This content originally appeared on Bits and Pieces - Medium and was authored by Viduni Wickramarachchi
Creating virtual reality experiences using JavaScript

Virtual Reality (VR) experiences with React? ?
Is this really possible? YES, it is. With the introduction of React 360, it is now possible to create virtual reality experiences using JavaScript.
How VR is Used in Devices Nowadays
Before looking at what React 360 is, let me give a quick recap of how VR is used in devices nowadays. VR is a trending topic at present, where most games and entertainment focus on VR to provide an exceptional user experience.
The introduction of React 360 brings hope for the UIs of the future for broad adoption, literally providing a 3D and VR experience for modern web applications.
Without further delay, let’s dive in.
What is React 360?
React 360 is a framework for the creation of interactive 360 experiences that run in your web browser. Source: NPM.js
This comes as an NPM package, which can be installed as below.
npm i react-360
// Command line tool
npm install -g react-360-cli
It is very similar to React and React Native, with some differences which facilitate building a VR experience.
This uses three.js to facilitate lower-level WebVR (to access VR devices) and WebGL (render 3D images) APIs in order to create a VR experience on the browser.
If you have prior experience with React and React Native, using React 360 will be easier. Besides, if you create a new project with React 360, there are three files in your project of high importance.
- index.js — The main code of your application and will contain code/file imports that will determine the look and feel of your application.
- client.js — This file is the Runtime that connects your browser to the React application. The code in this file will create a new React 360 instance, load your React code and attach it to a specific place in the DOM.
- index.html — The webpage that you will be loading. This will point to the JavaScript code to mount your application.
Further, the static_assets folder is used to store resources including images, panoramas, audio files, and other external content that would be used to enhance the web experience.
The Runtime is responsible for turning your React components into 3D elements on the screen.
Tip: Build & share independent components with Bit
Bit is an ultra-extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Using React 360 in Practice
Once you have successfully installed React 360, you can initialize a new project using the following command.
react-360 init new-react-360-app
This will create a new project directory called new-react-360-app and will install all the required dependencies.
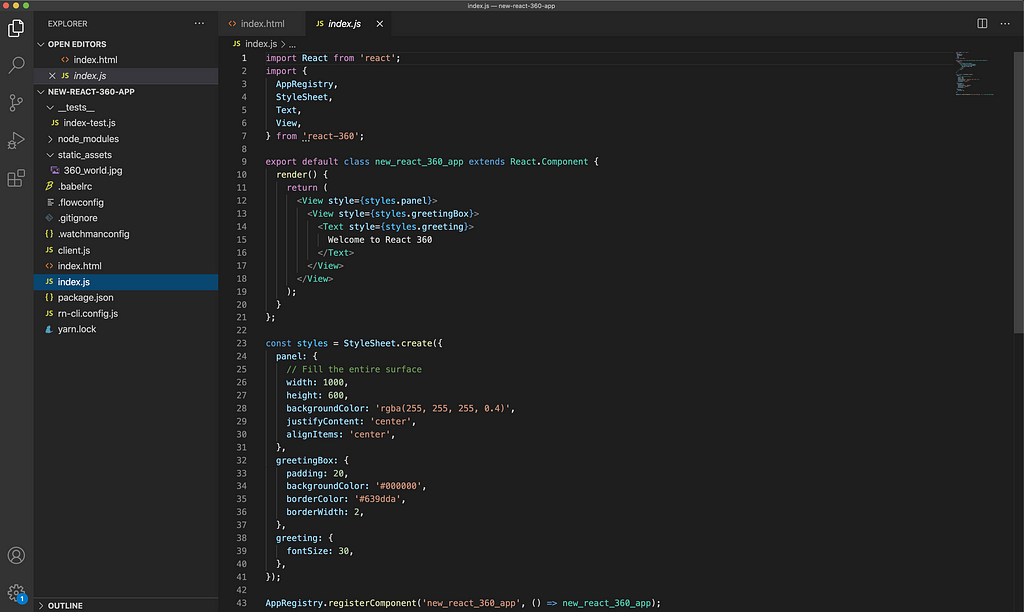
The project structure would look like the following.

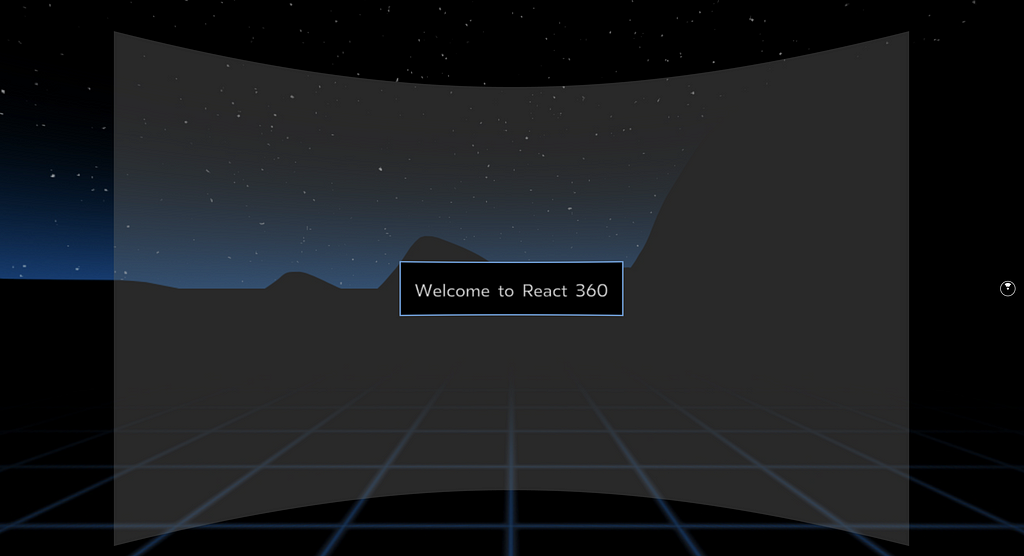
You can start the project using the npm start command. The output on your browser will be accessible at http://localhost:8081/index.html.

