This content originally appeared on DEV Community and was authored by Brayan Arrieta
Today, let’s take a look at how to deploy our react app to Netlify, including setting up continuous deployment.
Continuous Deployment (CD) is a software release process that uses automated testing to validate if changes to a codebase are correct and stable for immediate autonomous deployment to a production environment.
Why Netlify?
Netlify is an all-in-one platform for running web projects. This means you can use Netlify for hosting most if not all your web projects. Netlify is simple to use and set up which works perfectly when you have a basic website you want to get up and open for the world to use quickly.
This post will explain step by step to deploy our react project to Netlify as the different ways that Netlify allows us to do that.
React Project Example
First of all, we need to have a react project example to deploy to Netlify. So you can use a previous project or create a new one with the next commands.
We will use the package create-react-app that allows us to get started a project in just seconds.
npx create-react-app react-project-example
Note: react-project-example is the project's name can be changed as you prefer.
After running the command, you will create a folder with the name react-project-example or the name you prefer. The next step will be to make sure that the application is running successfully. To start the application need to use the next command
npm start
After that, you can enter http://localhost:3000/ in your browser and will see something like that, congratulations! ? ? ?
Apply a Change in the project
In addition, you can apply a change to the react project to make sure that the changes are applied for example
src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello World #1
</p>
</header>
</div>
);
}
export default App;
With the change, the page will look like
You can find the code that we do here in this GitHub repository how-to-deploy-react-project-to-netlify-project-example
Netlify Deployment
First of all, you need to create a Netlify account that is Free on the Starter Pack.
There are two ways in Netlify to do a deployment in the case of a React project
- Manual deployment
- Automatic Deployment
Manual Deployment
This is the easiest way to deploy our React project in Netlify. Basically, consist of drag and drop the build generated with our app to the Netlify page.
Before doing that we need to do some things, we will need to generate the build of our react application, we need to execute the next command
npm run build
Once the command was executed successfully you will see the build folder in the project.
The next step is to open the react project folder in finder if you're on a Mac or file explorer in the case of Windows and drag and drop the build folder into the empty box on the Netlify page.
That is it. after a few seconds, the application should be deployed. You will see and URL, for example, something like https://relaxed-liskov-f39467.netlify.app/ (that is a URL generated by Netlify) that we can share with people to access the site.
Automatic Deployment (from Git)
As mentioned before the Netlify manual deployment is the easiest way to deploy, however, the simplest is not always the best for a software project. In the case that we make a change to our source code won't be reflected on the web page until will be done a new manual deployment, which could provoke a waste of time for the team members and the project.
*How do we deploy our applications? *
When we use automatic deployment all the changes made to the code are reflected on the deployed site, each time we push to the repository.
Before doing that we need to add the project to a repository. Go to a version control system and create a new empty repository for your app can be public or private there isn't a problem with it.
In the case of Github follow this guide Adding an existing project to GitHub using the command line
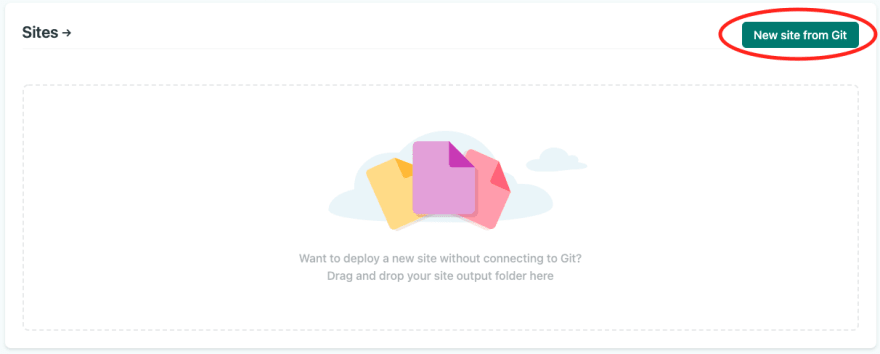
Once the repository is in a version control system as GitHub, GitLab, or Bitbucket we can start with the Netlify automatic deployment setup. Click in the button New Site from Git
You will need to authorize Netlify access to your version control system, after that you can search and choose the specific repository that wants to be deployed.

Note: In this example image was selected GitHub
The next step will be to set some parameters settings related to the build and branches
- Branch to deploy
- Build command
- Publish directory (build directory)
- Advanced
- Environment variables
- Functions settings (serverless functions)
All of them are filled automatically but in some cases could be required to be changed, After that then click on the Deploy button, and our app will be deployed.
