This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Compose apps faster with a smart component infrastructure.

For modern organizations, the speed of delivery to market is everything.
For dev teams, KPIs such as the rate of releases and the time it takes to add or fix a part of the system, are critical goals.
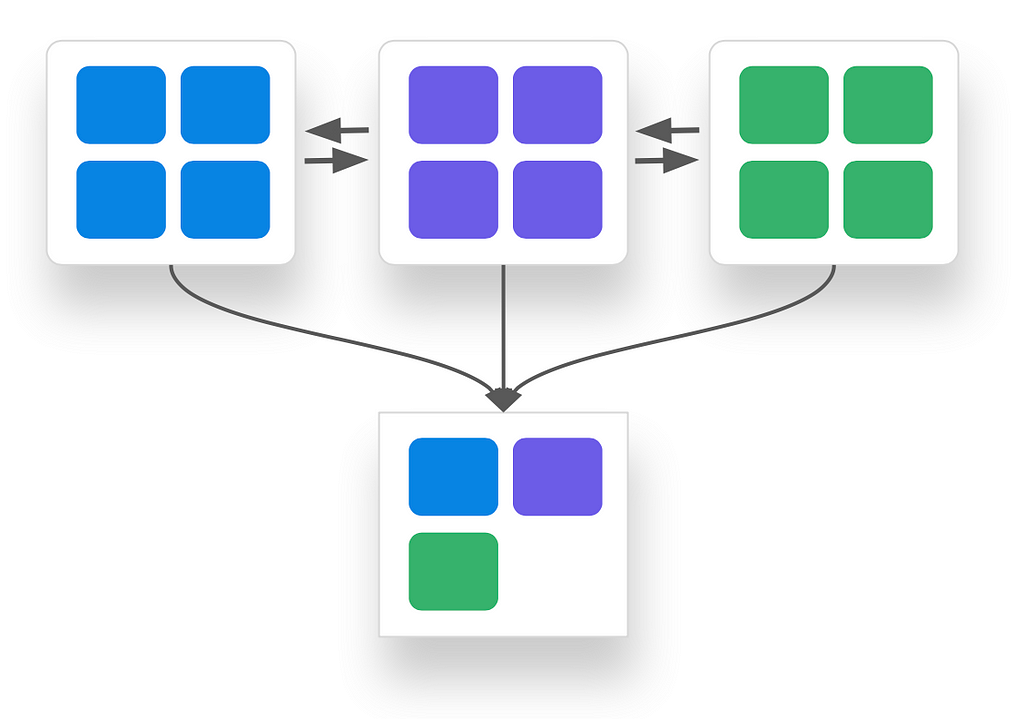
A major key to the speed of development and rate of releases is the composabilty of a system, build like Lego from smaller components.
Bit is a standard component infrastructure that helps organizations compose applications together with components. It unlocks the ability of teams to build and deliver features fast and independently, while continuously integrating everything and everyone in the organization. It also enables collaboration and reuse of all components in the cloud, to scale development with speed.
With Bit teams can extend benefits previously known only from microservices (i.e. autonomous teams, decoupled codebases, rapid delivery), to everything they build. And, they can compose applications together.
Composability is a design principle that deals with the inter-relationships of components. A composable system provides components that can be selected and assembled in various ways to satisfy specific user requirements.
