This content originally appeared on Bram.us and was authored by Bramus!

Jonathan Neal dissects the Islands Architecture approach behind Astro.
During the presentation, Fred demonstrates dynamically loading JS using “Islands Architecture”,a strategy where small HTML placeholders are progressively upgraded with dynamic or interactive content as-needed.
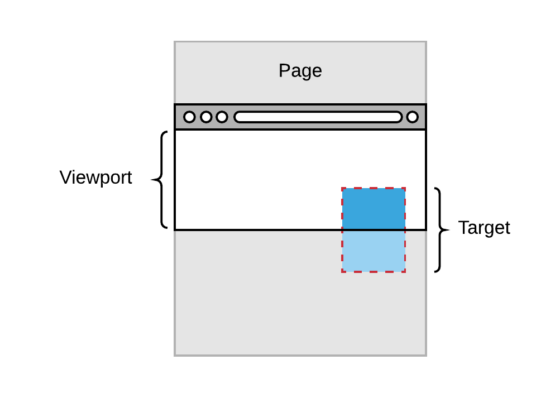
The demonstration involves waiting on the viewport visibility of a div placeholder before loading some JS.
Using an IIFE an IntersectionObserver is attached to keep an eye on a preceding a DOM Node. Once in view it’ll disconnect the IntersectionObserver and run whatever JS you want it to run (such as loading and rendering a React App).
Lazy loading JS by visibility →
? Astro? Chris has the details over at CSS-Tricks. Be sure to watch the video.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-05-10T21:21:02+00:00) Lazy loading JavaScript using IntersectionObserver. Retrieved from https://www.scien.cx/2021/05/10/lazy-loading-javascript-using-intersectionobserver/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
