This content originally appeared on DEV Community and was authored by Akila Maithripala
Designing is an art. When a good design is used on top of a good interface, it creates a beautiful harmony between the two layers of technology. Same way, no good design is valued if the backend is non-functional and vice versa.
Keeping the backend aside, let's see how to use science to arrange designing elements we use every day to please the human brain.
Here are such design principles which were derived from psychological principles,
1. Isolation Effect
The isolation effect states that when many similar objects are present, the object that differs from the rest is the one that's mostly likely to be remembered by the user.
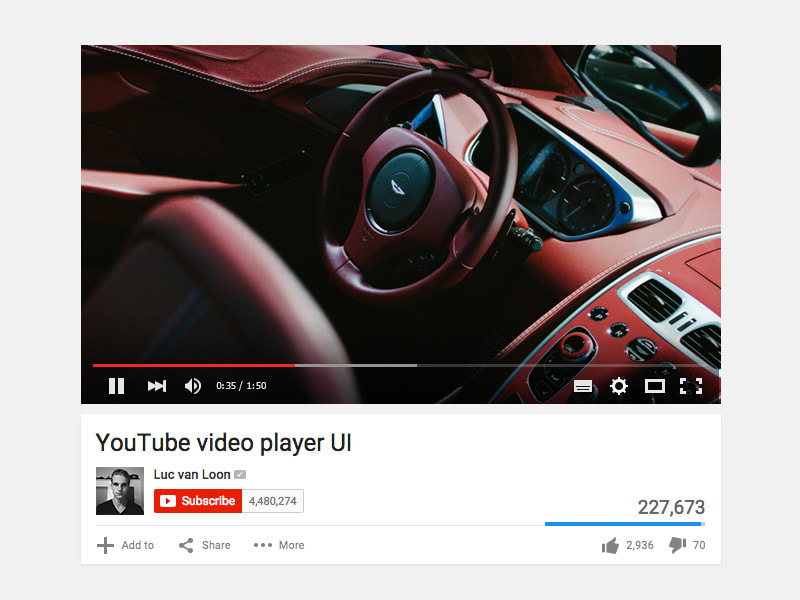
Take YouTube video playback window for an example, apart from the video itself, what's the first thing you see in that screen? Yes, the subscribe button. The only red elements in the screen are the YouTube logo itself and the Subscribe button.
It's like they both have an equal value. Moreover, it sort of gives an idea of what this service is and how it works, by highlighting the most important function of the service.
2. Hicks's law
Hick's law states that the time it takes for a person to make a derision depends on the number of choices available to choose from. Pretty obvious right?
Lesser the number of answers there is for a MCQ question, easier for a student to guess the correct answer. Same way, if the number of choices increases, the time to make a choice increases logarithmically.
So, the number of checkboxes, radio buttons you use on your interface can affect the overall experience of a user.
3. Serial Position Effect
Ever wondered why Hamberg menus are slowly becoming extinct? It's all bottom navigation now. Why? The serial position effect may have caught the eye of the designers.
It states that there's a tendency of a user to best remember the first and last items in a series.
So instead of making a vertical list, designers go for a horizontal series of elements while placing more important functions in left and right ends of the series. Like the Home and Message pages in Twitter app for an example.
4. Cognitive Load Theory
Cognitive load is the amount of thought someone need to exercise in order to complete a specific task. The theory also suggests that if the cognitive load exceeds our processing capacity, we will struggle to complete the task successfully.
There are three types of Cognitive Load,
- Intrinsic cognitive load - The effort associated with a specific topic
- Extraneous cognitive load - The way information or tasks are presented to a learner
- Germane Cognitive load - The work put into creating a permanent store of knowledge (a schema)
Considering Cognitive Load mean that you always care about the amount of information a user has to keep in mind, and also if there's a process involving routine of tasks, make it a pattern that's available everywhere in the application, so users get more familiar with it.
5. Proximity Law
The law of proximity states that objects that are near, or proximate to each other, tend to be grouped together.
It means that our brain can easily associate objects that are placed together, rather than objects that are placed far apart.
There are 72 circles in the image above. We tend to recognise the circles in groups based on the distance between them. Categorically, we can also see that there is a group of 36 circles on the left side of the image, and 3 groups of 12 circles on the right side of the image.
So, there is a scientific way to approaching in grouping things together when designing a UI, and also, be mindful when grouping elements together since users may naturally think they are associated with each other.
Finally, this has been a brief introduction to how psychological findings can be used to enhance usability and visual look of a user interface. Dig more into these theories to get a good idea of them and also, you'll find many more scientific discoveries that might be beneficial in effective UI designing.
This content originally appeared on DEV Community and was authored by Akila Maithripala
Akila Maithripala | Sciencx (2021-05-14T05:49:00+00:00) 5 Psychological theories that are used in UI/UX Design. Retrieved from https://www.scien.cx/2021/05/14/5-psychological-theories-that-are-used-in-ui-ux-design/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.