Testing our Netlify Automatic Deployment
Now, whenever commit what we do to the branch that we set in the setup step we push to the version control system, which will produce that Netlify automatically builds our app for us and update our deployed version.
To check this we will apply a quick change to our react application in src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello World #2 from automatic deployment
</p>
</header>
</div>
);
}
export default App;
Once those changes are made. After commit and push your code to the version control system will generate a new deployment.
After that a little time you should see your changes reflected in your Netlify website.
Personalize some Netlify configurations
There are some extra configuration that we can apply to our pipeline as
- Disable Automatic Deployments
- Change website domain
Disable Automatic Deployments
In some projects, the deployment needs to be done at specific times, timezone, or with some different rules to make sure the build quality with testing and other practices that could be applied to your project.
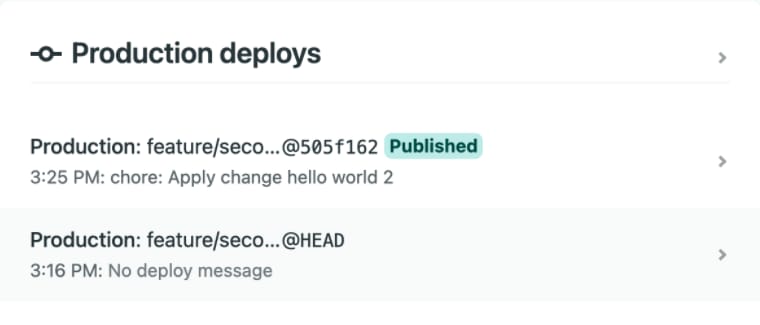
Basically, we just need to select the Deploys tab and click on Stop auto publishing, that with provoke that our changes won't be reflected automatically until we decide to launch a new deployment manually from the Netlify website.
We have two options to do that. The first one is to click on the last unpublished build and select the Publish deploy button. The second one is the Trigger deploy option in the deploys screen and just repeat the previous steps in the other option.
Once you click in Publish deploy, the change will be reflected on the website.
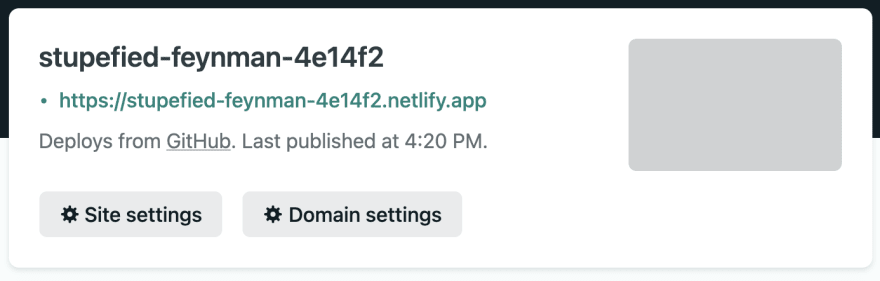
Change website domain
As you checked the default Netlify domain is generated in a random way based in an algorithm designed by Netlify. In the case that we want to change that domain, we need to go to Domain settings
Once in that section select Options > Edit site name and type a new site name for your website in Netlify the site name determines the default URL. After that, the domain URL will change based on the site name that was chosen.
Also, you can bring a custom domain name that you already own, or buy a new one with Netlify.
Conclusion
Netlify is an awesome platform for running our web projects, as you see during this post we explore some of the features related to deployments, so don't be afraid to put it into practice you learned it. I hope it will be useful for everyone.
I will be writing some other posts related to Netlify there are several features that we can explore and integrate into our projects, also let me know if you have an idea of a topic that I can talk about in the next posts.
Let me know in the comments recommendations or something else that can be added, I will update the post based on that thanks! ?
References
- Create React App
- Adding an existing project to GitHub using the command line
- Netlify: A Step-by-Step Guide
- Continuos Deployment
This content originally appeared on DEV Community and was authored by Brayan Arrieta
Brayan Arrieta | Sciencx (2021-05-18T16:30:27+00:00) How to Deploy your React Project to Netlify? (step by step). Retrieved from https://www.scien.cx/2021/05/18/how-to-deploy-your-react-project-to-netlify-step-by-step/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.













 vs Bad Commit
vs Bad Commit : Commit Message Comparisons
: Commit Message Comparisons