This content originally appeared on Bram.us and was authored by Bramus!

Jake Archibald has published a nice series in which he has been been performance-testing all F1 sites. Not only does he dig into waterfall charts, he also points out a few simple things that could be applied in order to improve overall loading performance.
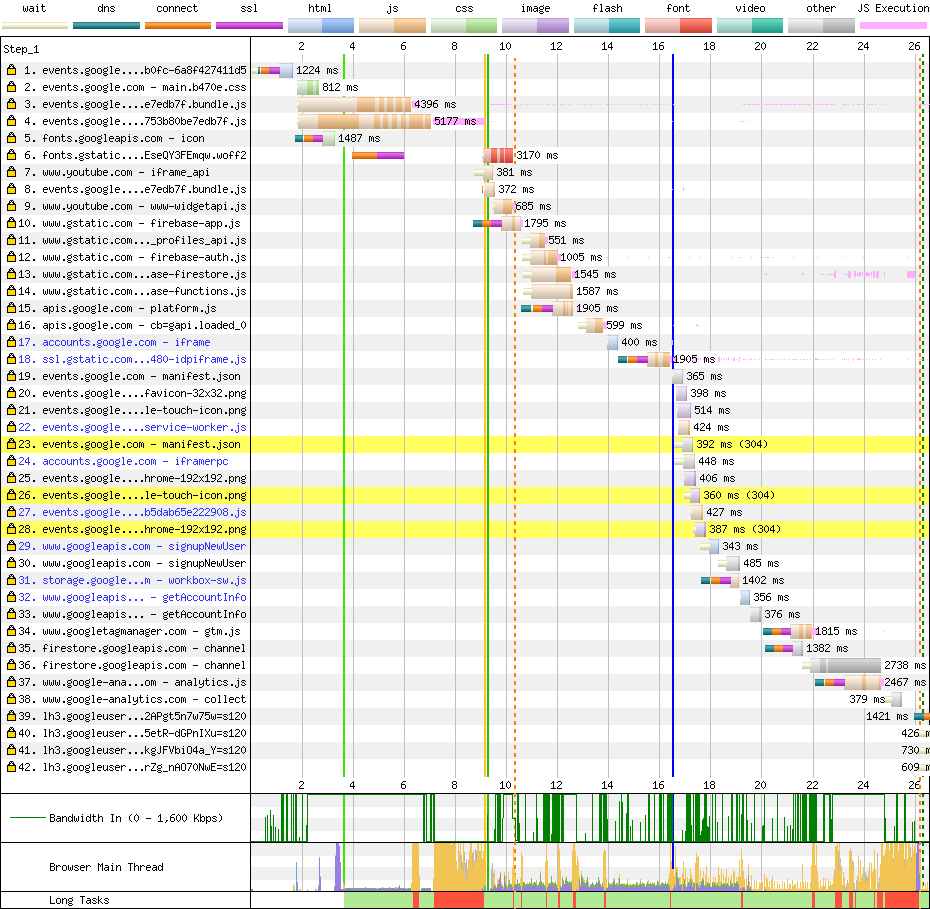
As a bonus he also tested the Google I/O site, which uses an SPA approach. After 9 seconds of showing nothing, eventually a spinner is shown. At the 26 second mark (!) all data was prepared and done, and the page got rendered. As Jake puts it:
Imagine you went to a restaurant, took a seat, and 20 minutes later you still haven’t been given a menu. You ask where it is, and you’re told “oh, we’re currently cooking you everything you might possibly ask for. Then we’ll give you the menu, you’ll pick something, and we’ll be able to give you it instantly, because it’ll all be ready”. This sounds like a silly way to do things, but it’s the strategy the I/O site is using.
I really recommend you to read all posts thoroughly, as there’s a ton to learn from all this!
Who has the fastest F1 website in 2021? Part 1 →
Performance-testing the Google I/O site →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-05-11T14:59:34+00:00) Performance-Testing the F1 websites. Retrieved from https://www.scien.cx/2021/05/11/performance-testing-the-f1-websites/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
