This content originally appeared on DEV Community and was authored by Marcos Molina ???
This post contains technical information, code examples and real use cases.
Introduction
What Sets are in general?
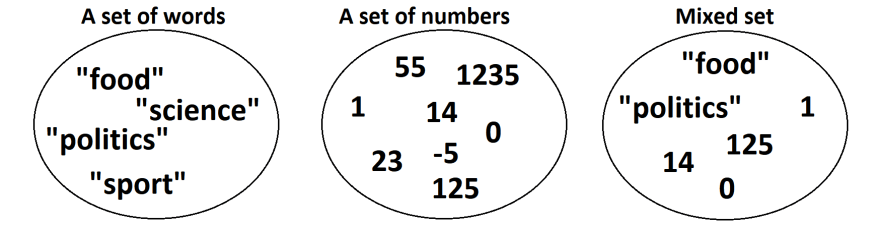
There is a branch of mathematical logic called "Set theory" and that studies sets( OMG ?, I can't believe!), which can be informally described as unordered (the order is not important) collections of distinct (every element appears once) elements.
The elements that make up a set can be any kind of thing: people, letters of the alphabet, numbers, points in space, lines, other geometrical shapes, variables, or even other sets.
Example
Properties of set
- Length / Cardinality: number of elements of the set. A set can be empty, finite, or infinite. For example:

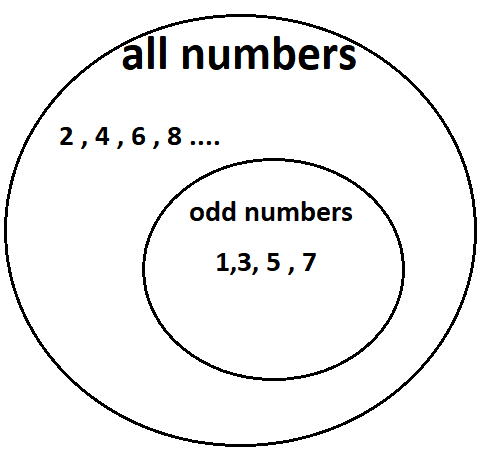
- Subset/ Superset: a set A is a subset of a set B if all elements of A are also elements of B; B is then a superset of A. For example, all odd numbers set is a subset of all numbers set. All number sets are a superset of odd numbers set.

Operations on sets
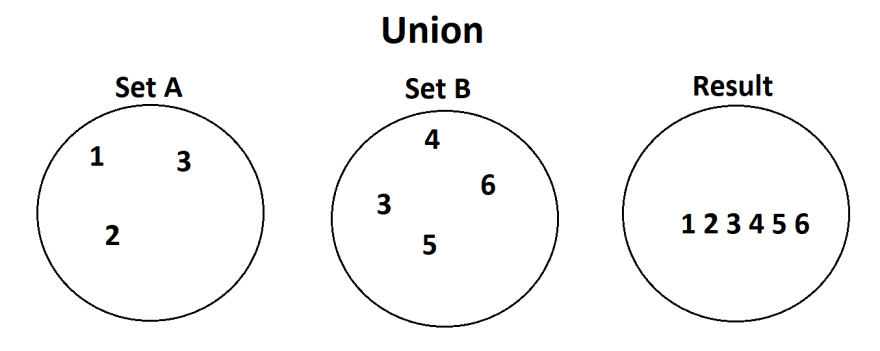
- Union: is the set of all things that are members of either A or B.

- Intersection: is the set of all things that are members of both A and B.

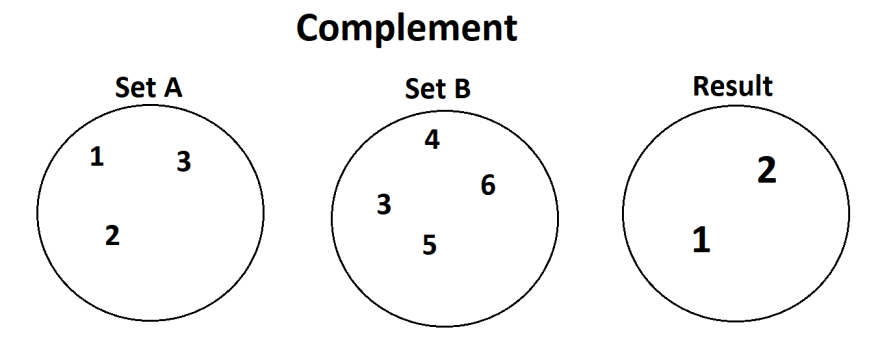
Complement: is the set of all elements that are members of A, but not members of B.

Symmetric difference: is the set of elements that are part of the sets, but not in their intersection.

