This content originally appeared on DEV Community and was authored by Shai Almog
The new Codename One Maven build makes building native mobile and desktop apps trivial… It’s also free and open source to boot!
We can get started by opening start.codenameone.com
Where we select the package name for our app. This is very important as it can’t be changed once the app is submitted to a store!
We enter the name to the app and download a zip containing the maven project, notice that you need to pick Kotlin if you wish to build a Kotlin app…
We can now open the app in any IDE, I used IntelliJ/IDEA but you can use Eclipse, NetBeans, or even VSCode. Most of the important code in the project is under the common directory.
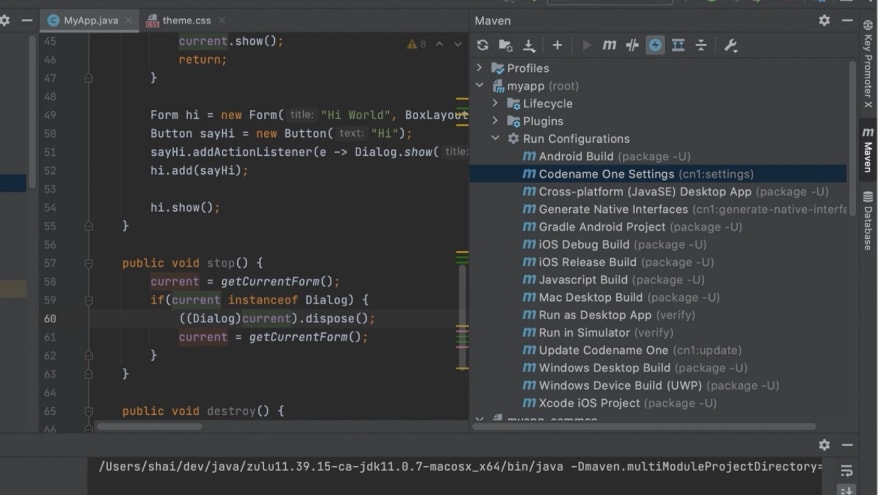
Right now it only has the main class under the package you selected which in my case is com.example.myapp. Let’s look at the start method within the main app which creates a hello world form.
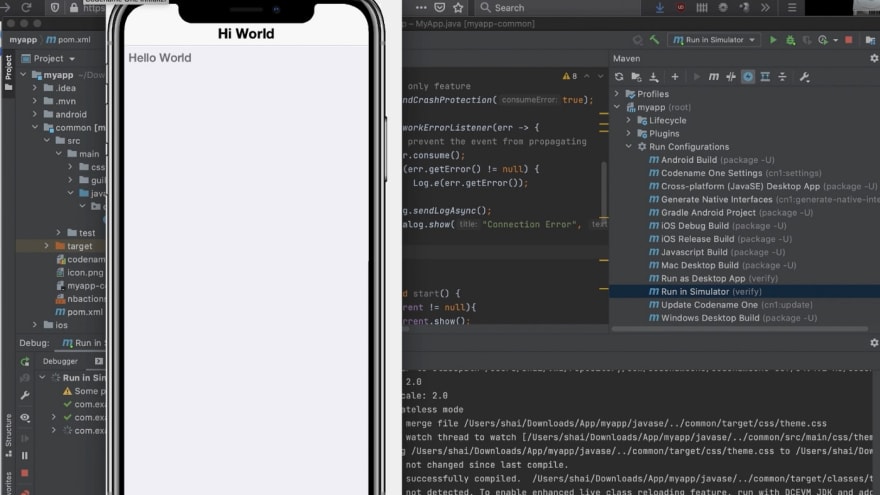
This code creates a Form, which is the root component for a Codename One app, and shows it. It also adds a “Hello World” label under the “Hi World” title.
The maven target “Run in Simulator” lets us run the simulator and produces this result:
There are many other maven targets we can use to do pretty much everything you will need and I will go through a few of them, but first I want to show off the ease of Codename One programming…
We can change the code above to this:
We add a button called “sayHi” and add a listener to an event.
In the event callback we show a dialog. This is pretty intuitive and works exactly as you would expect…
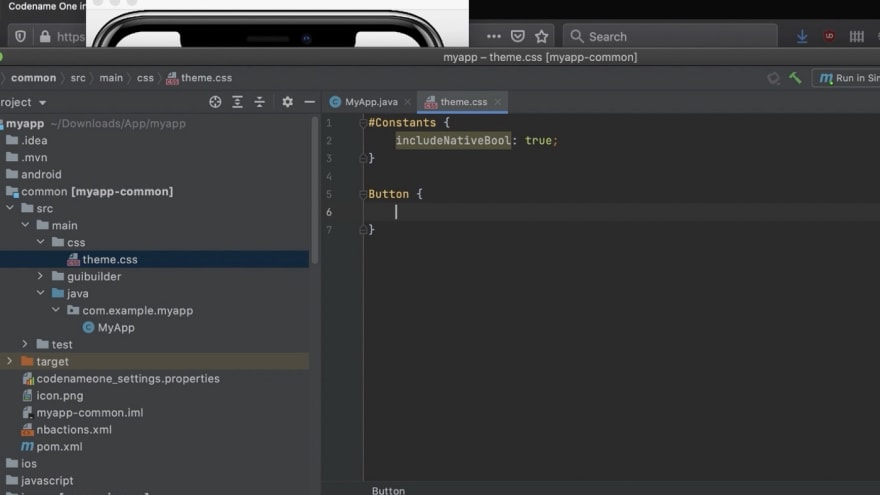
We can place a breakpoint, debug and even make changes to the code and see it update on the fly (this requires a bit of work but does in fact work). But one of the cooler things is the ease of styling.
