This content originally appeared on DEV Community and was authored by Tulio Calil
Você sabe criar arquivos readme para seus repositórios de uma forma atrativa e informativa, ou apenas deixa o readme padrão do React (just a joke) ?
Nesse post vamos ver alguns exemplos e dicas de como deixar nosso arquivo de readme super legal e organizado, então vamos por a mão na massa.md.
- Badges
- Logo
- Titulo e descrição
- Gif ou imagem demo
- Sessões
- Sobre
- Como utilizar
- Instalar
- Como rodar e como utilizar
- Demo
- Campos do Github
- Utilize todo o poder do Markdown
- Conclusão
generated with Summaryze Forem ?
Badges

Badges são super legais para adicionar no nosso arquivo, além de dar um overview super rápido e deixar o projeto bem bonito.
Algumas que eu gosto muito de utilizar são as de tecnologia, dizendo algum framework/lib que utilizei, status da pipeline, stars e licença.
Alguns exemplos legais:
Você pode criar suas próprias badges utilizando o shields.io ou pode encontrar varias prontas, inclusive nesse repositório aqui: https://github.com/Ileriayo/markdown-badges.
Logo
Criar uma logo ou utilizar algo pra representar é algo super legal e que da um toque super bonito pra o repo, é uma dica bem opcional, mas que faz muita diferença.
Uma dica que eu dou pra quem não tem tanta afinidade com design é utilizar serviços de criação de logo online, como o Launchaco ou encontrar uma logo open source aqui: https://openlogos.org/.
 tuliocll
/
elixir-http-request
tuliocll
/
elixir-http-request
a study project with elixir to make N requests on some url
HttpRequest
A simple "application" to make requests n times for a url this is a study project with elixir and i used it to do a simple stress test on my server/database
Usage
You can execute the Iex and call the module and the function
iex -S mix
iex(1)>HttpRequest.execute(5, 'https://www.google.com')
This will make five request for 'www.google.com'. You can pass a token too:
iex(1)>HttpRequest.execute(5, 'https://www.google.com', 'Bearer 123123123')
And you can check the doc running:
iex(1)> h(HttpRequest.execute)
Made with ❤ in Bahia, Brasil.
Titulo e descrição

Esse é super importante, lembre sempre de adicionar o titulo e a descrição do seu projeto de forma simples e bem direta.
Você pode criar o titulo e logo abaixo a descrição, ou criar uma sessão para a descrição depois do titulo.
Utilize as tags do markdown para isso:
# Meu projeto
Descrição do meu projeto...
Gif ou imagem demo
É super legal quando a gente entra em um repo e tem logo de cara uma prévia do que esperamos ver, adicionar uma imagem ou um vídeo para isso é uma dica super valida.
 tuliocll
/
summaryze-forem
tuliocll
/
summaryze-forem
Create posts summary from forem platform(like dev.to) easy
Summaryze Forem ?
About it?
Inspired on my friend project: Summaryze, Summaryze Forem is a tool write on javascript with NextJS that use web scrap to get all anchor links from a post on forem plataforms(like dev.to), format it and create a markdown summary fast and easy I have this necessity after write this post and being too lazy to do the summary, so i decide to create this tool, hope you like it.
Here you can see the figma prototype.
Frameworks and Libs ?
- Nextjs
- Node Fetch
- Cheerio
- React Tabs
- React Toastify
- React Icons
- ...
How to use it ❓
Check here a quick guide.
Install ?
Clone the project:
git clone https://github.com/tuliocll/summaryze-forem.git
Navigate to project folder and install dependencies:
cd summaryze-forem
yarn
#or
npm install
Run the project on dev mode:
yarn dev
#or
npm run dev
Buy me a coffe! ☕
Made with
…Sessões
Eu gosto de dividir o projeto em varias sessões: sobre, como funciona, como instalar etc...
Sobre
Gosto de criar uma sessão de sobre e detalhar mais sobre o projeto, o que me motivou, como ele foi feito etc.
Como utilizar
É legal uma parte falando como utilizar o projeto (caso seja necessário).
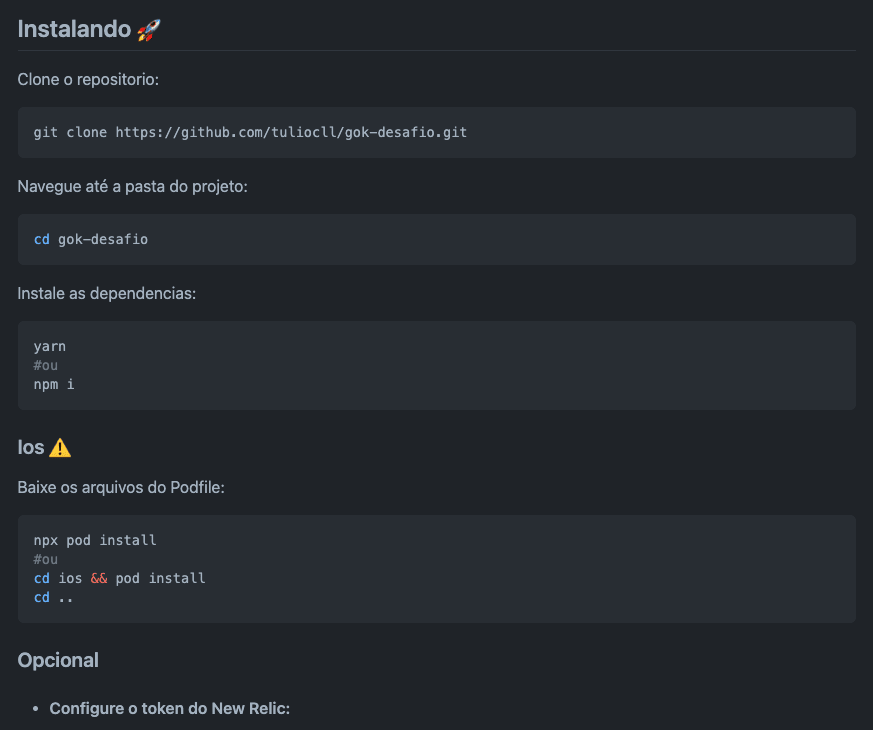
Instalar
Uma sessão mostrando comando a comando como instalar o projeto também é super valido.
Como rodar e como utilizar
Sempre deixo os comandos de como rodar em cada ambiente(caso seja o caso), prontos para serem copiados e colados.

