This content originally appeared on TPGi and was authored by Ian Lloyd
I am a failed musician. Actually, it’s a bit rich to call myself a ‘musician’ at all, let alone a failed one. No, I’m more of the type who knows a handful of chords and knows that if I record enough times and jab at those keys enough times, I might eventually end up with something that passes for music that you can actually listen to. Or as someone once said: throw enough darts, and eventually you win a fish.
One of the side effects of this propensity for hammering keys and pads in the vain hope that it may result in something creative is that you can be easily tempted by hardware that will ‘unleash your inner musician’. What it actually does, though, is create a pile of technology that serves as little more than a testament to your failed musical dreams. But it’s not all bad news. In recent times, I’ve come to realize that these buttons and pads can be quite easily put to other uses in my day-to-day work auditing web sites for accessibility.
Testing tools and scripts: what’s your poison?
We all have our favorite tools that we run for testing web page features, whether that’s browser extensions, bookmarklets or favelets, or copy and pasting bespoke scripts into the console; whatever works for you, that’s great (as long as you know that automated tools will only get you so far).
To try to make sense of the various tools and scripts that I find myself using day in and day out, I turned to an app called Keyboard Maestro. It’s a macOS app that lets you run all manner of macros and which, I’ll admit, can be somewhat overwhelming when you first play around with it. I have described it to people as a Swiss Army knife of possibilities, and many people will likely just use a couple of blades and never use that pokey thing that is, I gather, for removing stones from horses’ hooves or something. Whatever. Don’t be afraid of its possibilities for now I’m going to tell you how I use it for my daily work alongside some grim reminders of my ineptitude as a musician some music hardware that I fortuitously had kicking around.
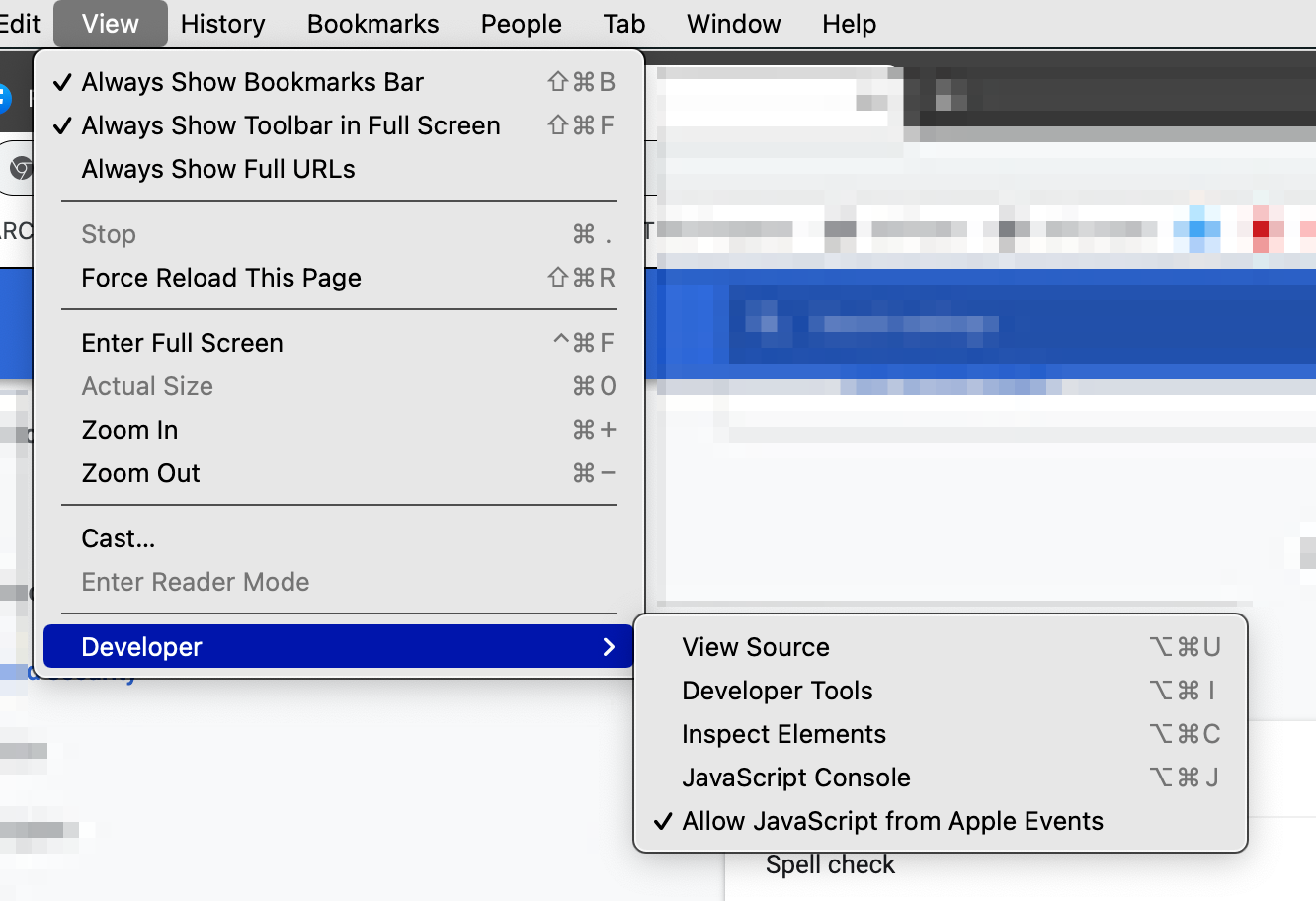
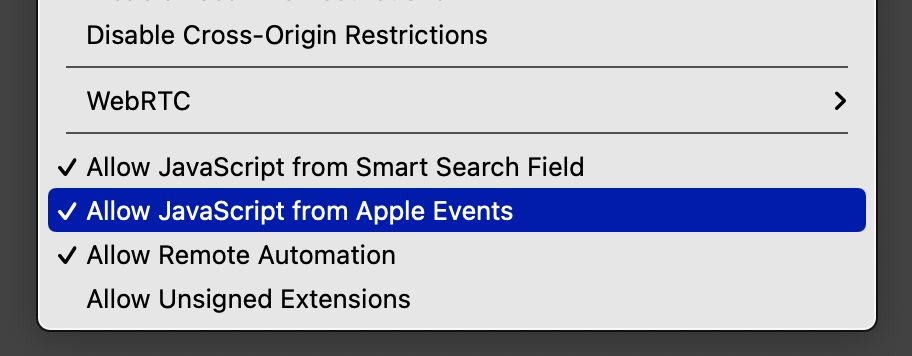
Among the many things that Keyboard Maestro can do is to run scripts in a browser. At the time of writing, this is limited to Google Chrome and Safari because Firefox has no AppleScript support, and for this to work, you first need to give each browser permission to accept Apple events:


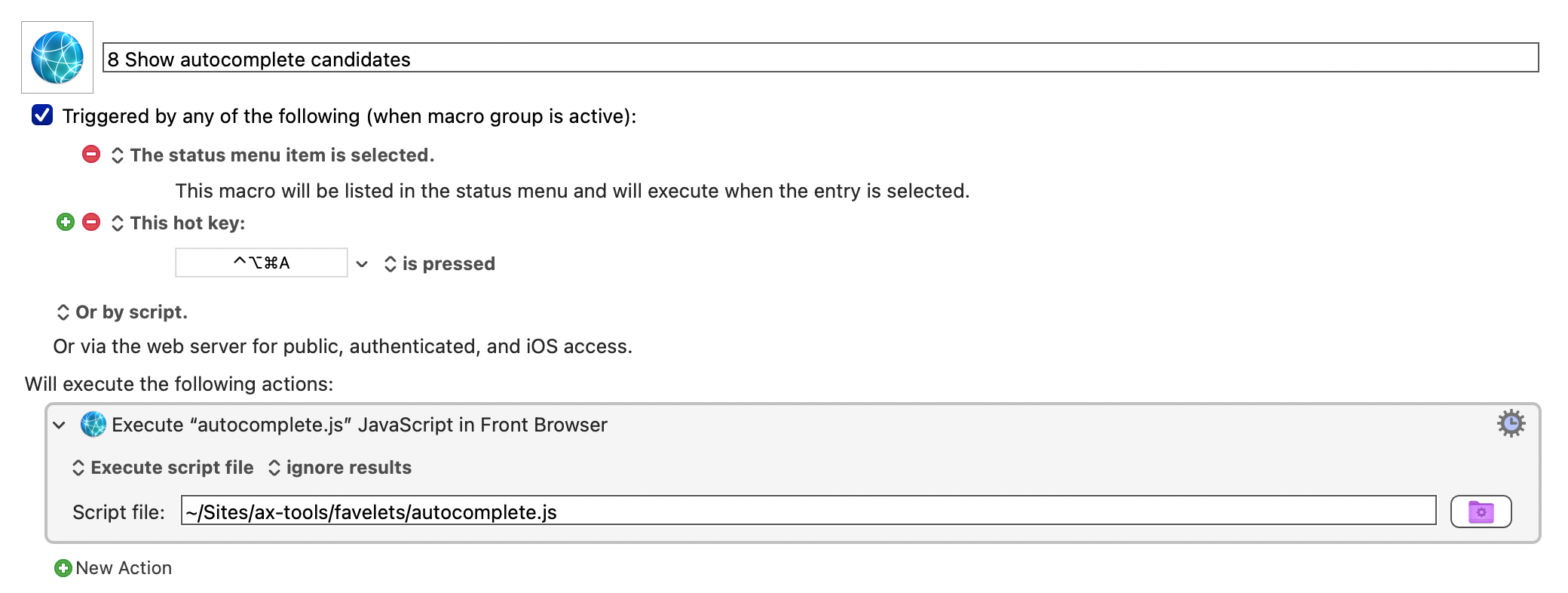
