual Studio Code — Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more
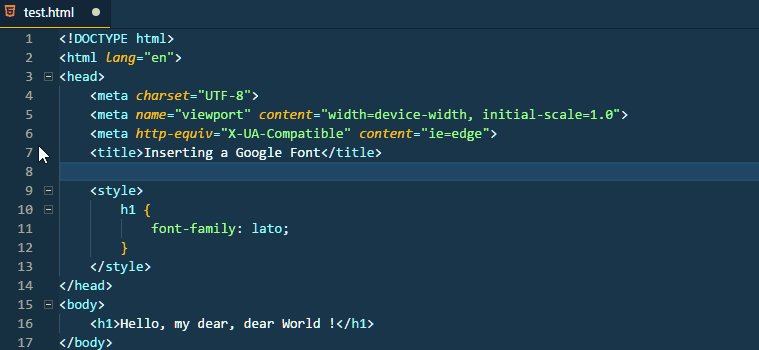
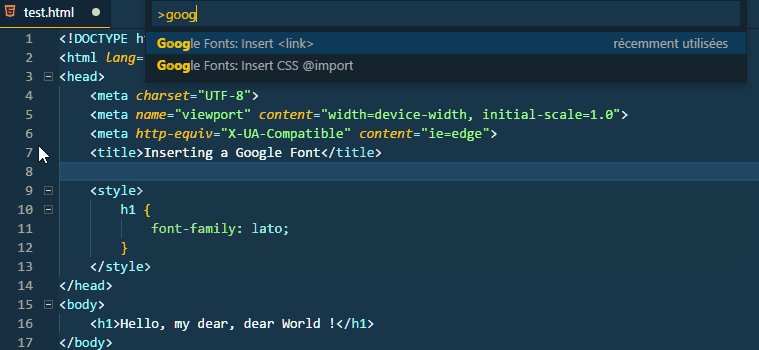
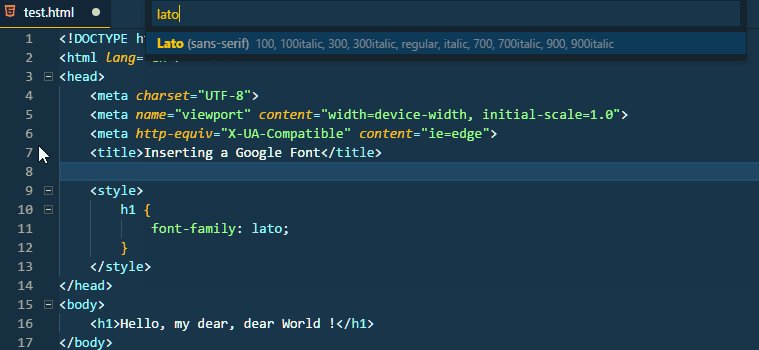
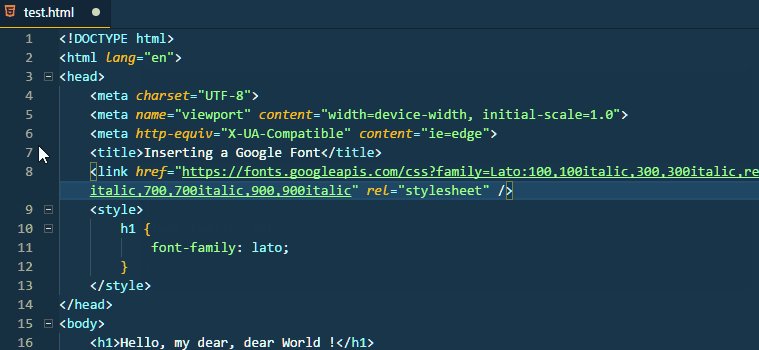
Google Fonts

This extension allows you to browse the Google Fonts list and insert into your code either a HTML or a CSS
Image preview

