This content originally appeared on DEV Community and was authored by Daniel Gomez Jaramillo
¡Hola! Un gusto saludarte. Cuando trabajamos con formularios web en aplicaciones con ASP.NET, es importante poder validar los datos que pueden ser enviados al servidor para almacenarlos o modificarlos.
En esta nueva entrada, aprenderemos sobre cómo validar formularios establecidos con DotVVM, de tal manera que se puedan mostrar asteriscos o mensajes de validación para un campo especificado.
Ejemplo para validaciones en formularios
Para comprender el funcionamiento de las validaciones en formularios en ASP.NET con DotVVM, veamos un ejemplo. Supongamos que tenemos una página para el registro y autenticación de usuarios, y queremos que validar loas campos de estos formularios.
La página se visualizaría de esta manera:
Ahora bien, como es conocido, DotVVM se fundamenta en el patrón MVVM (Modelo, Vista, VistaModelo), al emplear clases con C# y elementos visuales con HTML. En este sentido, veamos cada una de estas partes.
Modelo
En primer lugar, en esta sección podemos establecer modelos de datos que representen la información que los usuarios enviarán a la aplicación a través de un formulario web. Este 'Modelo' deberá proporcionar toda la información de validación posible sobre de los datos que lo componen a través del uso de atributos de definición de metadatos (DataAnnotations).
Dadas estas consideraciones, podemos encontrarnos con un modelo para la sección de autenticación de usuarios, y otro para el registro. Con relación al modelo de registro, este quedaría de la siguiente manera:
public class CreateAccountForm : IValidatableObject
{
[Required]
public string Name { get; set; }
[Required]
[EmailAddress]
public string Email { get; set; }
[Required]
[MinLength(8)]
public string Password { get; set; }
[Required]
[Compare(nameof(Password))]
public string Password2 { get; set; }
public bool AgreeWithConditions { get; set; }
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if (!AgreeWithConditions)
{
yield return new ValidationResult(
"You need to agree with terms & conditions.",
new[] { nameof(AgreeWithConditions) }
);
}
}
}
Con las anotaciones de datos de ASP.NET, podemos encontrarnos por ejemplo con la anotación [Required], la cual permite establecer que un atributo sea requerido al momento de llenar un formulario. Asimismo, podemos establecer la longitud mínima o máxima que puede tener un atributo, validar que el campo cuente con un determinado formato, por ejemplo, formatos de correo electrónico, tarjetas de crédito, números de teléfono, entre otros.
Todas las anotaciones que podremos tener en cuenta en .NET 5 pueden ser consultadas en la siguiente dirección: System.ComponentModel.DataAnnotations Espacio de nombres.
Dentro del modelo, también podemos establecer nuestras propias validaciones, por ejemplo, en este caso se puede verificar que el usuario este de acuerdo con los términos y condiciones al momento de registrarse. En caso de que no se cumpla la validación, se puede establecer un mensaje de error personalizado.
VistaModelo
Ahora, en el ViewModel necesitamos establecer los objetos que nos permitirán almacenar los datos recolectados en los formularios de inicio de sesión y de registro:
public SignInForm SignInForm { get; set; } = new SignInForm();
public CreateAccountForm CreateAccountForm { get; set; } = new CreateAccountForm();
Finalmente, también deberemos establecer los métodos que nos permitan realizar la operación de inicio y registro de usuarios. Con relación al metodo para iniciar sesion, en el proyecto nos podemos encontrar con algo como esto:
public void SignIn()
{
// this code actually doesn't sign anyone in - it's just a validation demo
// you can use e.g. SignInManager.PasswordSignInAsync from ASP.NET Core Identity
if (SignInForm.Email == "info@dotvvm.com" && SignInForm.Password == "Password1234")
{
Context.RedirectToRoute("Success");
}
else
{
// TODO: report invalid credentials
Context.ModelState.Errors.Add(new ViewModelValidationError()
{
ErrorMessage = "Incorrect credentials."
});
Context.FailOnInvalidModelState();
}
}
Un aspecto interesante por mencionar es que podemos trabajar con un ModelState. Este objeto nos permite realizar comprobaciones de validación adicionales en el propio método, e informar de errores de validación adicionales al usuario. Esto se usa para realizar validaciones que requieren acceso a la base de datos SQL, por ejemplo, para revisar las credenciales de un usuario son correctas (este es un ejemplo con fines ilustrativos).