Content
Sets in JavaScript
Definition
Set objects are collections of values. You can iterate through the elements of a set in insertion order. A value in the Set may only occur once; it is unique in the Set's collection. MDN
Creating a set
The constructor takes an iterable object (don't know what is ? [check it])(https://javascript.info/iterable), eliminates all duplicated items, and returns an instance of Set.
How JS check if an item is duplicated?
The operator === is used. There are some "edge cases" like +0 is equal to -0? NaN is equal to Nan? that behavior a little different. Click for more information.
Let's check it.
const setExample = new Set([1, '1']);
console.log(setExample);
// Set(2) { 1, '1' }
Since
console.log(1 === '1');
// false
Be careful since comparing objects, since you are comparing the pointer to the object and not the value
const objA1 = { a: 'a' };
const objA2 = { a: 'a' };
const exampleSet = new Set([objA1, objA2]);
console.log(exampleSet)
// Set(2) { { a: 'a' }, { a: 'a' } }
Set methods / properties
- size : returns the length / cardinality of the set.
- add(value): append the value to the set, checking if exists. Returns the same pointer to the original set with added value.
- clear(): removes all the elements. Returns undefined.
- delete(value) : removes the element associated to the value. Returns true if the values was deleted else returns false.
- has(value) : returns true is the value exists in the set, else returns false.
const exampleSet = new Set([1]);
console.log(exampleSet);
// Set(1) { 1 }
const afterAddMethod = exampleSet.add(2);
// returned pointer to exampleSet. Are you sure? let's check it.
console.log(exampleSet === afterAddMethod);
// true
exampleSet.add(3);
const wasDeleted = exampleSet.delete(1);
console.log(wasDeleted);
// true
console.log(exampleSet);
// Set(2) { 2, 3 }
console.log(exampleSet.has(2));
// true
console.log(exampleSet.has(1));
// false
exampleSet.clear();
console.log(exampleSet);
//Set(0) {}
The follow iteration methods can be used with sets
const exampleSet = new Set([1, "2", 3, "4", 4]);
console.log(exampleSet.keys());
// [Set Iterator] { 1, '2', 3, '4', 4 }
console.log(exampleSet.values());
// [Set Iterator] { 1, '2', 3, '4', 4 }
console.log(exampleSet.entries());
/* [Set Entries] {
[1, 1],
['2', '2'],
[3, 3],
['4', '4'],
[4, 4]
} */
exampleSet.forEach(value => console.log(value));
// 1, 2, 3, 4, 4
Behind the scenes, every item in the set is either the key and the value.
MDN Implementation of basic set operations.
function isSuperset(set, subset) {
for (let elem of subset) {
if (!set.has(elem)) {
return false
}
}
return true
}
function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem)
}
return _union
}
function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
function symmetricDifference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
if (_difference.has(elem)) {
_difference.delete(elem)
} else {
_difference.add(elem)
}
}
return _difference
}
function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}
// Examples
const setA = new Set([1, 2, 3])
const setB = new Set([3, 4, 5, 6])
console.log(isSuperset(setA, setB)) // returns true
console.log(union(setA, setB)) // returns Set { 1, 2, 3, 4, 5, 6 }
console.log(intersection(setA, setB)) // returns Set { 3 }
console.log(symmetricDifference(setA, setB)) // returns Set { 1, 2, 4, 5, 6 }
console.log(difference(setA, setB)) // returns Set { 1, 2 }
When can I use Sets?
Abstract examples
*Removing duplicate values of an array.
const someArray = [1, 1, 2, 2, 3, 3, 4, 5, 5, 6, 7];
const afterRemovingDuplicatedValues = [...new Set(someArray)];
*Given two arrays, return an array with the common values once.
const setA = new Set([31, 141, 245, 22]);
const setB = new Set([1, 22, 12, 33])
console.log(intersection(setA, setB));
*Given two arrays, return an array with every value once.
const setA = new Set([31, 141, 245, 22]);
const setB = new Set([1, 22, 12, 33])
console.log(join(setA, setB));
More specifics examples
*Tags. If everyone can add a tag, I think is a good idea to avoid duplicated tags. Set of tags.
*Did I see this IP in the last hour? Set of IPs
*Is the user online? Set of users ids.
*Has this URL been banned? Set of URLs.
Summary
Set is a collection of unique values. It adds additional capabilities to JS and simplifies working on scenarios where the values can be uniques.
I hope I could share with you some knowledge.
Did you learn something new? Let me know in the comments. ❤️
Do you know another use cases? ??
Did you love it? Share it with your friends. ??
Don't be afraid to post your thoughts. I'm here to learn from you. ?
Networking? LinkedIn ??
Thank you for reading.
This content originally appeared on DEV Community and was authored by Marcos Molina ???
Marcos Molina ??? | Sciencx (2021-05-16T00:27:11+00:00) Sets in JavaScript — the only explanation you will ever need. Retrieved from https://www.scien.cx/2021/05/16/sets-in-javascript-the-only-explanation-you-will-ever-need/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.