Shows image preview in the gutter and on hover
GraphQL
GraphQL extension for VSCode adds syntax highlighting, validation, and language features like go to definition, hover information and autocompletion for graphql projects. This extension also works with queries annotated with gql tag.
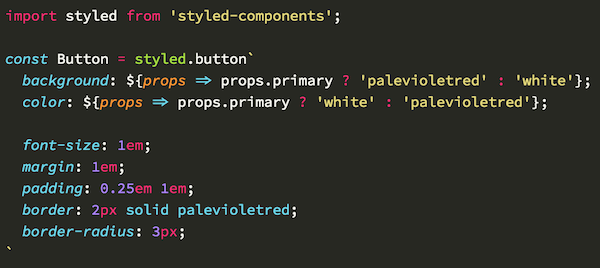
vscode-styled-components

Syntax highlighting for styled-components
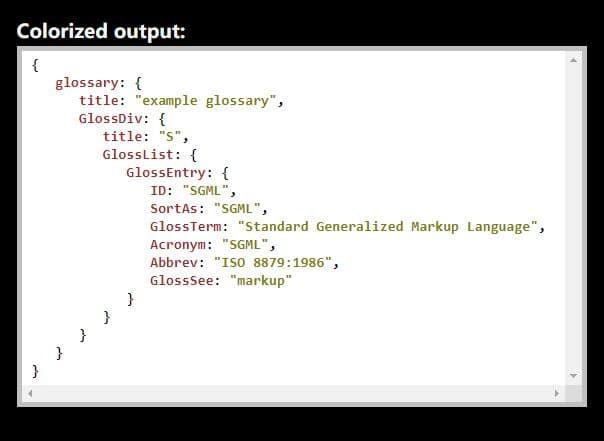
Prettify JSON

Visual Studio Code Prettify JSON Extension
Import Cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
IntelliSense for CSS class names in HTML

CSS class name completion for the HTML class attribute based on the definitions found in your workspace.
JavaScript (ES6) code snippets

