This content originally appeared on DEV Community and was authored by Hannah
All interviews are daunting. I know how do you feel searching for every possible interview tips and expected questions. After a few interviews, I got my first dev job, and I want to share what I've learned throughout the journey. I hope it helps.
There are so many types of coding interview, but in this post, I'll only deal with "coding assignments in a given time".
You'll be required to build something simple(a UI, basic exercise of the framework/library/language) in a limited time.
Here is a react coding assignment. Let's pretend that this is a real interview assignment. (I got this assignment from this video. He was actually required to do this assignment on three of his interviews.) I attached my code downside, but try writing your own code before seeing it.
Coding assignment
- You're going to build a web app using create-react-app and react-router.
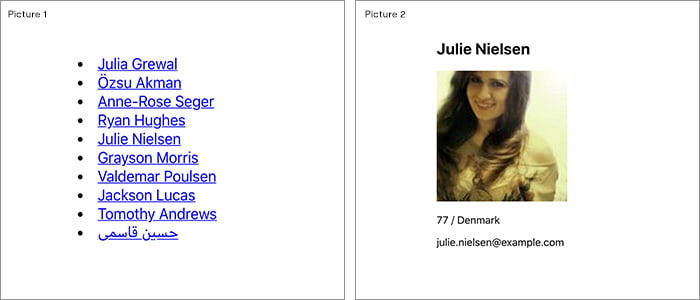
- Using the user data from randomUser API, you will render a list of 10 users. (picture1)
- Each user's name is displayed on the list, and if you click it, it routes you to the corresponding user detail page, which consists of user photo, user name and email address. (picture2)
1. Read it carefully & prioritise it
You should carefully read the instructions. Don't skim. When you're nervous, you're likely to miss the details. Read like you're the proofreader, then prioritise the tasks. Think about what they want to see from you. And double-check the deadline.
(Optional: Exclude the last 5-10min for the last-minute check.)
From our assignment above, interviewers want to see if we can use Fetch API, map, useEffect, and react-router. So these are crucial features.
2. Stick to the basics
If you don't have prior experience as a developer, and you are applying for a junior role, normally the interviewers won't expect you to write a high-level code. Instead, they want to see if you have minimum qualification. Make sure you organise your codes, use proper semantic tags. If you're going to copy and paste code from your previous code, make sure you're not using var.
3. Last-minute check
In two of my interviews, I was asked to upload my code to a public repository so that the interviewers can pull my repo and check the code. This means there should be no problem while they pull the repo and execute your code.
So if you have time left, rather than impress them with additional features, try to pull your code and make sure everything goes smoothly.
3. You should be able to explain your code.
The interviewers will go line by line and will ask you questions about your code.
Possible questions will be...
- Why did you use
<div>instead of<button>?- What is
keyin React? Why shouldn't we use{i}as the key?- What is the use of the second argument in useEffect hook? Why did you pass an empty array?
4. DON'T GET DEFENSIVE on code review
I know sometimes it's hard to separate yourself from your code. But no one wants to hire someone who gets defensive on every feedback.
The interviewers will give you feedback. They probably point out what you did wrong, what you could have done better. Maintain a receptive attitude and appreciate their feedback. Interviewers also want to see how would you react to future code reviews.
Lastly, here's my code for this mock assignment.
///App.js
import "./App.css";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Home from "./components/Home";
import UserDetail from "./components/UserDetail";
function App() {
return (
<Router>
<div className="App">
<Switch>
<Route path="/profile" exact component={Home} />
<Route path="/profile/:id" exact component={UserDetail} />
</Switch>
</div>
</Router>
);
}
export default App;
///components/Home.js
import React, { useEffect, useState } from "react";
import { Link } from "react-router-dom";
export default function Home() {
const [users, setUsers] = useState([]);
useEffect(() => {
fetchUsers();
}, []);
const fetchUsers = async () => {
const res = await fetch("https://randomuser.me/api/?results=10");
const data = await res.json();
try {
setUsers(data.results);
} catch (err) {
console.log(err);
}
};
return (
<div className="userList">
{users &&
users.map(user => (
<li key={user.login.uuid}>
<Link
to={{
pathname: `/profile/${user.login.uuid}`,
state: { user }, //pass the data so that you can use it via useLocation
}}
>
{user.name.first} {user.name.last}
</Link>
</li>
))}
</div>
);
}
///components/UserDetail.js
import React from "react";
import { useLocation } from "react-router-dom";
//get the corresponding data sent from Link state
export default function UserDetail() {
let params = useLocation();
const { name, location, email, dob, picture } = params.state.user;
return (
<div>
<h2>
{name.first} {name.last}
</h2>
<img src={picture.large} alt={name.first} />
<p>
{dob.age} / {location.country}
</p>
<p>{email}</p>
</div>
);
}
Good luck with coding interviews!
Cover Photo by Arnold Francisca on Unsplash
This content originally appeared on DEV Community and was authored by Hannah
Hannah | Sciencx (2021-05-03T14:23:59+00:00) Prepare your first React Interview. Retrieved from https://www.scien.cx/2021/05/03/prepare-your-first-react-interview/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.