This content originally appeared on DEV Community and was authored by philip-haines
If you have ever visited someones GitHub and noticed that they have some fancy pictures, cool emojis, and stats on their homepage you may have wondered how to make a page like that on your own. If this sounds like you, keep reading, because in this blog post I'm going to tell you exactly how to make your GitHub README sparkle!
How to Make Your Own
(Its easier than you think!)
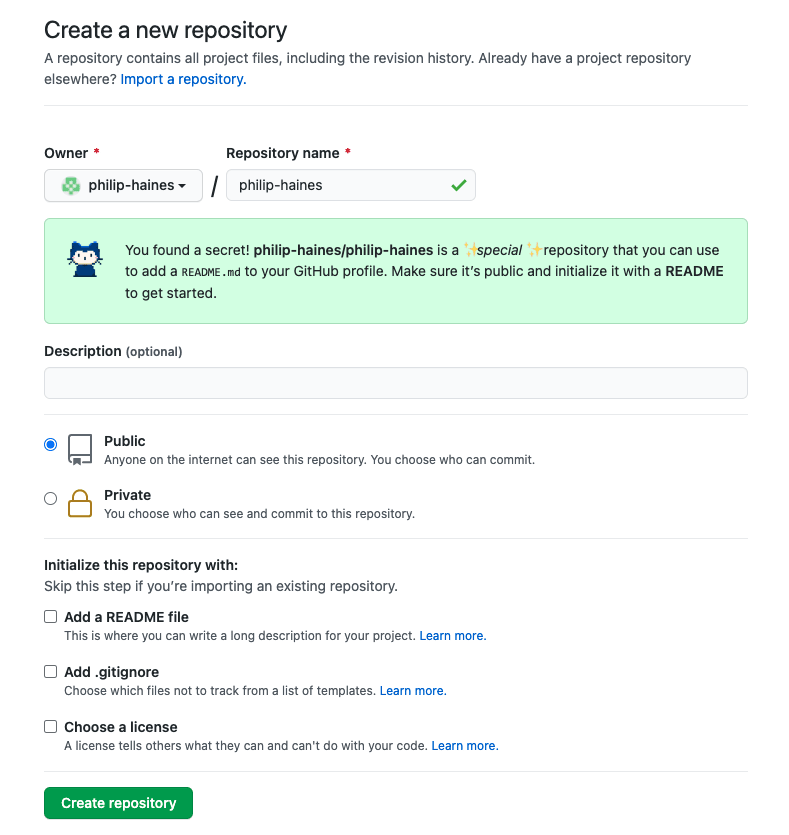
Creating a GitHub profile README is super simple super simple but a little hard to find by yourself. Once you are signed into GitHub, initialize a new repository by going to https://github.com/new. Name your new repository the name of your GitHub account (hint: this can be found by hovering over your profile icon in the top right of the screen), and click "Create Repository". How easy was that?
For a shortcut checkoff "Add a README file" when creating your repository. The README has to be there in order for your new fancy profile to be fancy. Speaking of which...
Make It Stand Out
Now that you have your GitHub README created, theres a few things you need to know about making it pretty. GitHub README uses something called Markdown language. You can use Markdown to add images, link, gifs, headers, and so much more. No need to memories Markdown, just use the cheat sheet
One thing that I really like on a GitHub profile page is a header. It's a nice personal touch, and really easy to make with a program like PhotoShop, Sketch, or even Google Docs. Or for something even easier check out Canva Headers.
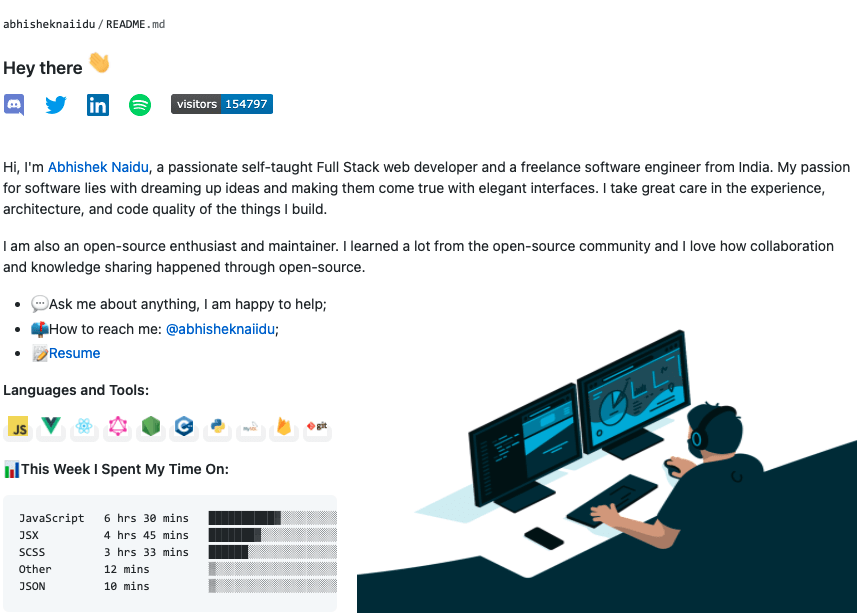
Your header could have your name, photo, job title, location, and a plethora of other things. Here are a few examples that I really like:
https://github.com/jlengstorf
https://github.com/bdougie
https://github.com/sindresorhus
It's super simple to add pictures into your GitHub README. If you have the file saved locally you can just drag and drop it into your Markup and its imported. If you want to add a link as a photo you can use the <img /> tag and add a src with a path to the photo you want to add. Remember, the <img /> is a self closing tag, you can still have bugs in Markdown so be sure to close that tag!