This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
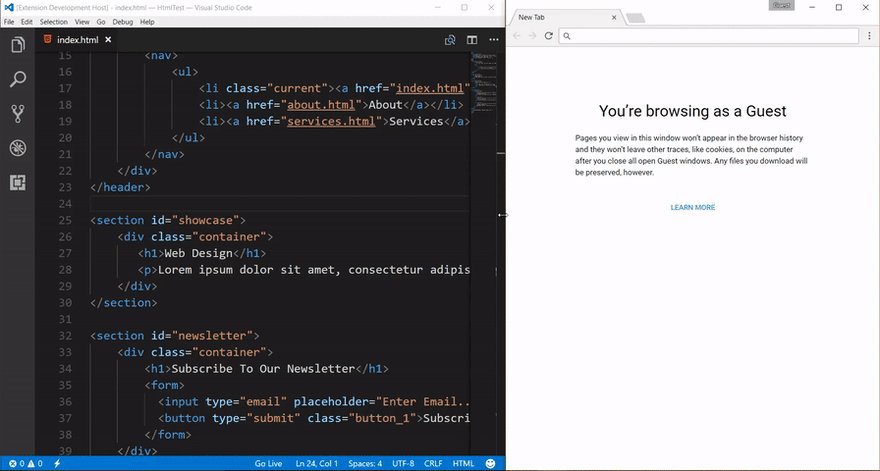
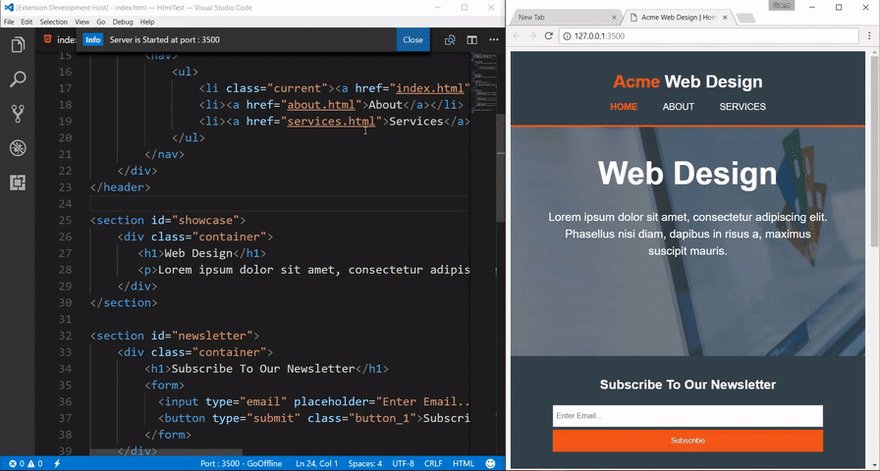
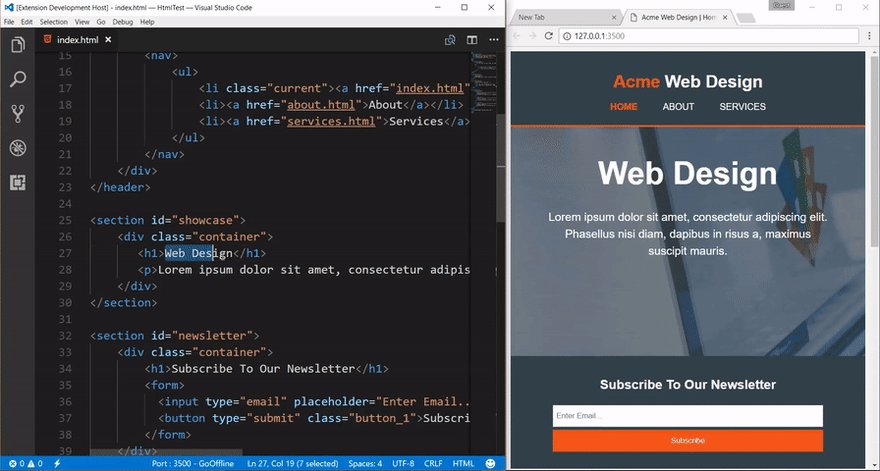
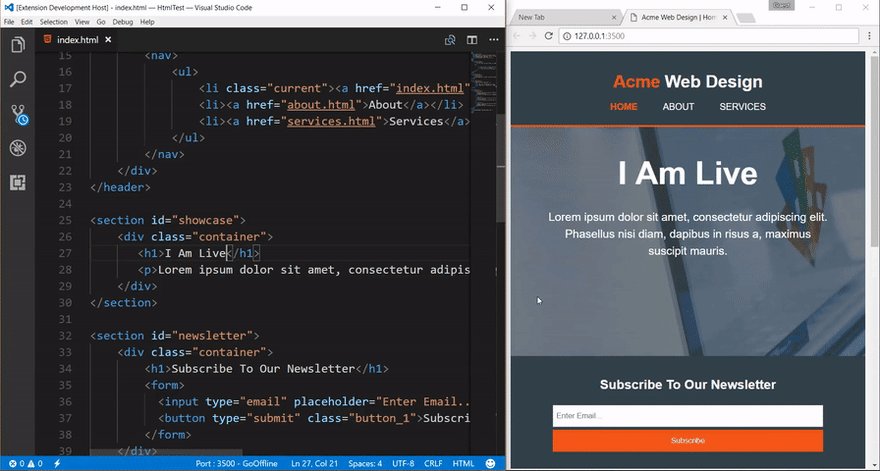
Live Server

Launch a development local Server with live reload feature for static & dynamic pages
Live Share

Real-time collaborative development from the comfort of your favorite tools.
Markdown Preview Enhanced

