This content originally appeared on DEV Community and was authored by prashanth
Do you know how javascript code runs in the javascript engine?
If not, then I hope this post will be useful for understanding execution context and how the order of execution context is maintained by call stack.This fundamental concept also pays way to have the foundation to comprehend hoisting, scopes, scope chains, and closures
So lets start,
Before diving deep into the concept, we must have the basic understanding that Javascript is synchronous and single threaded,
1.Synchrounous - control waits until the particular code
is executed and only then it moves to the
next line.
2.Single threaded - only one call stack(explained below)
(ie) During memory creation phase and code execution phase in the Execution context, js code is executed line by line.
Execution context
From here onwards I will be addressing execution context as EC
Whenever we run a javascript code, a global EC is created, which comprises mainly of two phases,
- Memory creation phase
- Code execution or thread of execution phase
Let me explain this with a simple example,
var a = 5;
function Square(a){
return a * a;
};
var total = Square(a);
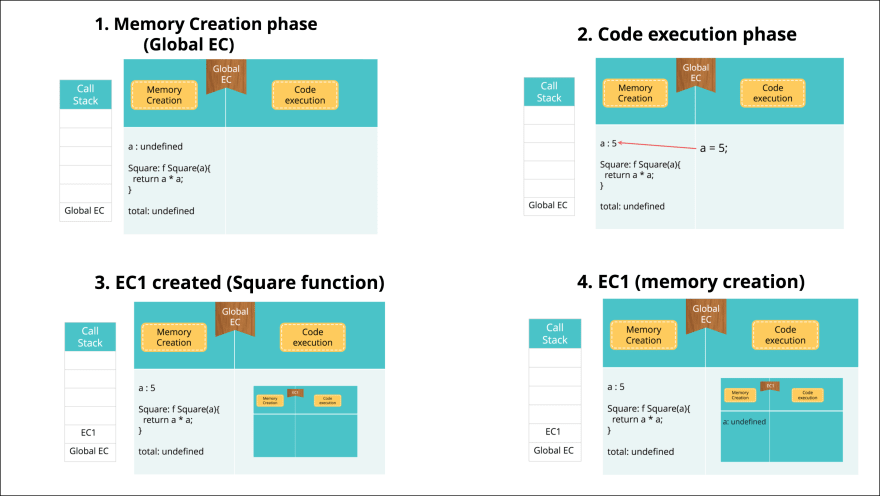
As I mentioned before when we run this code, a global EC is created and the memory creation phase starts.
1. Memory creation phase
This phase is mainly about allocating memory for the variables and functions declared in the code.The js engine looks for the variables and functions from the first line synchronously. It is important to note that during this phase,
1. For variables, a special keyword - undefined is
initialized by default
2. For functions, the function code is copied as it is.
So in the above example variable a and isColorPrinted is initialized with keyword undefined and for the Square function, function code is copied as it is.
It's very important to understand this, because it will be easy to understand why variable hoisting happens in js, which I will be covering in the another post?.
2. Code execution phase
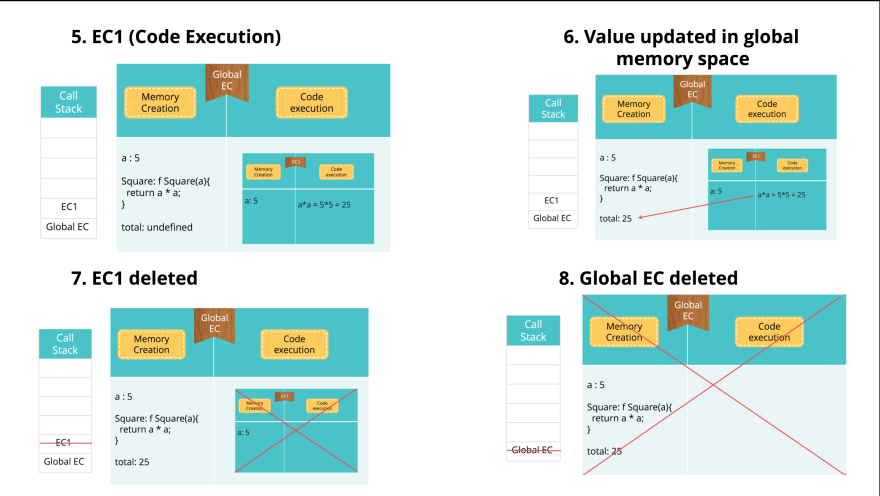
After completing the memory creation phase, the code gets executed right from the first line synchronously. So in the above example, the assignment a = 5 replaces undefined for a in memory.When the control reaches the function invocation Square(a) a new EC is created within the global EC. Again for the new EC it has to repeat two phases. After memory creation and code execution phase are over, the value returned will be assigned toisColorPrintedin the memory part of global EC and newly created EC will be permantly deleted,If anymore function invocation happens then a new EC is created.For nested function,an EC will be created within the parent EC.
But for deeply nested functions and other complex scenarios it becomes really tough to manage the execution contexts, so here comes to our aid - call Stack
Call Stack
Call stack is responsible for managing the order of exection of EC's. When the js code runs,
1. Initially:
the global EC is pushed into the stack.
2. After a function invocation:
The newly created EC is pushed on top of the global
EC,
3. When function execution is over:
It pops the EC out of the stack.
4 When the entire program is executed:
It pops the global EC out of the stack.
For nested functions:
The child EC is pushed on top of the parent EC.
For infinite loop:
Call stack crashes as it is completely filled with
EC's and max memory is reached
I hope this was insightful! Let me know in the comments .
This content originally appeared on DEV Community and was authored by prashanth
prashanth | Sciencx (2021-05-11T02:46:24+00:00) How Does JS code run – Execution context and Call stack. Retrieved from https://www.scien.cx/2021/05/11/how-does-js-code-run-execution-context-and-call-stack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.