This content originally appeared on Telerik Blogs and was authored by Karl Hughes
Let’s take a look at why the “Can’t bind to 'formGroup' since it isn’t a known property of 'form'” error shows up and how you can fix it and get your app working again.
Almost every frontend web application relies on forms to receive input from users. Features like user logins, in-app messaging, payment processing and custom settings rely on data from the user that is usually delivered through an HTML form.
Angular—like most frontend frameworks—comes with some helpful libraries for using, validating and processing form data. The framework actually includes two different ways to bind form data to the application state—and that’s where things can get confusing.
If you don’t import the right Angular form module in the right place, your code will fail to compile and you’ll see Can't bind to 'formGroup' since it isn't a known property of 'form' in your terminal.
Let’s take a look at why this error shows up and how you can fix it and get your app working again.
The Component
If you are building a new reactive form in Angular and you want to group multiple fields together, you might create the following component:
app.component.html
<form [formGroup]="userProfileForm" (submit)="updateUserProfile()">
<div class="form-group">
<label for="first_name">First Name</label>
<input type="text"
formControlName="first_name"
id="first_name"
required>
<label for="last_name">Last Name</label>
<input type="text"
formControlName="last_name"
id="last_name"
required>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
app.component.ts
import { Component } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userProfileForm = new FormGroup({
first_name: new FormControl(''),
last_name: new FormControl(''),
});
public updateUserProfile(): void {
// Logic to update the user will go here, but for now, we'll just log the values
console.log(
this.userProfileForm.controls.first_name.value,
this.userProfileForm.controls.last_name.value,
);
}
}
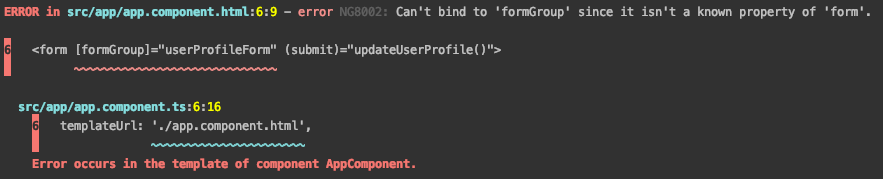
This form is really simple—it just takes a user’s first and last name and outputs them to the browser’s console—but if you try to run ng serve from your terminal, you’ll see the Can't bind to 'formGroup' since it isn't a known property of 'form' error:

What Does This Error Mean?
Angular is trying to tell us that it doesn’t know about the formGroup directive on the <form> element in your component. This usually happens when the wrong forms module is imported, the right module is imported in the wrong place or the ReactiveFormsModule is just not imported at all.
Case 1: The Wrong Forms Module Was Imported
If you open up your app’s main app.module.ts file, you might have imported the FormsModule and expected the component above to work. The reason that importing FormsModule doesn’t work is that it is the wrong forms module.
Having two different forms modules makes this error quite common.
Case 2: The Right Module Was Imported in the Wrong Place
This error also happens when you import the module into your app’s root module, but fail to import the ReactiveFormsModule into your feature module.
If you are building a component like the one above within a feature module, check that the ReactiveFormsModule is imported there as well.
Case 3: Forgot to Import the Module
Finally, you will see this error if you simply forgot to import the ReactiveFormsModule. It’s easy to miss imports like this, but if you’re using VS Code, you can download an extension that will automatically do it for you.
How Can You Fix It?
Fortunately, the fix is simple. Just import the ReactiveFormsModule into the feature module or main app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
You can even import both the ReactiveFormsModule and FormsModule into your app if you need to support both Template Forms and Reactive Forms in the same Angular application or feature.
Once you’ve updated your module file to include the ReactiveFormsModule, your app and new form should work.
This content originally appeared on Telerik Blogs and was authored by Karl Hughes
Karl Hughes | Sciencx (2021-05-07T11:03:00+00:00) Fixing “Can’t Bind to ‘formGroup’ Since it Isn’t a Known Property of ‘form’” Error in Angular. Retrieved from https://www.scien.cx/2021/05/07/fixing-cant-bind-to-formgroup-since-it-isnt-a-known-property-of-form-error-in-angular/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