Markdown Preview Enhanced ported to vscode
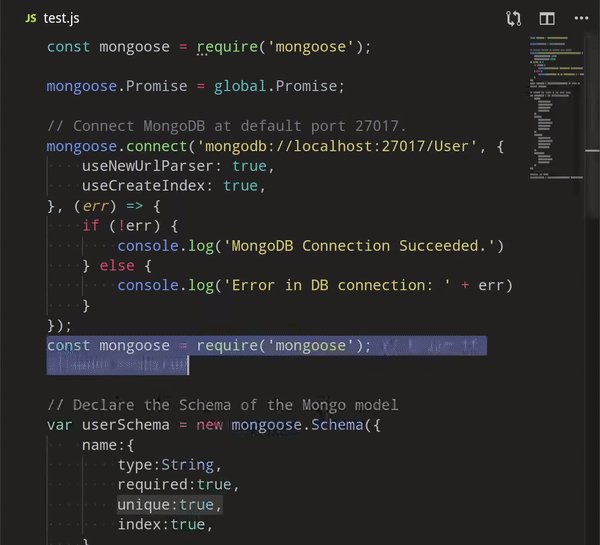
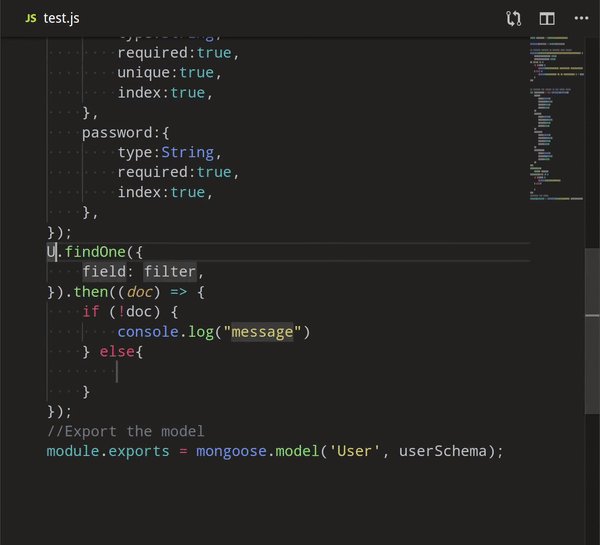
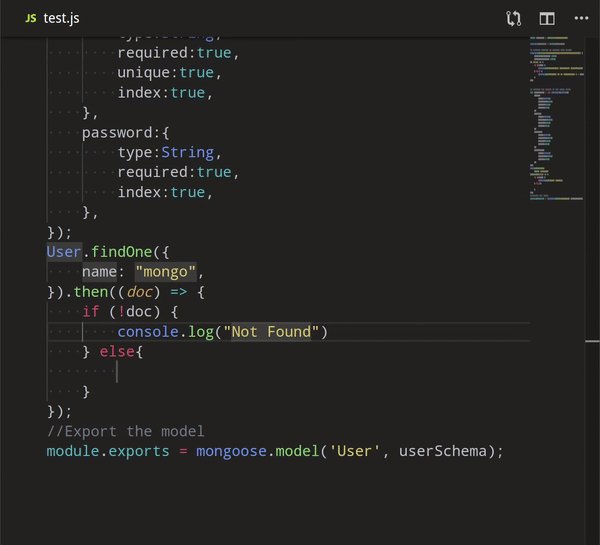
Mongo Snippets for Node-js

Provides snippets, boilerplate code for Mongo queries and completion suggestions for mongoose models.
npm

This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json.
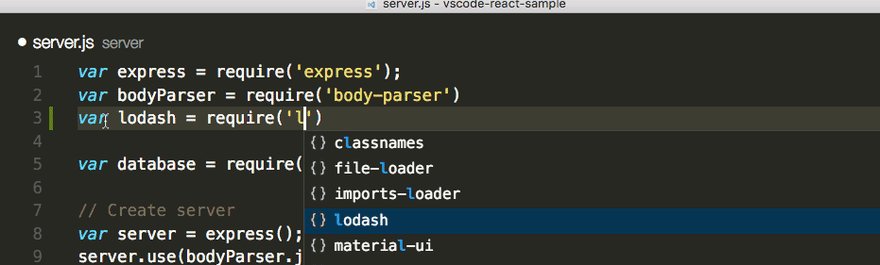
npm Intellisense

