This content originally appeared on DEV Community and was authored by Roberto Hernandez
No BS. Here the action plan and strategy I followed to achieve it
Learning Vue.js in less than seven days was one of my recent challenges. At first, I was skeptical about if I was going to able to achieve it.
Before following the next pragmatic methodology to learn Vue.js that we are going to reveal throughout this post I have I wrong believe.
I thought that those who are knowledgeable in different areas were born with a special power. I was completely wrong.
As someone said:
"Everything is difficult until you know how to do it."
After I finished university and obtained a master's degree in Computer Science, I dug into the self-taught journey.
Over this journey, I realized that the difference between super learners and others is basically the way both learn.
I knew nothing about building a learning map based on your personal needs and even less about how to identify what drives me (if it is an internal or external force).
As cliche as it sounds, setting the right mindset plays a big role in achieving your goal in less time and effort.
If we are now jumping on the technical and explicit things related to Vue.js, there will be a few crucial things to consider.
Choosing the official documentation and a video course format will save you a lot of time, so you can get familiar with the main concepts faster.
Anyway, let's jump to the exact action plan I followed to learn Vue.js in less than seven days.
Disclaimer:
This is just a guide to give you a list of key factors to succeed while learning Vue.js.
The outcome might vary depending on different factors like your level of experience (in this case, mainly with JavaScript, HTML, and CSS). In my case, I learned the Vue.js fundamentals and got a decent code velocity, but more complex concepts were digested as long I continued developing Vue.js projects.
There two crucial stages you need to focus on if you want to learn anything faster.
Planning and Strategy Stage
The plan and the strategy you're going to stick to will play a big role in how fast you can grasp all Vue.js-related concepts and elements.
Build a learning map
Picking a course and going straight into it is one of the common mistakes we make when learning something new.
Do you want to fix that? So then start by building a learning map. It will help you to get an understanding of all the things you are trying to learn.
Simply put, it is a personalized guide based on your own needs.
OK, all of this sounds good, but how do I really build a learning map? No worries, let's jump to it right now.
To build a learning map to learn Vue.js, there are three main things you have to consider so you can boost your learning speed.
1. What drives you to learn?
The first thing to do to build a learning map is to be completely honest about what drives you to learn. Is this an internal or external force?
If this is an internal force, that means you have a genuine passion for the frontend and you are probably fully focused on mastering every detail of the Vue.js framework.
An external motivation means you are learning it because the company needs you to learn it for an incoming project or because it is a trending and on-demand framework and you want to get on that train.
Yet you are not interested enough in learning it.
Why is it so crucial to know the type of motivation?
That's simple. Because there might be a few sections or things that are irrelevant for the type of motivation, so you can skip them for later.
With a clear idea of what drives you to learn, you can now devote your time and energy to it.
2. Build a learning structure
The idea behind building a learning structure is to find the fastest route to grasp a topic. By doing this, you will speed up your understanding of how Vue.js works and all concepts involved in it.
There are two things you need to consider when building a learning structure: concepts and facts.
Concepts are all the fundamentals and principles about Vue.js you need to understand, whereas a fact is all the truthful things you must remember about it.
Concepts and facts to learn about Vue.js
What is the right version to learn (as of this writing)? Vue 2 or 3?
What is a common/popular tech stack of an app based on Vue.js?
Get familiar with the most common and used Vue.js concepts.
Facts and dilemmas
Let's start out by talking about a few things you will probably stumble upon just after you start learning the Vue.js ecosystem.
What is the right Vue version to learn?
When I was starting out learning Vue.js, this was a question that quickly came ups so you might have the same dilemma too.
Research and dive into it a little bit without worrying too much. The idea is to be clear why you're choosing either version 2 or 3.
I suggest you just make a comparison at a high level. For instance, the following Reddit threads will give you insight into the difference between both versions:
Learn Vue 2 or 3?
Should I learn Vue 2 or 3
What is a common/popular tech stack of an app based on Vue.js?
Knowing what to learn is crucial to boost your learning speed.
You need to have an idea of what is a common tech stack when building Vue.js apps so you can devote time and energy to those specific elements.
Here is a common Vue.js stack:
- Framework: Vue 2/3
- Routing: vue-router
- Bundler: WebPack
- UI kit/framework: Element UI, Vuetify.
- State management: VueX
Common concepts
Now that you have a better understanding of the right Vue.js version and the stack you want to focus on, it is time to jump to the fundamentals, concepts, and unique things that belong to Vue.js.
The Vue instance: Every Vue.js app starts by creating a new
Vueinstance.Data and methods: When a
Vueinstance is created, it adds all properties found in itsdata object toVue's reactivity` system.Instance Lifecycle Hooks (different than lifecycle Hooks): This is a series of steps that run whenever the Vue instance is created (
init, beforeCreate, created, etc.).Lifecycle hooks: Functions that give users the ability to add their own code at a specific stage (
mounted, updated, destroyed, etc. ).Template syntax: Vue.js uses an HTML-based template syntax that allows you to declaratively bind the rendered DOM to the underlying Vue instance's data. The template syntax includes interpolations, directives, and shorthand (e.g.
v-bind, v-on).Computed properties: Allow you to handle complex logic and operations. They are calculations that will be cached based on their dependencies.
Watchers: Allow you to perform asynchronous or expensive operations in response to changing data. They allow you to track any property and react to any change on it.
Class and style binding: Allow you to manipulate classes and inline style. You can pass data to apply specific classes or styles.
Conditional rendering: Vue.js allows you to condition whether or not to show a block, component, or element using different directives such as
v-if, v-else, v-show, and v-for.Event handling: Listening to events from the DOM, event handlers, inline handlers, event modifiers.
