This content originally appeared on DEV Community and was authored by Matthew Lane
Introduction
If I don’t have my glasses on or my contact lenses in, most visual interfaces are hard to use, the nature of my eyesight is such that anything over 20-30cm from my face becomes blurred, out of focus and indistinct. Even with WCAG AA recommendations the contrast level is often not enough unless I have also pushed up the zoom size. I can easily dig around in the sofa to find and put my glasses on, but there are many forms of degeneration in sight affecting our customers/users that can’t be corrected. A deeper dive into how low vision is described, its incidences and causes can be found in footnote 1.
I invite you to walk through an experience of this and join me for a three stage experiment at the end.
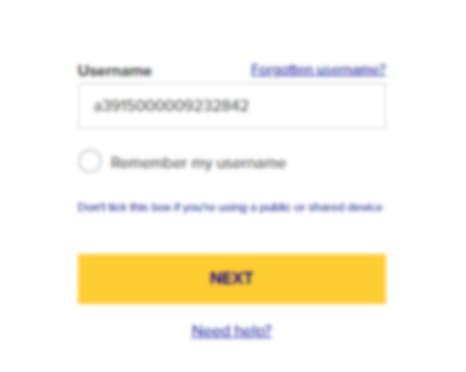
Without my glasses the following image is roughly what I see, only the larger and bolder fonts are readable, images have little internal detail and none of the legal compliance text is readable.
What I see
This is my world without my glasses. Thankfully there are built in tools in most operating systems to help me with this problem.
What I do when my glasses are down the back of the sofa?
One of the most used features for users with low vision is the zoom, allowing content to be enlarged, if a website is well designed the content will re-flow so that content is kept within the browser window. Being able to re-size the interface without a loss in functionality ensures that we meet WCAG 2.1 - 1.4.4: Resize text; a AA standard. All browsers should support zooming using the ctrl and plus keys, ctrl and 0 will reset your zoom.
A system wide tool that enables text to be read more clearly is high contrast which improves clarity and readability, whilst this tool is useful it is system wide, meaning the entire operating system is in high contrast mode.
Our base level of contrast supports WCAG 2.1 - 1.4.3: Contrast (Minimum) a AA standard, but without a control on our sites to increase contrast we cannot meet WCAG 2.1 - 1.4.6: Contrast (Enhanced) a AAA standard.
Enabling high contrast for Windows can be found in start → settings → ease of access → high contrast.
Using zoom and high contrast together gives me a much better chance at understanding what’s happening on the login page, being readable (for me without glasses) with no content hidden by horizontal scroll.
The design systems we use at New Day support our adherence WCAG 2.1 AA guidelines when implemented to meet these standards.
A note about magnifiers: whilst zooming in the browser is supported as a standard, there are tools which magnify a specific portion on the screen in all major operating systems see footnote 2.
Use case: Focus is important
All browsers by default provide a focus state that will meet or exceed WCAG level A guidelines. If we change these default states we must make sure that:
“It must be possible for a person to know which element among multiple elements has the keyboard focus. If there is only one keyboard actionable control on the screen, the success criterion would be met because the visual design presents only one keyboard actionable item.”
The preceding statement is from the understanding success criterion and is a Level A standard see footnote 3.
An Experiment in Three Parts
Part One - The Low Vision Simulator
An experience of low vision can be simulated with a pair of old sunglasses and some sticky back plastic, simply wrap one or two layers of the tape around the glasses and pop them on - you now have an approximation of low vision. (If like me you are lucky enough to use glasses for near sight, just pop them off, or make you own glasses and experience the world of someone with more limited vision).
Part Two - See what it’s like
With your new vision simulators firmly on your face, open a webpage or download an application that you are unfamiliar with and attempt a login or registration journey without using any assistive tools - zoom, high contrast, screen readers, keyboard navigation etc. It’s important to be conscious of your experience, take notes about what actions you find difficult to achieve.
Part Three - Explore assistive technologies
Re-visit the same webpage still with your fancy eyewear on, this time make use of as many accessibility tools as you feel comfortable with. Most mobile and desktop platforms have built in assistive technologies, find a mix that enables you to use application or site you were visiting, take notes about your experience and share that with your colleagues.
Footnotes
- Overview of Low Vision - Low Vision Accessibility Task Force (w3.org)
- How to Use the Magnifier Tool on Windows, Mac, and Mobile
- Understanding Success Criterion 2.4.7: Focus Visible (w3.org)
This content originally appeared on DEV Community and was authored by Matthew Lane
Matthew Lane | Sciencx (2021-05-07T10:47:06+00:00) My sight and accessibility tools. Retrieved from https://www.scien.cx/2021/05/07/my-sight-and-accessibility-tools/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.