Visual Studio Code plugin that autocompletes npm modules in import statements
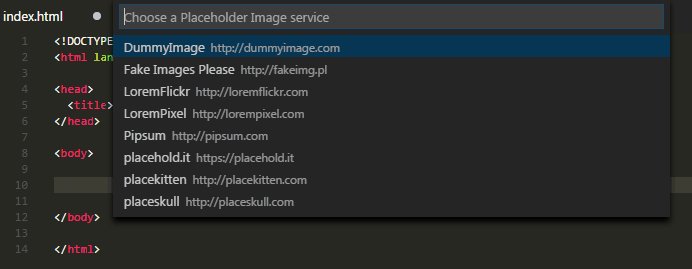
Placeholder Images

Generate and insert placeholder images into your HTML in Visual Studio Code using various 3rd party services like Unsplash, placehold.it, LoremFlickr and more
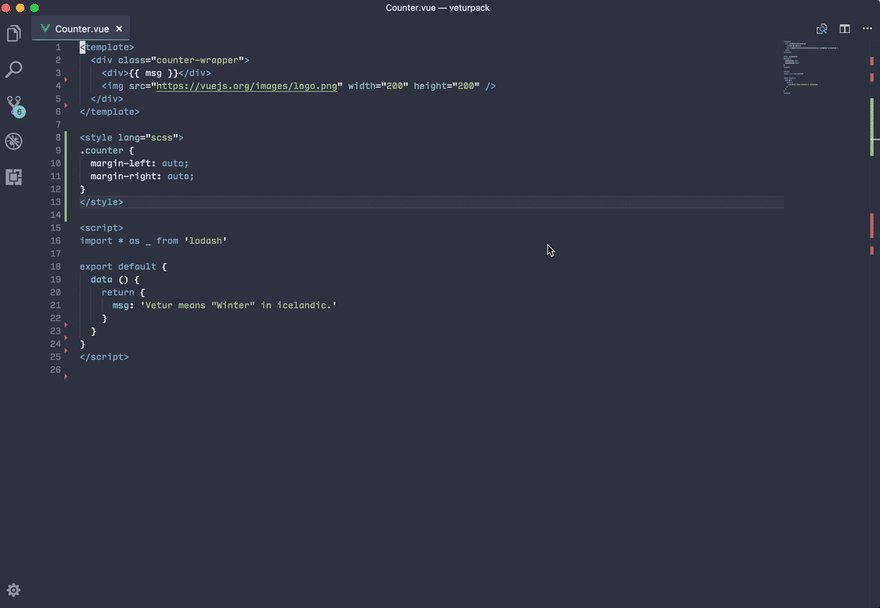
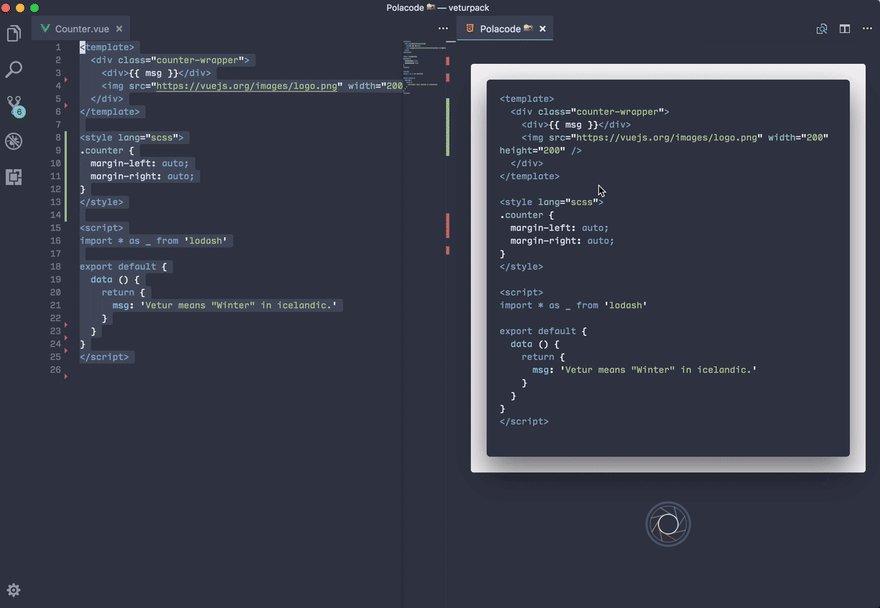
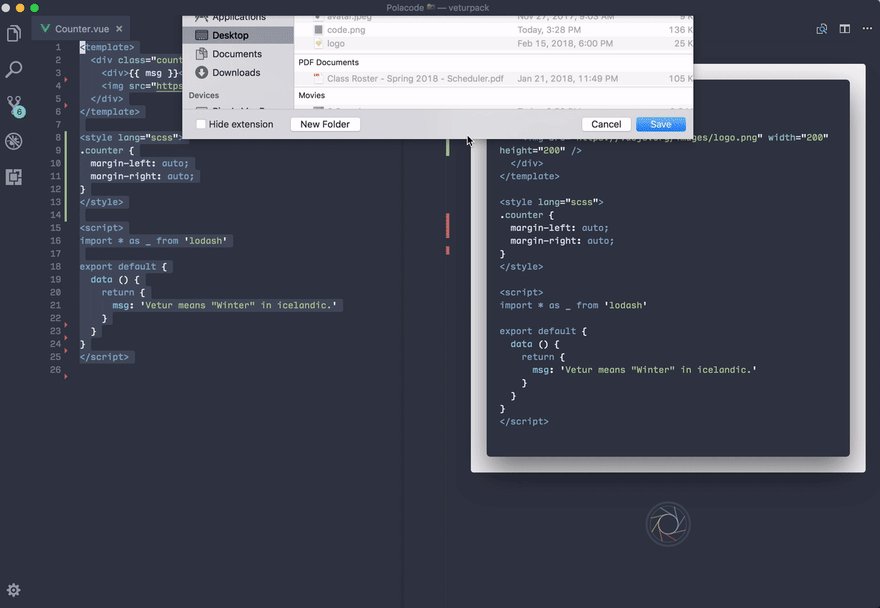
Polacode
Prettier - Code formatter

Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Tabnine Autocomplete

Tabnine is a powerful Artificial Intelligence assistant designed to help you code faster, reduce mistakes, and discover best coding practices - without ever leaving the comfort of VSCode.
Tailwind CSS IntelliSense

Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
Luna Paint

Luna Paint is a VS Code extension that lets you edit raster images from within the editor, just open an image from the explorer and start editing like any other file.
Quokka.js

Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type.
? Wrapping Up
Yeah, that's a wrap. Hope you enjoyed the article. Do not hesitate to share your feedback. I am on Twitter @saviomartin7. Give a follow!
Follow me on Github @saviomartin, Don't miss my amazing projects! ?
Do you know more, Add them in the comments. Feedbacks are greatly appreciated! ?
Have an amazing day!
? Lets connect
? Support
My projects are fueled by coffees ☕, get one for me!

This content originally appeared on DEV Community and was authored by Savio Martin
Savio Martin | Sciencx (2021-04-30T05:11:37+00:00) 34 Ultimate VS Code Extensions to Increase Productivity! ?. Retrieved from https://www.scien.cx/2021/04/30/34-ultimate-vs-code-extensions-to-increase-productivity-%f0%9f%92%aa/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.