This content originally appeared on Bram.us and was authored by Bramus!
For a project I’m working at, we’re building in some carousels (aka content sliders). While building a scroll-snapping carousel in itself is no rocket science nowadays, there was an extra variation that made my eyes sparkle: a full-bleed carousel that spans the entire page, with its focussed slide anchored to the center column of the page, and with it’s “overflowing” content still visible.
~
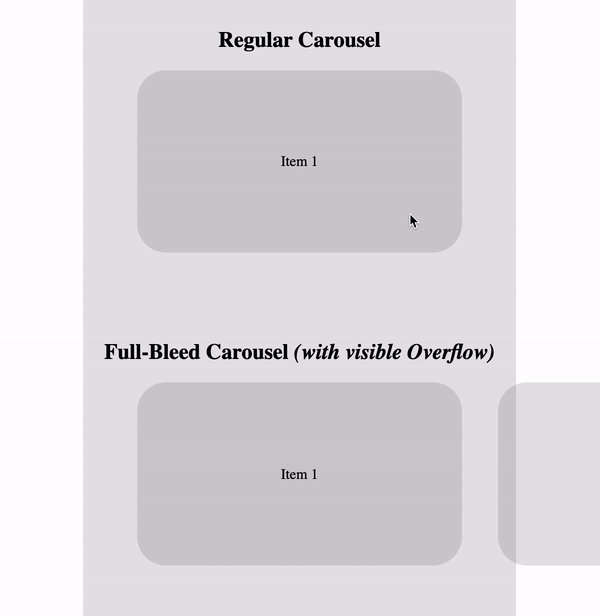
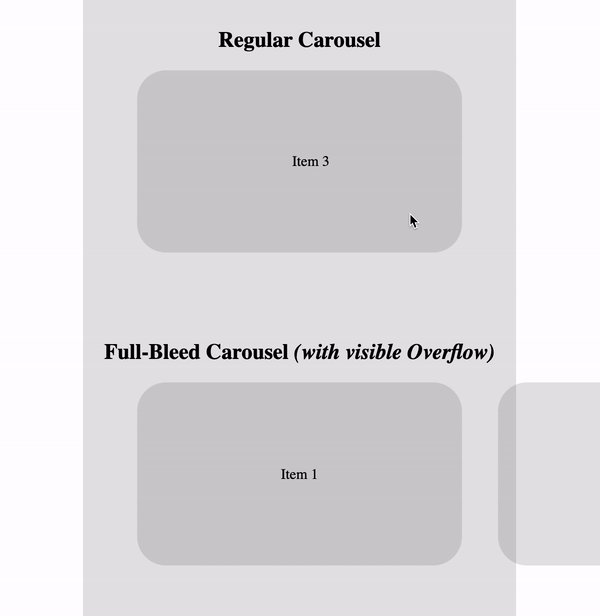
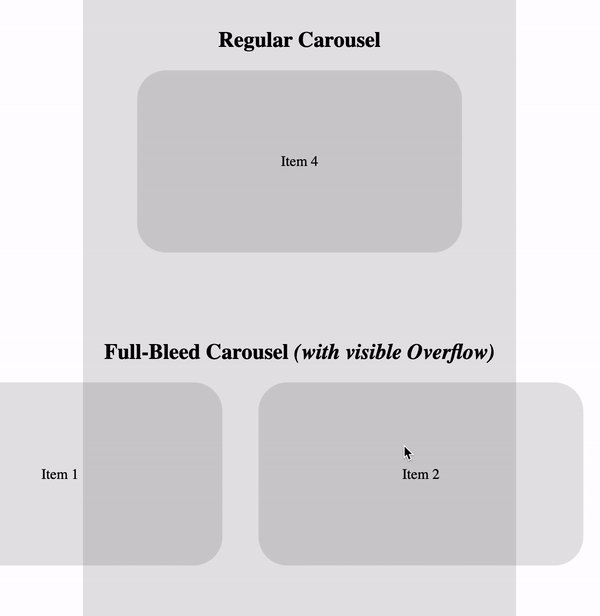
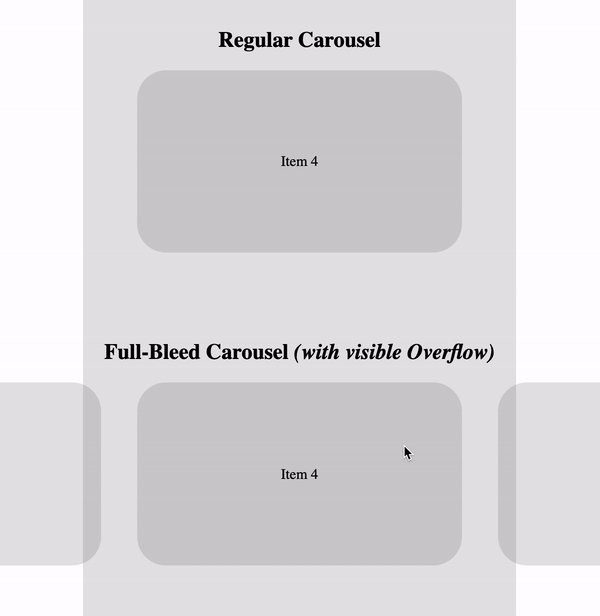
To jump right in, let’s take a look at the final result:
The first carousel shown is a regular/typical one: all slide-wrappers (.slidewrapper) are as big as the carousel (.slider) itself. They slide-wrappers are laid out on one row using CSS Flexbox. Because they have the same size, the carousel will only show one slide after having scroll-snapped.
The second carousel is the variation I mentioned in the intro: it also centers one single slide on the center column — just like the first carousel — but it does span the entire width of the page. This leaves the non-centered slides in the carousel also visible.
The solution to this problem uses the same markup and CSS, but with some CSS adjustments. As it’s not as easy as simply adding overflow: visible; to the .slider — as that would remove the scroll container — I adjusted the CSS a follows:
- The carousel-wrapper (
.slider) spans the entire width of the page by means of the.full-bleedutility class. - There’s a gap between each
.slidewrapper. This is done usingmargin-rightinstead ofgap, as older browsers don’t support the property in combination with Flexbox. - The first
.slidewrapperis given apaddingon its left edge so that it appears centered on load. The last.slidewrapperis given apaddingon its right edge so that it appears centered when at the last item. To make this work, the.slidewrapperelements needbox-sizing: content-box;to be applied.
? TIP: To grasp this better I’ve added a “Show Debug Outlines” option in the CodePen embed above. When enabled it’ll outline the key parts:
.slider= hotpink.slidewrapper= lime.slide= grey
~
I like the fact that I was able to re-use the same markup for both variations, with their only difference being the .full-bleed class. Nice and DRY ?
~
Thank me with a coffee.
I don't do this for profit but a small one-time donation would surely put a smile on my face. Thanks!
To stay in the loop you can follow @bramus or follow @bramusblog on Twitter.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-05-06T21:42:34+00:00) CSS Full-Bleed Scroll-Snapping Carousel with Centered Content and Visible Overflow. Retrieved from https://www.scien.cx/2021/05/06/css-full-bleed-scroll-snapping-carousel-with-centered-content-and-visible-overflow/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.