This content originally appeared on DEV Community and was authored by Foyzul Karim
YouTube explanation and demo
If you want to hear the explanation and demo, please check this YouTube video.

GitHub repository
https://github.com/foyzulkarim/video-streaming
Philosophy
Normally, IP Camera streams video as RTSP protocol. But browser is unable to render this format, so we need to convert it as HLS format so that modern browser's video tags can display it.
Rest of the implementation is simple. We need FFMPEG to convert the stream and create a web server to serve the generated HLS playlist.
To make it effective, I also created a cleaner which will clean the old files so that our folders will not be filled up.
Below are the details of each step I performed.
1 - Stream IP Camera to VLC player
- For the case of
TP-Link C200model the URL I used =rtsp://{username}:{password}@{ip}:554/stream1 - Input the URL in Network Stream
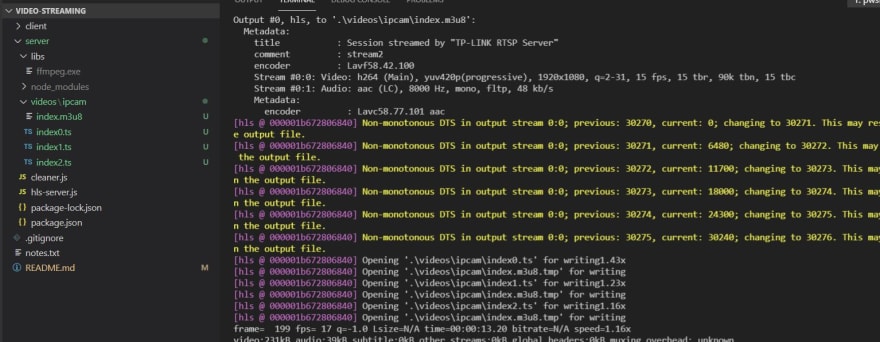
2 - Convert stream to HLS
Execute FFMPEG command
.\server\libs\ffmpeg.exe -i rtsp://{username}:{password}@{ip}:554/stream1 -fflags flush_packets -max_delay 5 -flags -global_header -hls_time 5 -hls_list_size 3 -vcodec copy -y .\videos\ipcam\index.m3u8
After successful execution, we should see the converted video files (index.m3u8 *.ts)
3 - Install the packages
- Open new terminal tab
- Go inside server folder
- Run
npm install
4 - Cleanup streamed .ts files
- Open new terminal tab
- Go inside server folder
- Run
.\node_modules\.bin\nodemon .\cleaner.js - This will delete the streamed/served
.tsfiles from local directory to save the space
5 - Serve the auto generated hls (m3u8) file
- Open new terminal tab
- Go inside server folder
- Run
.\node_modules\.bin\nodemon .\hls-server.js
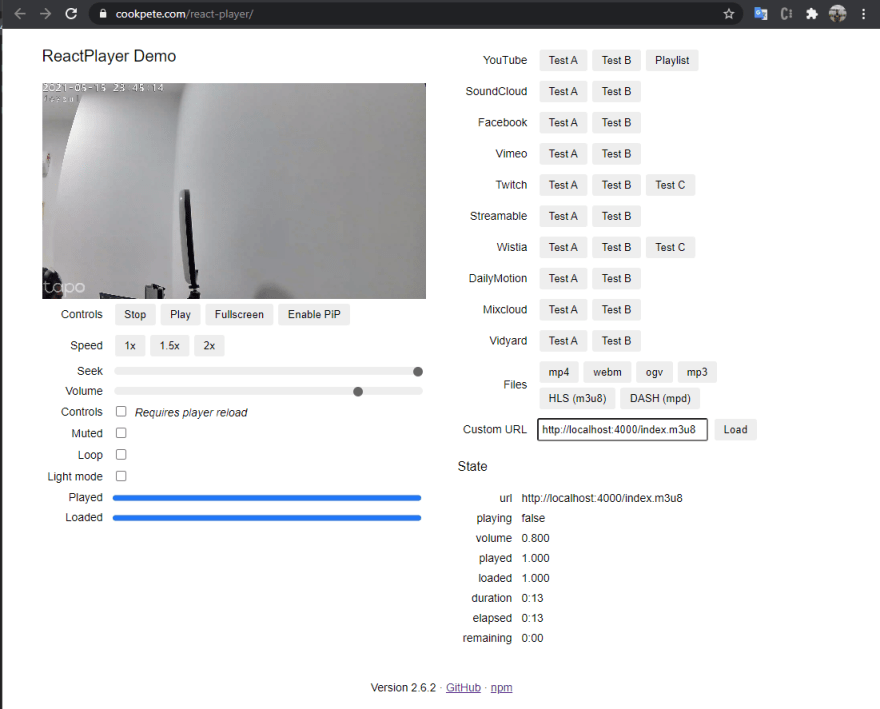
6- Test hls file in browser
- Visit
cookpete.com/react-player. - Input the m3u8 url [http://localhost:4000/index.m3u8] and press
Load
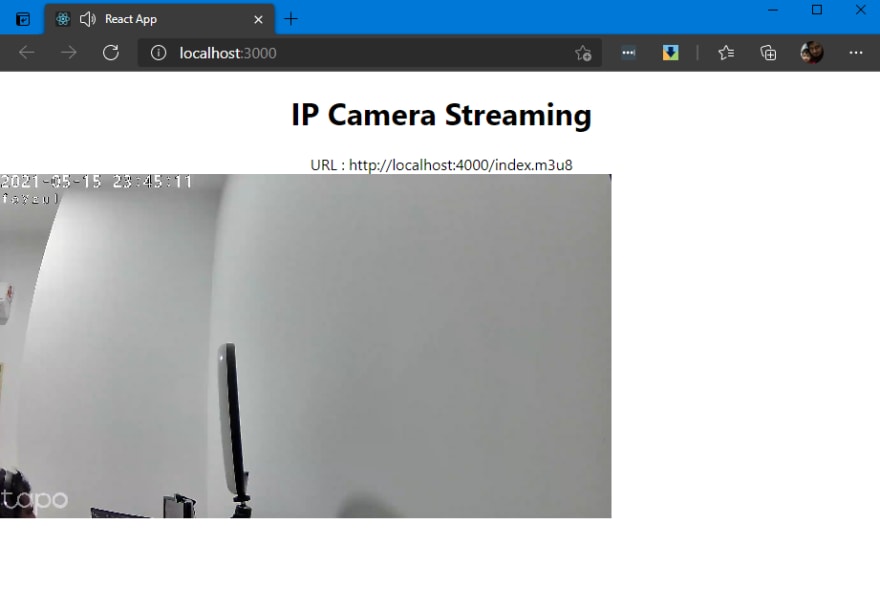
7 - Run react client
- Open new terminal tab
- Go inside
client\hls-clientfolder - Run
npm install - Run
npm start
Notes
It is possible to automate all of the commands under simplified npm start command in server project. However, for better understanding of how things work and better clarity, I break down the steps and showed how easy it is to actually stream your IP Camera to your browser.
If you have real IP from your ISP, you can point your Domain to your IP and see the camera feed from anywhere in the world through the browser.
Next (ongoing)
- Webcam streaming from browser camera to remote user
This content originally appeared on DEV Community and was authored by Foyzul Karim
Foyzul Karim | Sciencx (2021-05-16T04:32:47+00:00) How to stream your IP Camera into browser using FFMPEG, Node and React. Retrieved from https://www.scien.cx/2021/05/16/how-to-stream-your-ip-camera-into-browser-using-ffmpeg-node-and-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.