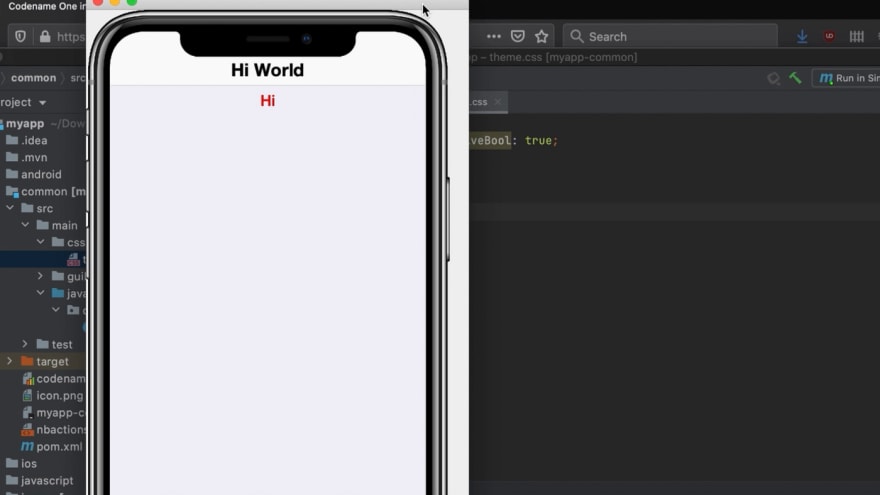
Setting the button color to red in the css produces an instant change without recompiling, reloading or anything:
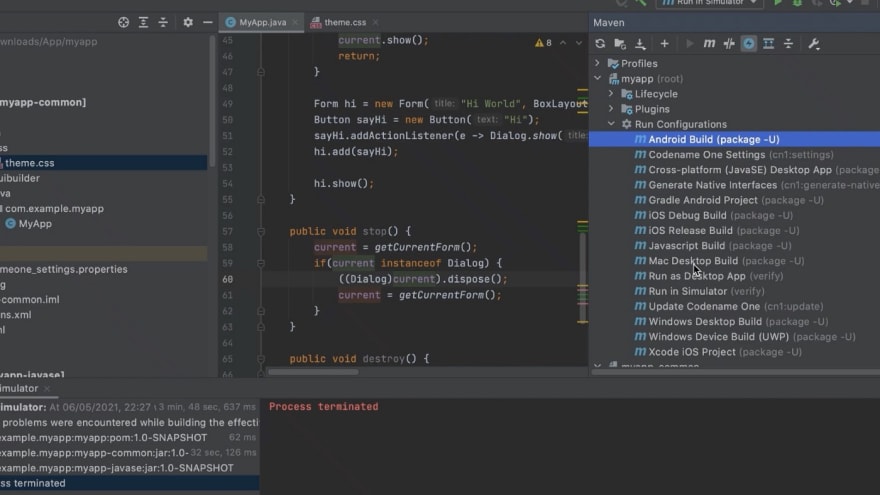
To build a native app we can select the appropriate target such as Android build, iOS, Mac Windows etc. This sends a build to Codename One servers which have all the tools installed and let you build iOS apps without a Mac. You can also generate a local build which I’ll below. Notice I’m simplifying a bit, since you also need a certificate. That’s a bit of a painful subject in general. Codename One makes that relatively simple with wizards etc. but that’s a bit of a big subject.
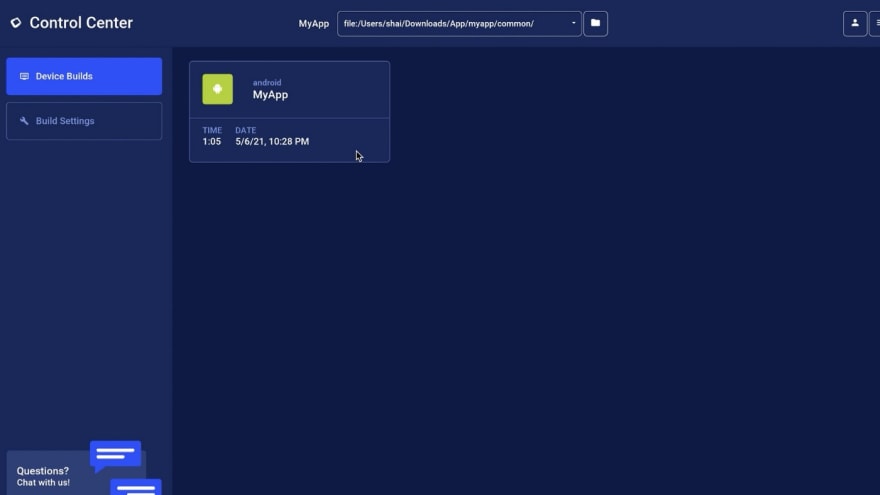
You can track the results in three places, the first is the build cloud from where you can download the resulting file, scan the QR code to install it on the device, copy or email the link.
