This content originally appeared on DEV Community and was authored by prashanth
Interviewer: Tell me, what is variable hoisting in JS?
devDood: The concept of variable and function
declarations to physically moved to the top
of your code is called hoisting
Is this factually right???
Absolutely not!!!
If this is not the answer, then what is variable hoisting?
The main agenda of this post is to make you understand how hoisting works in Javascript. I highly recommend you to read the post on execution context before continuing further.

How Does JS code run - Execution context and Call stack
prashanth ・ May 11 ・ 3 min read
So Lets start,
In Javascript, both variables and functions are hoisted which basically means, no error is thrown when you reference a variable or a function before declaration.
Variable hoisting
console.log(a);
var a = 5;
Take a moment to think what will be printed in the console.
If your answer is undefined then that's right, but why it is printing undefined rather than throwing some error?. If you try to reference a variable before declaration in some other language(like C,C++,...) you will get an error sayinga is not defined. So lets find out why??.
Note: Undefined and not defined are not same
Undefined - It is one of the 7 primitive types in js
which is initialised to all the variables
during memory creation phase. It is
possible to explicitly assign it to a
variable(for ex a=undefined) , but good
practice is not to do so, as it is used to
serve a specific purpose
not defined - In JS, it is a Reference error that we
get when referencing to an undeclared
variable as it is nowhere available in
its scope
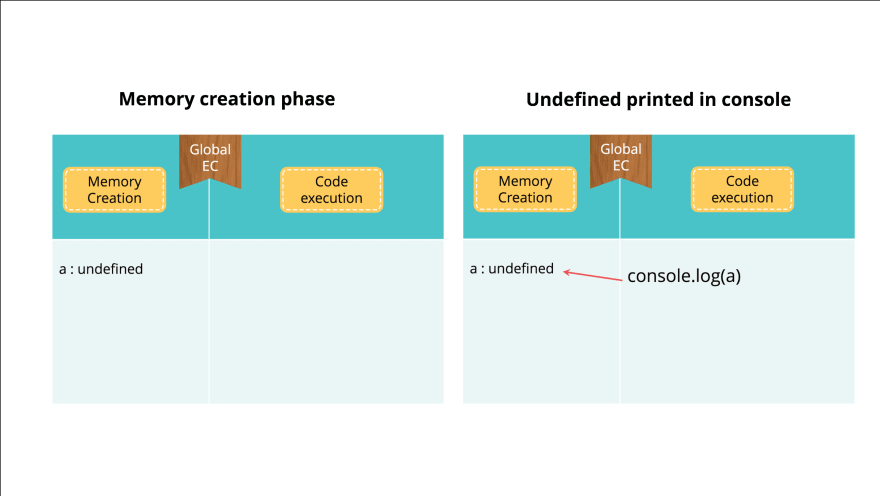
If you have read the post on execution context , you now know that execution context consists of two phases - memory creation and code execution. During memory creation phase the special keyword undefined is initialised to variables declared in the code.
During code execution phase when the control goes to the first line , the js engine looks for the value of a in the current execution context's memory which has the value undefined.This is the reason why undefined is printed in the console.After which 5 is assigned to the variable a in the memory.If you remove the declaration statement (let a = 5;), then you get a reference error (a is not defined) as it is not available in its memory space.
Function hoisting
a();
function a(){
//Prashanth says Hi, ??
}
Just like variables, functions are also hoisted. This is because, during memory allocation phase function code is copied as it is instead of initialising with undefined as we saw in variables. So in the code execution phase when the control hits the first line - function invocation, js engine will look in the memory, gets the function code and executes it gracefully.
Enough of all the boring theoretical mumbo jumbo...........
let's try to learn using chrome dev tools.
Learn hoisting using Dev Tools
We know that whenever js code runs, a global execution context(global scope) is created. Trust me, this is also true even if you didn't write a single line of code.
var a = 100;
var a = 200;
console.log(a);
function main() {
console.log(a);
var a = 400;
{
var a = 500;
}
console.log(a);
}
main();
console.log(a);
With all the basics that you learned above, try to figure out what will be printed in the console and write your answers with explanation in the comment section.
Voilà!!!. You have completed the part1 of hoisting.
Follow me back to know the detailed explanation of above code using dev tools - Part✌? on hoisting
This content originally appeared on DEV Community and was authored by prashanth
prashanth | Sciencx (2021-05-13T03:56:49+00:00) Do you really know what variable hoisting in JS is ???(Part 1). Retrieved from https://www.scien.cx/2021/05/13/do-you-really-know-what-variable-hoisting-in-js-is-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.