This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Hello friends! I had a fairly unspectacular week (which is awesome!), but there was one thing that made me laugh out loud. I'm usually not into code humor but look at this beauty. ?
This week's Web Weekly includes:
- the value of dotfiles
- the new
color-contrast()CSS function - language in leadership
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
It was just a matter of time, but it seems that CI providers such as GitHub (with GitHub actions), Travis CI or Circle CI are increasingly facing the misuse of their platforms to mine cryptocurrency. Let's hope that the providers find a smart way to keep their free offering while banning the crypto actors.
Years ago, I started investing in my dotfiles. Dotfiles projects store configuration files such as .zshrc or .gitconfig and often also include complete machine setup scripts.
Whenever I get a new machine, a new setup takes me an hour instead of days. If you're looking for some inspiration dotfiles.github.io lists various approaches to excellent dotfiles.
Get inspired by other folks' dotfiles
Webkit's recent release notes (14.1) were full of new features. They include gap support in flex layouts, date support for input elements (I can't believe it!), individual CSS transforms, and much more! It's a solid release. ?
The new CSS properties translate, rotate and scale make animations more straightforward. But you can't just change every transform property to use them. I wrote about what you need to know. ?
Get ready for individual CSS transforms
Speaking of Safari, the recent tech preview also shipped a new CSS function – color-contrast. It's still very early days, but one day we can write CSS that automatically changes colors depending on contrast. Chris Coyier had a look at the new CSS feature.
Here's another one from Chris Coyier. I'm 100% convinced that one reason for the overuse of JavaScript frameworks today is that there's no way to visually transition from one page to another. Let's hope that we finally make some progress on the matter.
Learn about the shared element transition proposal
I'm leading Contentful's DevRel team for a year now, and I still have so many things to learn. Sarah Drasner wrote an excellent advice post on how to communicate when managing a team! ?
WebAIM (web accessibility in mind) published their yearly Million report. The report shares the state of the web in terms of web accessibility. It looks like the web is doing a better job than last year (it's still super bad, though).
Justin Jackson shared his approach to work (and life). He's running at 80% of his abilities and time commitment. This way of living resonates with me, and I'll try to adopt it.
I was looking for the display of selector specificity in Chrome's/Firefox' developer tools yesterday. To my surprise, no developer tool shows selector specificity anywhere. Do we have an opportunity to teach developers CSS fundamentals while they're building for the web? I think so!
Advocate for more CSS education
Last year I read James Clear's book Atomic Habits. The book describes ways to achieve more in life due to well-defined habits. Read the following excerpt to learn more. I can't recommend it enough. ?
Eva, who writes on includejs.dev, occasionally answers this newsletter to send me valuable resources. She also agreed to be included on my sign-up page. Thank you, Eva!
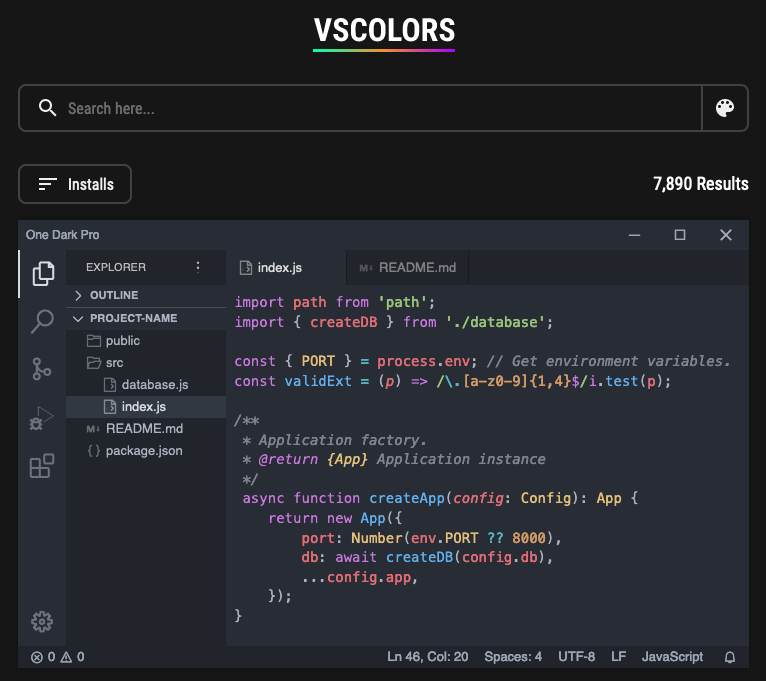
VSColors helps you to find your next VS Code color theme.
Find more single-purpose online tools on tiny-helpers.dev
- anishathalye/dotbot – A tool that bootstraps your dotfiles.
- Stefanye/CSSHell – A collection of common CSS mistakes, and how to fix them.
- jsxtools/cqfill – A polyfill for CSS Container Queries.
Katherine Peterson shared some wisdom on technology and framework preferences, and I agree. My tech choices are usually based on things I know very well.
When someone has a strong technology preference, it's often just because it's what they learned first.
This week's song is a beautiful folk track from "The head and the heart". "Lost in My Mind" brought back many memories for me. ?
And that's a wrap for the seventeenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-05-01T22:00:00+00:00) Web Weekly #17 (#blogPost). Retrieved from https://www.scien.cx/2021/05/01/web-weekly-17-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

![Fun CSS tweet: div[style*="margin: 16px 0;"] {margin: 0 !important}](https://images.ctfassets.net/f20lfrunubsq/6SofAMaK8lyvzg8WgFOS4z/12d933c47e5d15c1cf215e53d69d7928/Screenshot_2021-05-02_at_20.35.17.png)




![Source code: function handleTransition() { document.documentTransition.prepare({ rootTransition: "reveal-left", duration: 300, sharedElements: [e1, e2, e3] }).then(() => { doCustomThings(); document.documentTransition.start({ sharedElements: [newE1, newE2, newE3] }).then(() => console.log("transition finished")); }); }](https://images.ctfassets.net/f20lfrunubsq/2xg0CZA0DsIwurEJWOPxZw/c29697a0b0383b027839eafb97a33409/Screenshot_2021-05-02_at_21.29.39.png)