You can use your mouse pointer to navigate this frame 360 degrees.
One important feature of the React 360 framework is that it comes with reusable inbuilt UI components. For example, some of them are as follows.
- View
- Image
- Entity
- VrButton
These can be used when you develop your React 360 application.
Out of the three files I mentioned as important before, index.js and index.html are pretty straightforward.
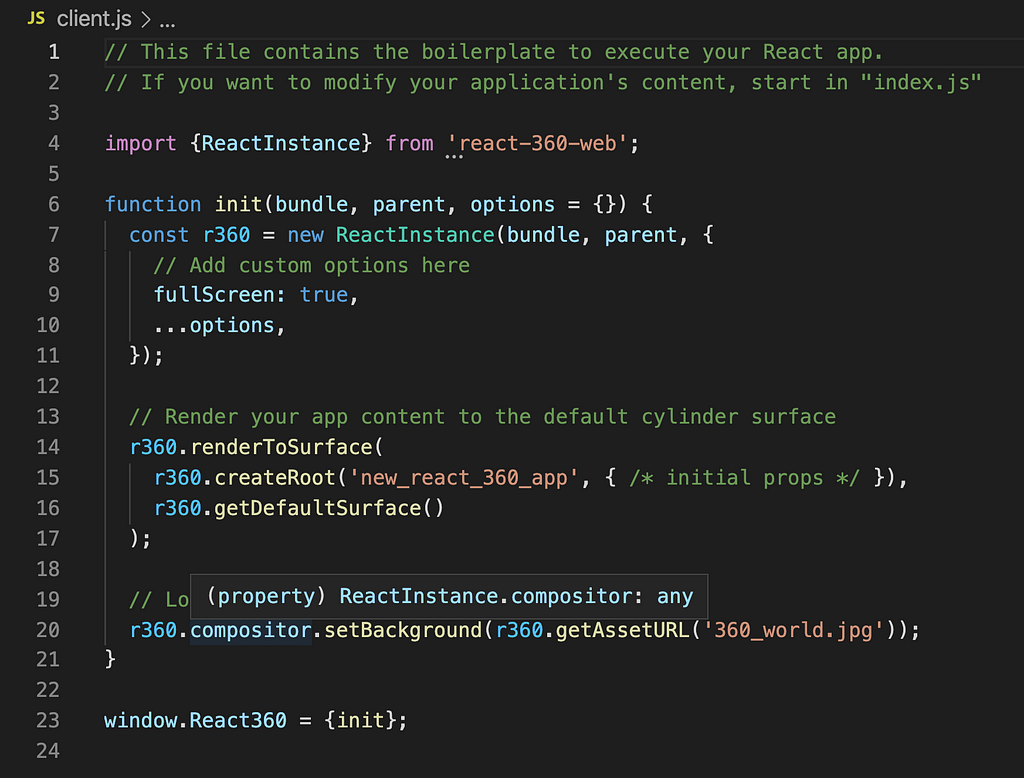
Let’s have a look at the client.js file to get a better understanding of its content.

In here, the root is set with r360.createRoot to the hello_vr React component found in index.js.
Features of React 360
React 360 comes with many useful features. Let’s have a look at a few of them.
- Cross-platform development — With React 360, a single React developer can create VR applications to run on desktops, mobiles, and web without writing much code in different languages and technologies, saving development cost and effort.
- Work with pixels — React 360 enables developers to create 2D interfaces embedded in 3D spaces. The Surfaces by React 360 library allows integrating UI panels into the applications. Surfaces would allow developers to develop environments with pixel instead of other measuring units and implement the created specs using conventional tools.
- 3D media support — React 360 has environment features that have better handling for immersive media. With this, a developer will have precise control over the look and feel of the application.
- Enhanced performance — The runtime architecture is designed to optimize the overall application performance by improving the frame rate and cuts down garbage collection.
Supported Devices
- Desktop web browsers (Chrome, Firefox, etc.)
- Mobile web browsers
- VR devices
Summary
React 360 is an interesting way to create 3D web applications which give a VR experience to the user. This is an open-source framework and therefore is cost-effective to build VR applications.
Any developer who has prior React experience can easily learn this framework and start building VR applications right away. React VR applications are supported across widely used devices and platforms including iOS and Android.
Thanks for reading!
Learn More
- Independent Components: The Web’s New Building Blocks
- Introduction to Remotion — Create Videos and Animations with React
- React Testing Library: The Modern Way to Test React Components
- 13 Top React Component Libraries for 2020
Creating Virtual Reality Experiences with React 360 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Viduni Wickramarachchi
Viduni Wickramarachchi | Sciencx (2021-05-11T22:03:21+00:00) Creating Virtual Reality Experiences with React 360. Retrieved from https://www.scien.cx/2021/05/11/creating-virtual-reality-experiences-with-react-360/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