Form input binding: Use the v-model directive to create two-way data binding on form input.
Components Basics: Components are reusable Vue instances with a name like
<button-counter>.Passing data to child components with props: Props are custom attributes you can register on a component. Props passed down to a child component become properties on that child component.
These concepts are the most common or useful when starting with Vue.js.
3. Choose the right resources
By building a learning structure, you figured out the fastest route to learn Vue.js. Now it is time to research the right resources and methods other effective learners are using. As Scott Young, the author of the Ultralearning book, says:
"Spending one or two hours figuring out the right resources and 'how do people get good at this,' is a very useful investment."
Vue.js official guide (~3–6 hours)
I suggest you start off by reading the Vue.js official documentation. Since it is your first time with Vue.js, you probably will not be able to grasp and digest all the information. No worries. That's fine.
Choose a highly rated video course (~10–15 hours)
Again, at this point in your learning journey, you shouldn't worry about all the items in the course.
A video course will help you to speed the learning process up. It will help you to bridge the understanding gap you had after you read the Vue.js official guide.
The goal of the course is to understand the Vue.js fundamentals. It should take roughly 10–15 effective hours. While doing this, try to use the Pomodoro technique in order to avoid burnout.
I suggest taking the following Vue.js courses. A few of them are free and others are quite cheap, so there are no excuses.
Courses:
Execution Stage
At this point, you have the right mindset, a learning map, and the right resources to crush the Vue.js roadmap.
In order to grasp as much of Vue's world as possible, you need to follow a series of steps. The time to execute the plan has arrived.
Note: Keep in mind that all the following steps are required from day 0 to day 7.
Teach it to yourself or to a child (part of the Feynman technique)
If you can explain what you have learned in plain English, there is no doubt you have achieved two things:
You are clear about the topic and its elements. You can't explain what you don't understand.
You stored that knowledge in your long-term memory rather than in your working memory.
For any confusing or unclear concepts, try to explain them to yourself or to a child without using jargon or dense vocabulary. I usually practice this with my four-year-old son. It is not easy at all. But when he is able to get an idea of what I am talking about, I understand that I grasped it too.
Go live on YouTube
Really? No worries. You don't need to expose yourself - at least for now.
Again, this is a matter of measuring how much you understand the topic you are learning. You don't need to go live on YouTube but live on private mode.
Confused? Let me explain.
Whenever I am learning something new, one effective thing I do is to record myself. I try to explain a confusing or complex topic and then see how well I did.
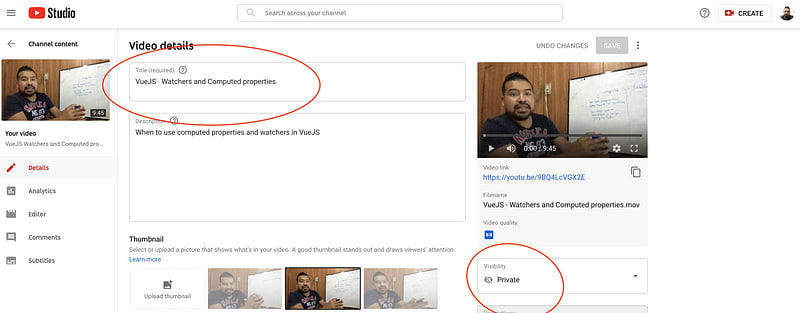
I use YouTube for simplicity and quick access, but you can record yourself using your laptop's tools if you want or use whatever method you feel comfortable with. Check the screenshot below. I was recording how to know when to use a computed property and a watcher.
I went live on YouTube but using private visibility. If you consider your explanation good enough, you can even publish it or just have it there for future access.
Write down what you have learned
You might not be a writer, but that doesn't mean you can't put your learning process on record and most importantly create the neural connections in your brain to store that knowledge in your long-term memory.
Indeed, this article was the result of learning Vue.js. I documented the most important lessons, concepts, and elements of the process.
That helped me to remember things easily.
Blogging what you are learning will help in different areas, and it might end up becoming something meaningful to you at some point. That's what I went through - I am now a writer.
Practice, practice, practice
This is so obvious. Once you have a better understanding of Vue's ecosystem, you should implement a project. I recommend starting from a basic one to a mid-level project.
There's no silver bullet. You will need to practice over and over. That is part of our dev journey. We will never be prepared enough. We will need to re-learn and come back several times.
Closing Thoughts
Learning Vue.js in less than seven days was an amazing experience. As I outlined throughout this article, that doesn't mean I am the boss of Vue.js now.
It means I grasped the relevant concepts and elements because I built a learning map that sped up my learning process.
Determining if your motivation to learn is internal or external is a key factor to decide what resources to include and what you have to leave out.
All the prior points are about the plan and strategy to follow. They will boost your learning process with Vue.js or any JS framework or topic you are learning.
Yet the execution stage is what will help you to crush your learning process.
When learning Vue.js, try to explain to yourself or to a child confusing or complex concepts without using dense vocabulary or jargon.
Also, try to record yourself or write down what you have learned in plain English. When you force your brain to explain a concept in your own words, you create neural connections that help you to store it in your long-term memory.
** Happy coding! **
If this post turned out helpful share it to reach more devs. Also feel free to reach me on my blog and Medium
This content originally appeared on DEV Community and was authored by Roberto Hernandez
Roberto Hernandez | Sciencx (2021-05-18T18:21:25+00:00) An Effective Strategy To Learn Vue.js In Less Than Seven Days. Retrieved from https://www.scien.cx/2021/05/18/an-effective-strategy-to-learn-vue-js-in-less-than-seven-days/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.