In this post, we’ll cover 7 proven ways Bit helps world-class enterprised to speed up the development of web applications and ship more often, faster. To see and hear more, just get in touch and ask for a demo :)
1. Build faster in a highly composable system

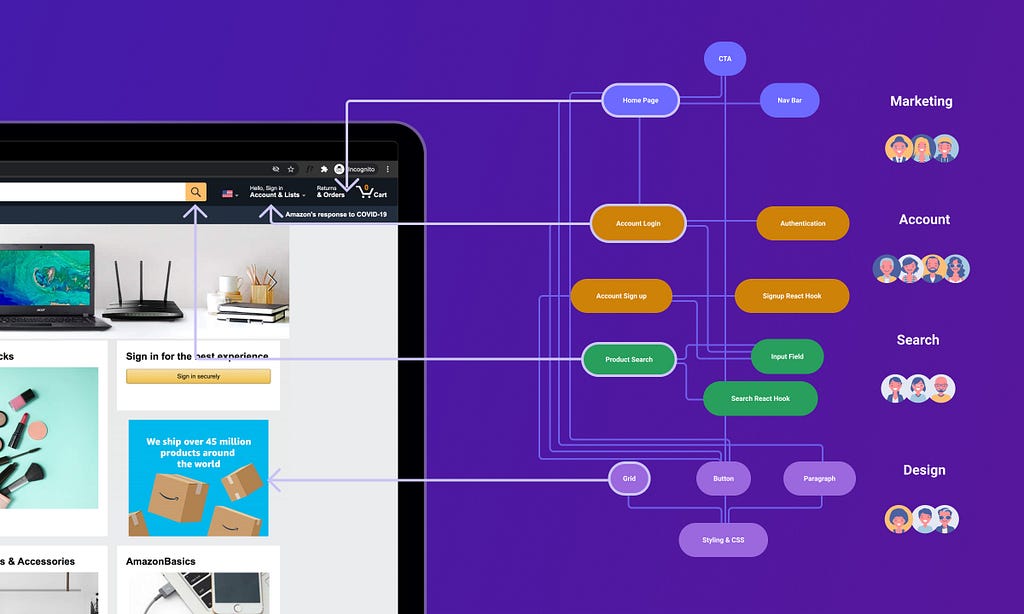
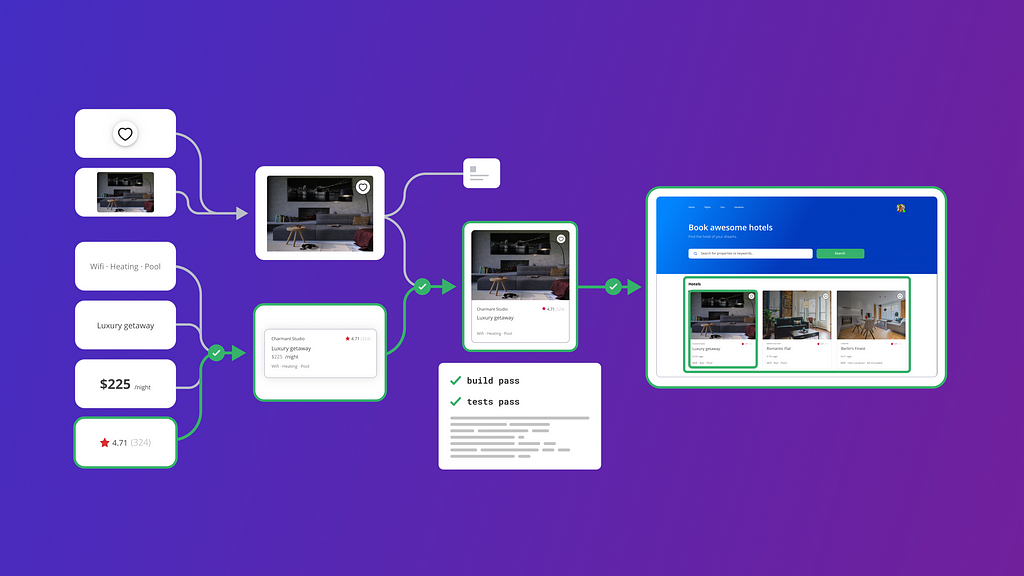
Composable software systems are much faster to build, modify, and expand. Since each component in the system is self-contained (dependencies can be replaced as needed), extending the system with new applications or features simply means replacing components are adding new ones.
Bit is how modern teams can create applications from independent components, in a highly composable system. Not just UI components; Bit can be used to componentize Logic (e.g. data formatting, networking etc), Backend modules, Hooks, and pretty much anything else you’d like.
In fact, Bit itself is built from about 98% components of all kinds and sorts, acting as extensions to its core functionality which is just a simple engine. Adding a new feature just means creating a new component.