Vista
Con los modelos y los modelos de las vistas establecidos, ahora podemos estructurar nuestros formularios HTML con los controles de DotVVM establecidos para este propósito. Para este caso, veamos el código para el formulario de inicio de sesión:
<form DataContext="{value: SignInForm}">
<div class="form-group">
<label for="signin-email">E-mail address</label>
<dot:TextBox Type="email"
ID="signin-email"
class="form-control"
Text="{value: Email}"
Validator.Value="{value: Email}"
placeholder="Enter your e-mail" />
</div>
<div class="form-group">
<label for="signin-password">Password</label>
<dot:TextBox Type="Password"
ID="signin-password"
class="form-control"
Text="{value: Password}"
Validator.Value="{value: Password}"
placeholder="Password" />
</div>
<dot:ValidationSummary Validation.Target="{value: _this}"
IncludeErrorsFromTarget="true"
HideWhenValid="true"
class="alert alert-danger"/>
<dot:Button IsSubmitButton="true"
ButtonTagName="button"
class="btn btn-primary"
Click="{command: _root.SignIn()}"
Validation.Target="{value: _this}">
Sign In
</dot:Button>
</form>
Aquí nos podemos encontrar con dos TextBox, el primero para el correo electrónico, y el segundo para la contraseña del usuario. En este tipo de control, nosotros podemos poner el atributo Validator, donde debemos especificar el valor que queremos validar, por ejemplo: Validator.Value="{value: Email}. Aquí la validación se realizará de acuerdo con lo establecido en el modelo.
Asimismo, podemos mostrar un resumen de errores con el control ValidationSummary, de acuerdo con los Validators establecidos dentro del formulario.
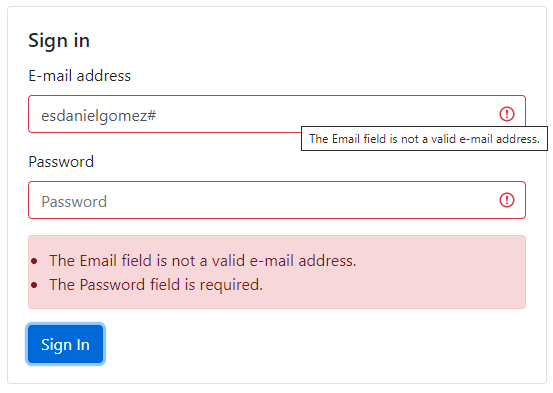
En un escenario de ejemplo podríamos encontrarnos con el siguiente caso:
Donde, el correo electrónico ingresado no se encuentra bajo un formato correcto, y el campo de la contraseña se encuentra vacío. Estas validaciones se han realizado de acuerdo con lo establecido en las anotaciones en el modelo.
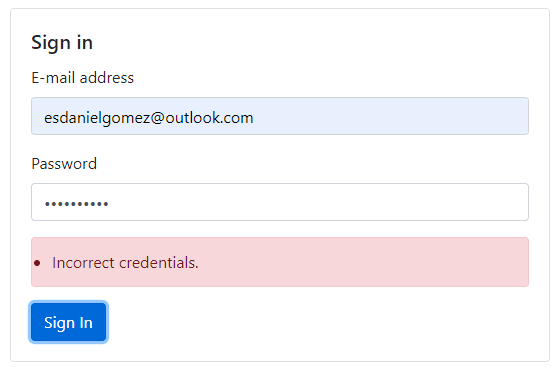
En otro escenario, podríamos encontrarnos con lo siguiente:
En este caso ha sido porque las credenciales ingresadas se encuentran incorrectas. Esta validación fue la que se hizo en el método para iniciar sesión con el ModelState para validaciones personalizadas.
Y bien, de esta manera rápida y sencilla podremos validar nuestros formularios web dentro de ASP.NET con DotVVM.
El código fuente de este ejemplo se encuentra disponible en este repositorio de GitHub: DotvvmValidationSample.
Recursos adicionales
Si gustas seguir adquiriendo o reforzando conocimientos en esta área, aquí se encuentran algunos recursos adicionales que pueden ser de gran utilidad:
- Construyendo un Dashboard con ASP.NET Core y DotVVM.
- Plantillas HTML para elementos repetitivos en ASP.NET & DotVVM.
- .NET 5: Despliegue de aplicaciones web con Azure App Service.
Muchas gracias por leer, espero que este demo pueda serte de utilidad. Si tienes alguna pregunta o alguna idea que necesites discutir, será un gusto poder colaborarte y juntos intercambiar conocimientos entre sí.
¡Nos vemos en Twitter! O si gustas también puedes escribirme por Telegram. :)
This content originally appeared on DEV Community and was authored by Daniel Gomez Jaramillo
Daniel Gomez Jaramillo | Sciencx (2021-05-11T20:33:45+00:00) Validación de formularios web en ASP.NET & DotVVM. Retrieved from https://www.scien.cx/2021/05/11/validacion-de-formularios-web-en-asp-net-dotvvm/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.