This content originally appeared on Level Up Coding - Medium and was authored by Liam Hanafee-Areces
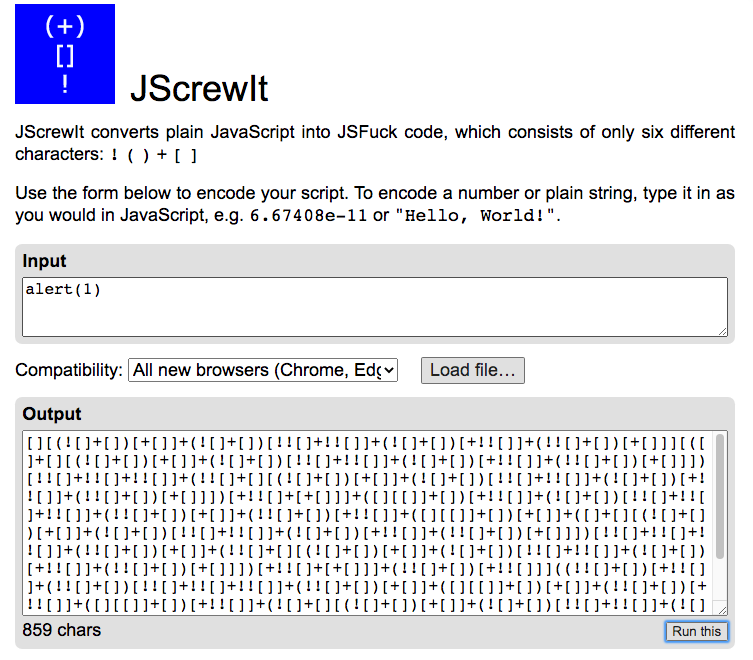
I discovered JSF**k(JSF) through a wikipedia article I was reading about JavaScript APIs. After seeing the name, I had to click on it. The article said that JSF is an esoteric subset of Javascript where only the characters ‘[‘, ‘]’, ‘(‘, ‘)’, ‘+’, and ‘!’ are used. Any code that can be written in normal JavaScript can be written in JSF. Seriously, anything. With just 6 characters.
I think that its best application is to teach beginners such as myself a few things about the way that JavaScript evaluates code. It was somewhat famously used in an attack on eBay that tricked users of the eBay app into downloading malware on their devices. JSF made this possible by allowing the attackers to run an unauthorized script while the eBay app was open. eBay normally protected itself against attacks like this by looking for any script tags and not allowing any script other than their own to be run.
Unfortunately for them and several of their users, there were no protections in place against JSF. The hackers were able to run their script because eBay wasn’t looking out for simple brackets and parentheses. Aside from the eBay attack, there aren’t any very notable examples of JSF being used maliciously that I could find. Apparently, this type of attack is relatively easy to protect against, and eBay simply dropped the ball. While JSF may not be the most cutting edge tool for hacking, it is a great one for learning about JavaScript. If you would like to try it out, there are tons of sites where you can convert your normal JavaScript into JSF instantly.

Below, you will find step by step instructions on how we can get any character we need from just the six that we started with, accompanied by some screenshots from my developer tools console. Note that as we gain access to characters, I will sometimes be writing them normally, not in JSF. This was in the interest of time, and to make it easier to illustrate what is going on. Most characters, and especially expressions, tend to get very long in JSF. According to wikipedia, ‘alert(“Hello World!”)’ is 22948 characters long when written in JSF. I hope you can forgive my wanting to keep these screenshots a bit smaller than that.
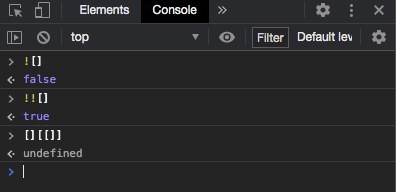
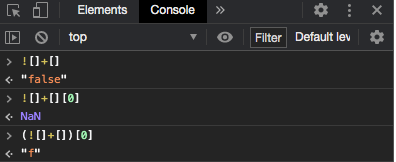
We start off with [, ], {, }, !, and +. One of the keys to gaining access to the rest of the characters is the bang operator. As you can see below, `![]` is false, because the bang operator is being called on an empty array, which is true. Conversely, `!![]` is true, because it is not not true. This is going to be very useful to us in a moment.