Many other teams use Bit to work the same way; Building dozens of web applications using a set of “Lego-like” shared components. Development speed, as a result, is greatly accelerated! Here’s an example:
2. Reuse components in a team marketplace
Build with a shared component marketplace.
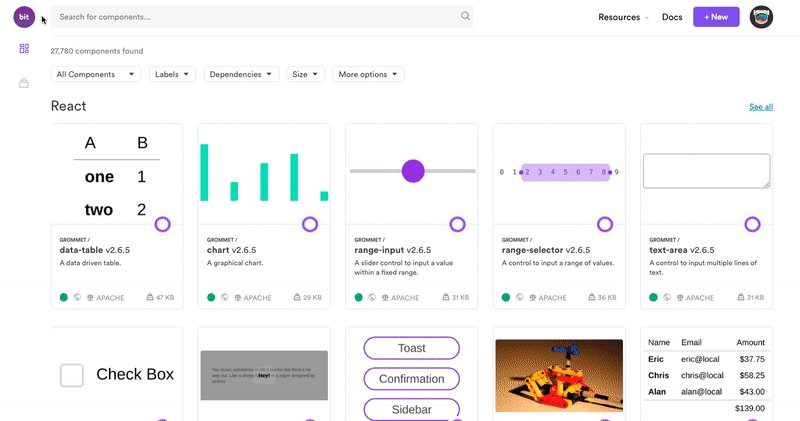
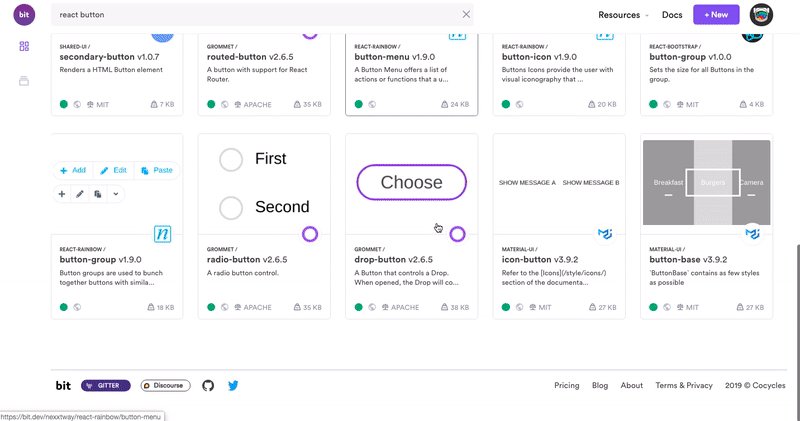
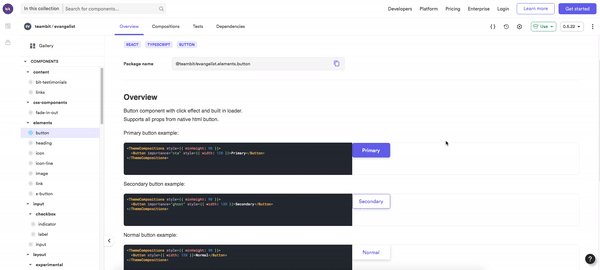
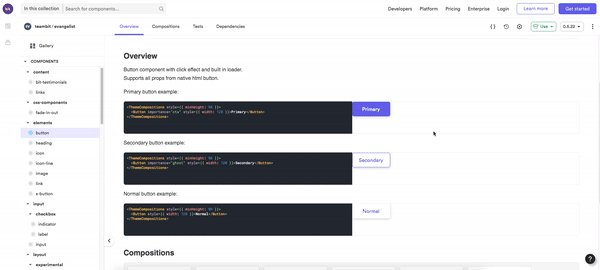
Imagine all developers in your organization working with access to a shared component marketplace, where all components built by all teams are available to discover and use in new projects.

This spells SPEED. No more re-writing the same code in many places, no more maintenance hell, no more time and effort spent on “how” instead of “what”.