Demo

Caso seja possível, é sempre legal deixar um link de uma demo online, dessa forma, se for um projeto pessoal ou algum estudo que você fez, quem estiver vendo conseguirá ter a experiência de uso sem precisar fazer todo o processo de instalação.
Campos do Github
Preencha campos específicos do github, como: about e as tag.
Ajuda seu repositório ser encontrado facilmente e deixa mais organizado também.

Utilize todo o poder do Markdown

O Markdown nos oferece coisas incríveis, assim como no html conseguimos criar links, tabelas, títulos e varias outras coisas. Eu recomendo duas coisas aqui nesse ponto, a primeira é que você leia essa documentação sobre as tags do markdown e a segunda é um editor em markdown online com varias dessas tags em forma de um editor de texto.
Conclusão
Vou deixar aqui alguns repositórios meus que tem uns readme que eu gosto bastante e caso vocês queiram se inspirar.
Conhece algum repo que tem um readme muito legal ? Comenta pra gente!
 tuliocll
/
rn-darkmode
tuliocll
/
rn-darkmode
Arquivos do tutorial Darkmode para React Native⚛️, confira no YT
Tutorial Darkmode com React Native⚛️ e Styled components??!
?Sobre
Este repositorio contem o projeto final e o projeto base para o tutorial do darkmode com styled components, Animação com React Native, Contexto e estado global com React Native e afins, confira na tabela mais abaixo.
?Branchs:
| Nome da Branch | Descrição |
|---|---|
| Master | Conteúdo inicial do tutorial, projeto base. |
| darkModeComplete | Tutorial do darkmode completo, todos os arquivos configurados e funcionando. |
| darkModeAnimation | Conteúdo tutorial de animação e handle completo, configurado e funcionando. |
| darkModePersist | Contéudo final do tutorial de persistência de dados e estado global, configurado e funcionando. |
???Iniciando
Clonar o repositorio:
git clone https://github.com/tuliocll/rn-darkmode.git
Instale as dependencias:
yarn
ou
npm install
?Siga o(s) vídeo(s);
| Tutorial | Link |
|---|---|
| DarkMode StyledComponents | https://youtu.be/nJN7UNZetlg |
| Animação Tutorial Pt.1 | https://youtu.be/AAYd5Vob0jY |
| Animação Tutorial Pt.2 | https://youtu.be/Qc3j55C_1U8 |
| Context API e React Navigation | https://youtu.be/cLkX5MtZjEo |
| Context API e Async Storage | https://youtu.be/gPpH-mTEwbM |
| React Navigation: Alterando Rotas e Parâmetros | https://youtu.be/C2k6kwSi9FY |
??♂️End
 tuliocll
/
sagres-bot
tuliocll
/
sagres-bot
Um bot que diz diariamente se o sagres está online ou não e posta no twitter.
Sagres Bot - Twitter
Instalando Clonar o repositorio:
git clone https://github.com/tuliocll/sagres-bot.git
Dentro da pasta do projeto, instale as dependencias:
yarn
ou
npm install
Configure as api keys (você precisa criar uma conta de desenvolvedor no twitter) E por fim, é só rodar
node src/index.js
End
 tuliocll
/
todo-google-chrome
tuliocll
/
todo-google-chrome
Código utilizado para escrever o tutorial "Criando uma extensão para o Google Chrome com React", leia aqui:
Criando uma extensão para o Google Chrome com React
Este projeto foi utilizado como base para o tutorial que escrevi aqui no dev.to, clique para ler.
? Rodando o projeto
Para rodar o projeto em modo de desenvolvimento, basta executar:
yarn start
#ou
npm start
? Gerando build
Para gerar build e usar a extensão, consulte o post aqui.
? Me siga
This content originally appeared on DEV Community and was authored by Tulio Calil
Tulio Calil | Sciencx (2021-05-07T01:44:40+00:00) Criando Readme incríveis! ?. Retrieved from https://www.scien.cx/2021/05/07/criando-readme-incriveis-%f0%9f%93%96/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.