By doing this, you can then run arbitrary scripts from Keyboard Maestro, either scripts that you enter into a field in Keyboard Maestro or scripts that you reference in Keyboard Maestro through an external script file. This is similar to the concept of running a bookmarklet (or favelet as some prefer to call them) but with the advantage that you aren’t limited by cross-site scripting limitations that usually prevent bookmarklets from referencing an external JavaScript file. So you can reference a script file locally that you can easily update. But that’s not really the killer thing here—what’s great about this is that, unlike a bookmarklet where you have to activate that bookmark in the browser, by moving it to Keyboard Maestro, you can then assign a whole raft of possible triggers that can activate that script, including time-based triggers (run at a specific time), network-change triggers (such as when you change Wi-Fi networks), menu-selection triggers or, what’s most useful here, keyboard triggers. So you can set a keyboard shortcut to trigger a script. To give one example, I have a script that lets me find form inputs that don’t have autocomplete attributes and then provides some help about what attribute values may be useful. To trigger it, I can press CTRL + Option + Command + A and it will work in Chrome or Safari. Here is the Keyboard Maestro macro:

Dusting down the hardware
Pretty soon you can end up with a whole raft of keyboard shortcuts to remember, and some may not be ideal as you try to avoid using shortcuts that conflict with an app’s predefined keyboard shortcuts. Before you know it, you may have to do mental gymnastics to remember which particular combination of modifier keys you need to press. And this is where my poor musicianship and my inability to resist buying music hardware that was, of course, a much-needed purchase at the time, come into play. Take this, for example:

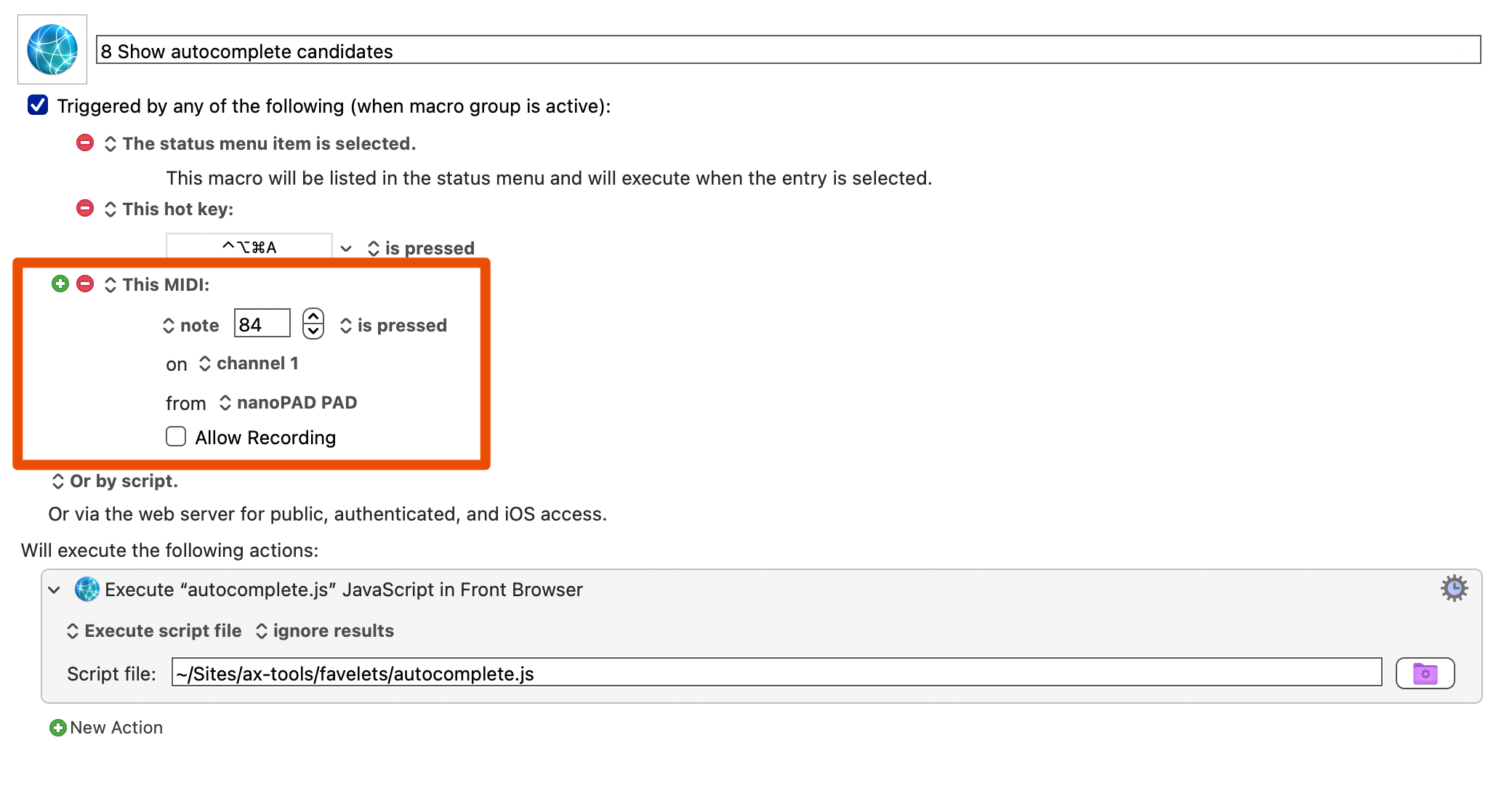
It’s a Korg nanoPAD. Twelve velocity-sensitive pads and a trackpad-type thing that can be used for filtering and modulation in music setups. I previously used it with DJing software to trigger cue points and so on. But with Keyboard Maestro, I can set macros to be triggered by connected MIDI devices. Very quickly I can assign a script or action to a note on a MIDI device or, in this case, a button:

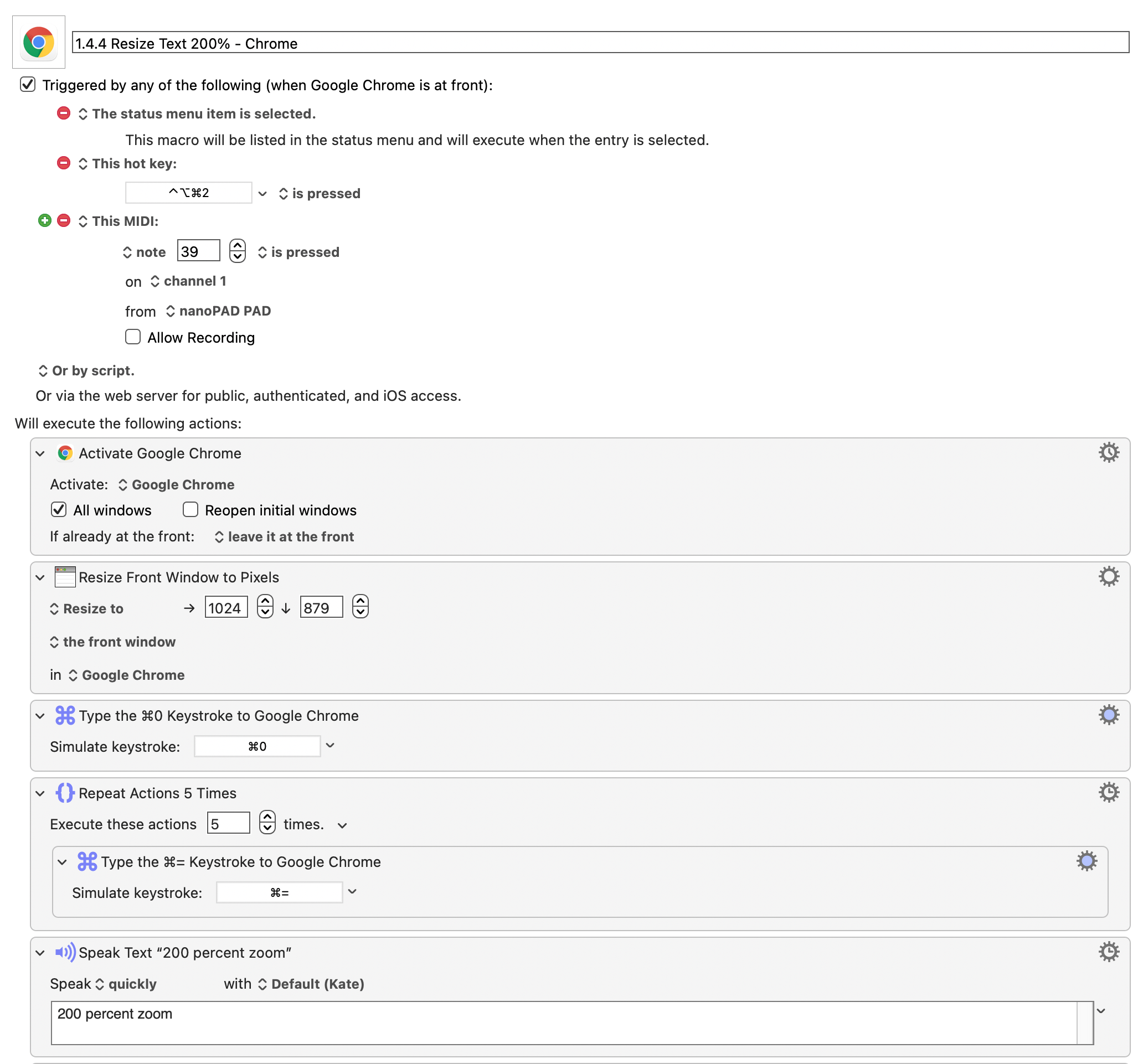
You can set up a macro that does a number of steps, not just run a single script like the one above. For example, here’s one where I send exactly the right amount of page-zoom commands and window-resize operations to test SC 1.4.4 Resize Text in the browser:

So now, when I look at this Korg device that’s sitting just above my QWERTY keyboard, I see it more like this:

What’s more, while I have these actions configured for Chrome (primarily), I can also set per-application actions so that this device with lots of big fat buttons can be used to trigger all manner of other actions.
So if you just happen to fit in the Venn diagram overlap of ex- (or wannabe) musicians, incurable music-hardware purchaser, Mac user, and accessibility professional—I know, it’s a niche area—then it may be worth dusting down some of that old kit to see whether you can repurpose it for another use. If you’re not a Mac user, I dare say that there are equivalent apps that do the same kind of thing on Windows, but I leave that up to you to investigate. In the meantime, I just realized I have this old thing kicking around and I’m wondering what nefarious plans to unleash with it. Just look at all those buttons!

The post MIDI kit as accessibility tools—music to my ears appeared first on TPGi.
This content originally appeared on TPGi and was authored by Ian Lloyd
Ian Lloyd | Sciencx (2021-04-30T09:32:00+00:00) MIDI kit as accessibility tools—music to my ears. Retrieved from https://www.scien.cx/2021/04/30/midi-kit-as-accessibility-tools-music-to-my-ears/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