The second way is through Codename One Settings which you can launch via maven too:
This launches a desktop app that’s a “one stop shop” for controlling Codename One. You can define project settings, generate certificates, monitor builds etc.
There’s also a native Android app which you can use to track builds and install them. For iOS you can open the web URL which will work well on device.
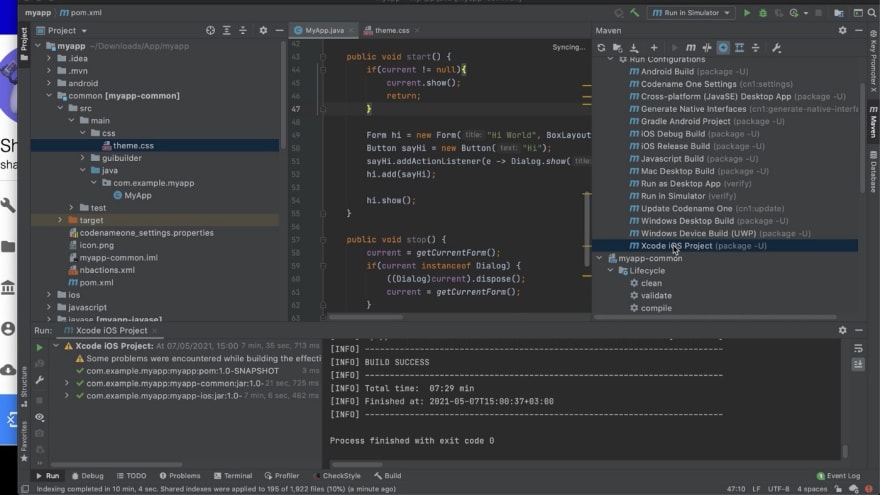
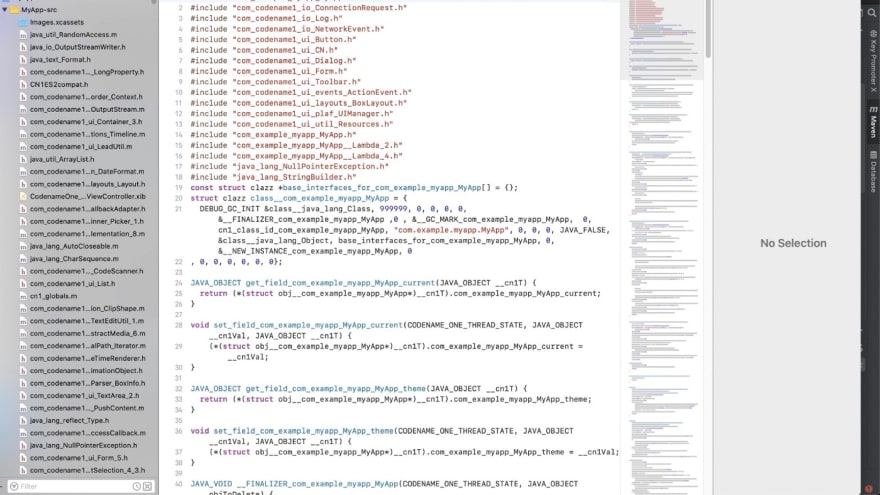
Finally, we can build a native app without the build cloud. We can run the Xcode iOS project target or the Gradle Android Project maven target.
After running the Xcode project Apples Xcode environment launches seamlessly with the generated native iOS project which we can run in the native iOS simulator or on the device! Notice that this requires a Mac. The Android Studio equivalent works everywhere…
All of the above is also in this tutorial video if you prefer that:
Final Note
Everything I wrote about is open source in our github project where we discuss a lot more. If you think we did a good job we could use your help in starring and promoting our work here.
If you have any questions please follow the codenameone tag on stackoverflow and ask anything with that tag. I make an effort to answer everything I can.
This content originally appeared on DEV Community and was authored by Shai Almog
Shai Almog | Sciencx (2021-05-18T19:24:05+00:00) Build Cross-Platform Native Mobile Apps using Java/Kotlin for iOS, Android, Desktop & Web. Retrieved from https://www.scien.cx/2021/05/18/build-cross-platform-native-mobile-apps-using-java-kotlin-for-ios-android-desktop-web/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.