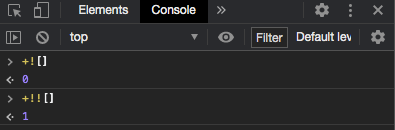
Fortunately for us, ‘+’ can be used in multiple ways. The one that we use most commonly in JavaScript is for adding numbers together and concatenating strings. However, there is another way of using ‘+’ known as the unary plus. The unary plus attempts to turn whatever follows it into a number. If we run the same things in our console as we did above with a ‘+’ in front of them, we will see that the unary plus evaluates false as 0, and true as 1. Now, we have access to our first two numbers!

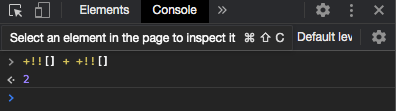
Having access to the number 1 and ‘+’ means that we can now get any integer we want, since we can also use ‘+’ the way we have been since we were kids.

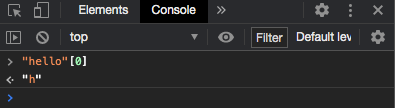
Now that we have access to any number, it makes sense that we would want to try and find a way to use letters. Thankfully, the way JavaScript treats strings gives us some help here. In JavaScript, strings are considered array like objects. This means that we are able to access different letters in a string similarly to how we would access the values at different indexes of an array.

Now all we have to do is find a way to create a string without using quotes. We are currently able to print true, false, and undefined in the console, but they are not strings yet. Once again, the power of ‘+’ is our best friend. If we have ‘![]’, which is false, we can add an empty array to it. Javascript will try to do some string concatenation here, and will convert false to a string and add nothing(because the array is empty). From here, if we want to access specific letters, we can’t just add [0] to the end like we normally would. This is because javascript will be confused about the order of operations since everything is in brackets. Here is the first time that the parentheses come into play. Wrapping our string of false in parentheses clears up the order of operations for us.

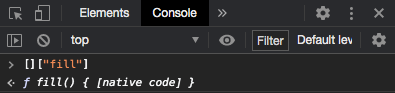
So, we have access to all booleans, numbers, and some letters. Thanks to these letters, we now have a way to call methods on our arrays. Since we do not have access to a dot, we can implement a less frequently used syntax to call our array methods. Below, I will demonstrate how we can call .fill on an empty array. Once it returns the native code for the fill method, we can grab specific characters from here the same way as we did before.

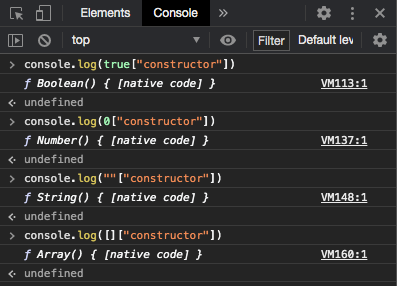
We now have enough characters to call the constructor method. This will allow us to return the native code for Boolean, Number, String, and Array, which gives us even more characters. Most importantly, we can now use a capital ’S’. This will allow us to call the toString method and eventually unlock our remaining letters of the alphabet.

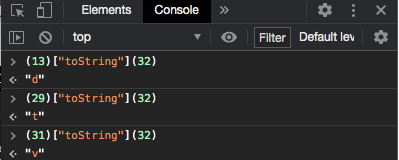
The reason toString is so important, even though we can already create strings, is the radix parameter. This parameter allows us to change the base of the output to 32, which will return letters!

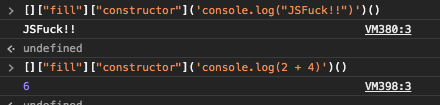
Now that we have access to all of these characters and numbers, the final hurdle is gaining the ability to evaluate what we write into code. Right now, we are essentially just console logging everything. Essentially, we need to create a function from the strings we have access to in order to be able to have our code actually do stuff. Thankfully, people more knowledgeable than myself realized that we can use constructor on the function object to create new functions. We can access the constructor for the fill function, and use that constructor to create our own functions and then invoke them.

And that’s it! What started off with reading clicking on a funny-looking link on wikipedia ended up being something that I found fascinating and really enjoyed writing about. I also found out some really helpful things about the way that JavaScript runs under the hood. I hope you enjoy playing around with JSF!
Resources that I found helpful in writing this article:
How to write JavaScript with 6 characters was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Liam Hanafee-Areces
Liam Hanafee-Areces | Sciencx (2021-05-04T11:51:37+00:00) How to write JavaScript with 6 characters. Retrieved from https://www.scien.cx/2021/05/04/how-to-write-javascript-with-6-characters/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