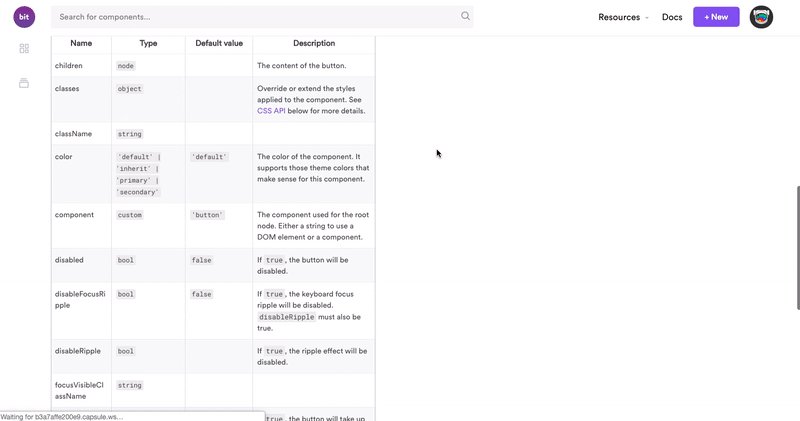
Bit.dev comes with all features out-of-the-box, including private component hosting, a built-in package registry, a powerful search engine for components with smart filters (context, size, etc), automated visual documentation generated from the code and highly customizable formats like MDX, and enterprise-grade features like SOC2, SSO, Artifactory integration and more.
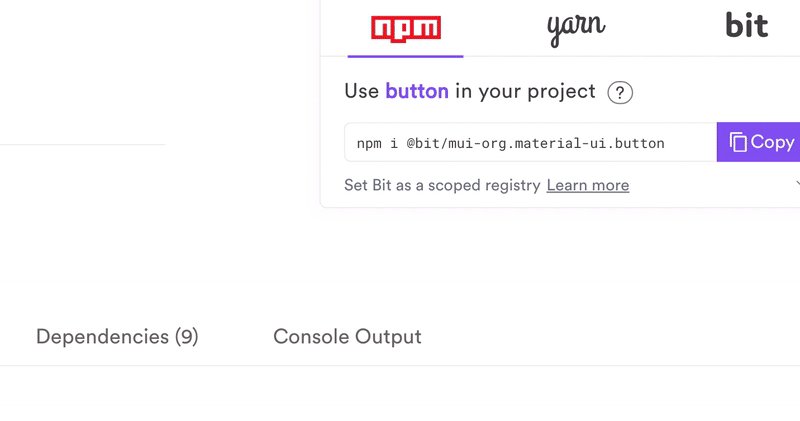
Bit makes it very easy to every developer to pack and export components directly from within every project to the shared marketplace. Hence, making all functionality, UI, and any other building block available to reuse for all developers in the organization. Studies at companies working with Bit.dev showed around 40% reduction in development and maintenance times.
3. Split team codebases to ship faster
Liked Micro Services? Meet the Micro Frontends/Everything revolution.

Micro Services provide speed and scale through decoupled codebases developed by independent teams, which expose APIs to each other.
For years, however, the rest of application development remained monolithic: All functionality, UI, connectivity layers, and even data living together.
Through Bit, applications can be composed of independent modular components. These components can and should be developed in simple, decoupled codebases — and then integrated in build/run time.

Bit is a very production-ready and scalable way for many teams to collaborate on one later applications. It is used for exactly that reason by many world-class organizations, but perhaps the most interesting example is that Bit and Bit.dev are also built in that exact same way.
Every feature, from Bit’s code extensions to things like Search on the cloud platform, are built as components developed in decoupled codebases. You can check out everything OSS here in this link below:
4. Release faster, independently, multiple times a day
No more fighting over main branch or waiting on bloated versions.
Until Bit, web applications were built in large monolithic codebases which had a single build process. As a result, teams had to fight over master branch and wait for other teams to push changes before releasing to production.
Bit decoupled the development and release of components. With Bit, teams can incrementally release small updates to bump specific components, building nothing but the component dependency graph that changed.