Tell People About Yourself
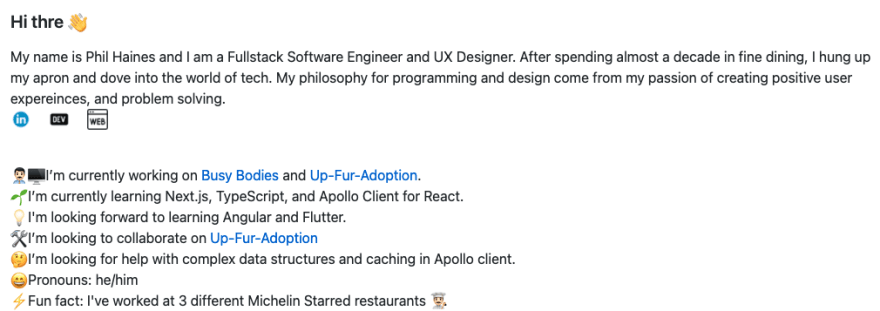
People are interested in other people, tell your story. A couple of lines of text about your dev philosophy could go a long way to showing a potential employer or collaborator who you are! Even better, give a list of things you're currently working on, excited to learn about, and link to a few of your projects. Looking for collaborators on your current projects is one of the best ways to network.
This is another great opportunity to also slip in an interesting fact about yourself. Make sure to keep your bullet points short and to the point. Add emojis for a little fun, who doesn't like emojis?
Highlighting Your Skills
Displaying your skills right on your GitHub homepage is highly recommended. You worked hard for those skills, show them off! When potential employers or collaborators land on your GitHub page this small future will give them a quick understanding of the languages that you can work in.
There are a couple of ways of doing this, you can have logos of all of the languages, tools, and technologies that you're adept in.
The easiest way to find these icons is to use google images and then click on "tools", then "color", then "transparent". This should return a large number of .png images that you can easily resize in your Markdown.
<img height="20"src="https://img.icons8.com/color/452/graphql.png">
Some other awesome places to look for logos or icons are https://simpleicons.org/ and if you're looking for something a little fancier, check out https://shields.io.
Show Off Your Work
Another really good way to boast your skills is by showcasing your repos. The first way to do this is by pinning your top repos directly to your home page. While you don't technically do this in the README, it's still super important to make sure that your top repositories are actually your top repos.
To change your pinned repositories, go to your GitHub homepage (github.com/) and scroll to your "pinned" section. On the top right of your currently pinned repositories, there is some clickable text that says "Customize pinned". Click that and a modal with a list of all of your work will pop up. Check off the work you want to show off, you can pin up to six repos on your home page.
If you want to take it to the next level, look no further than GitHub README Stats. GitHub README Stats is a tool that allows you display stats on your GitHub homepage in nicely formatted cards. You can pass in many information options such as top_langs, which will give you a card for your README that displays your top languages. There are many other arguments that you can pass into the stats URL and the docs are super helpful.
Putting it All Together
Now that you're a Markdown master, and a champion of the GitHub homepage, go ahead and push your README to the master branch and brag about your beautiful new GitHub on LinkedIn! Remember, you can always go back and edit your README at any point so make sure to market test a few different setups.
Happy coding, and remember to keep that GitHub green!
This content originally appeared on DEV Community and was authored by philip-haines
philip-haines | Sciencx (2021-05-03T19:19:13+00:00) Beautify your GitHub!. Retrieved from https://www.scien.cx/2021/05/03/beautify-your-github/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.