This content originally appeared on DEV Community and was authored by Mohmed Ishak
The truth is, to have cool animations in your web app like loading animation, you don't need to be a good designer cause we've got designers who do that and you just need to get some help from them.
Ever Heard Of Lottie Files?
Lottie Files is an animation library from Airbnb where it is web developers' go-to site to look for awesome animations and then pretend like we did it from scratch to non-techies.
Anyway, here's how to use it in your React project.
Step 1:
Add this package to your dependency
npm i react-lottie
Step 2:
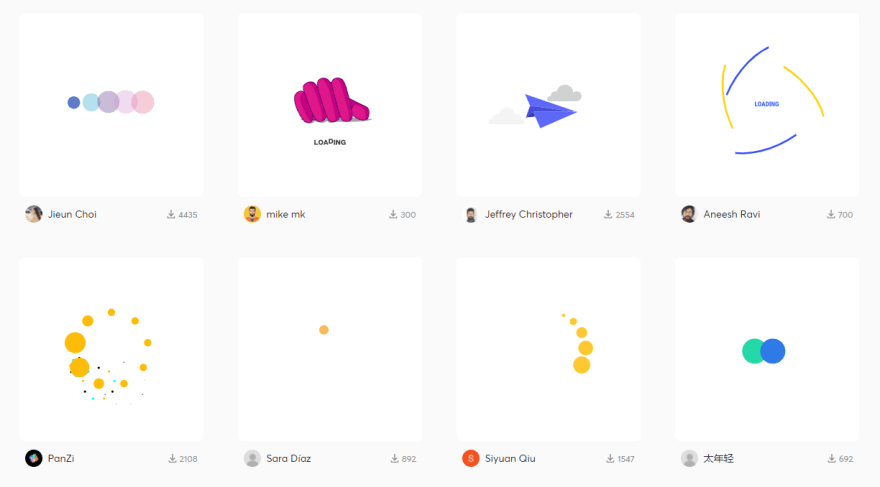
Head over to https://lottiefiles.com/search?q=loading&category=animations and select any animation. Download the file in JSON format and keep it in your project file, preferably in a folder named assets.
Step 3:
Create an animation component- in this case a loader component (you can literally copy & paste the code snippet below and it'll work but be sure to import the right JSON file).
import Lottie from "react-lottie";
import animationData from "../assets/6472-loading.json";
function Loader() {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: animationData,
rendererSettings: {
preserveAspectRatio: "xMidYMid slice",
},
};
return <Lottie options={defaultOptions} height={100} width={100} />;
}
export default Loader;
Step 4:
You probably know how to use this now. One common use case is to have a boolean variable like isVisible and show this component depending on the value like:
{ isVisible && <Loader /> }
This content originally appeared on DEV Community and was authored by Mohmed Ishak
Mohmed Ishak | Sciencx (2021-05-03T20:06:21+00:00) How To Easily Use Animations From Cool Designers In Your Web App?. Retrieved from https://www.scien.cx/2021/05/03/how-to-easily-use-animations-from-cool-designers-in-your-web-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.