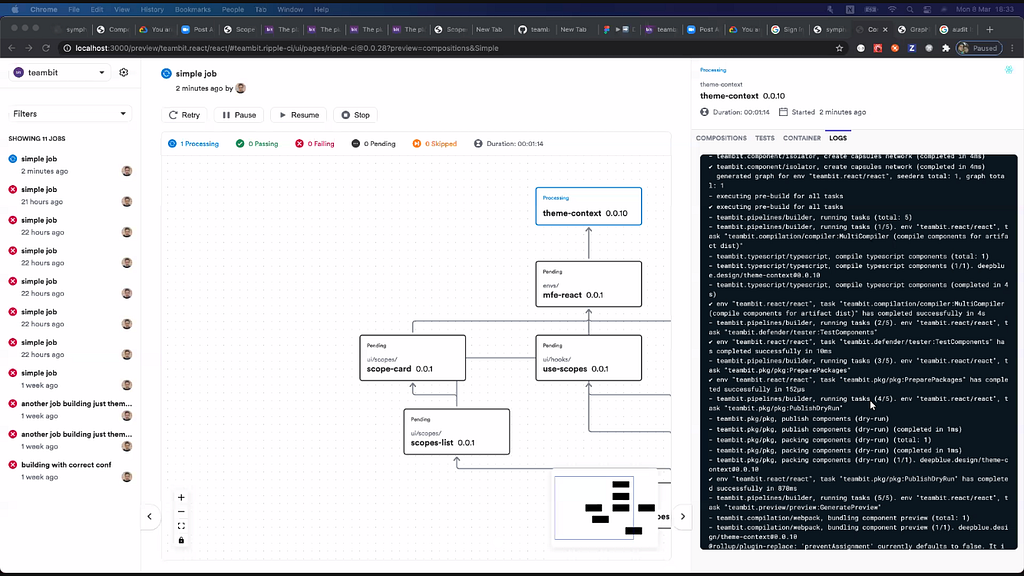
And here’s the “wow” part-> Ripple CI (beta) extends these component-driven builds to propoagte to all different applications and teams. Meaning, you can release a new version for a component like “button” and watch it propoagte to build all dependant components, pages, and applications throughout the entire organization. And, it even has visual previews.

5. Debug faster with decoupled components
Debug decoupled components and not a large codebase. It’s easier and faster.
With Bit, your composable system is built with independent components which are highly decoupled from each other. Each component has its own smaller codebase, with all dev environments and dependencies, and it built and tested in isolation from any parent project.
This makes debugging much, much easier.
Instead of diving into a large codebase and build system to try and debug a small part of it, Bit helps you edit, test, and build each component independently as if it was a standalone project.
Watch Alexander Karan shows how his team uses Bit to make debugging a whole lot easier for their complicated multi-app system:
And read more in this wonderful post by Addy Osmani on the advantages that a bit-like modular component architecture can provide for your codebase:
Title Components Should Be Focused, Independent, Reusable, Small And Testable (FIRST)
6. Quickly onboard new developers to scale faster
Help new developers hit the ground running with a readymade lego box.
If you’ve watched the “Build components not apps” video above, you’ve heard CTO Alexander Karan talking about how Bit helped new developers on the team to hit the ground running and actually contribute from day one.
This happens to most teams who adopt Bit, for two reasons:
A. All components that exist in the organization can be easily discovered in the marketplace and understood through visual documentation and examples — making it very easy to find and use components for new developers.

B. It’s much easier to build something new when you don't need to dive into a complex codebase you don’t know, and can just work on a smaller defined component instead. This means a dramatic boost in onboarding speed.
That’s it for now. For any questions please don’t hesitate to comment below or shoot me a question any other way. You can also explore Bit and Bit.dev for your self (it’s free for personal use) and chat with the team ->
Bit: The platform for the modular web
Learn more
- 4 Bit Use-Cases: Build Micro Frontends and Design Systems
- How We Build Micro Frontends
- Building a React Design System for Adoption and Scale
- 3 Ways to Build Your Own React Component Library
6 Ways to Speed Up Web Application Development with Bit was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Jonathan Saring | Sciencx (2021-05-13T18:41:46+00:00) 6 Ways to Speed Up Web Application Development with Bit. Retrieved from https://www.scien.cx/2021/05/13/6-ways-to-speed-up-web-application-development-with-bit/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
