This content originally appeared on DEV Community and was authored by Aditya Chukka
In this post, we will see how to setup GitHub Actions to build and test React Applications
GitHub Actions
GitHub Actions helps developer automate tasks with in the software development lifecycle. These actions are event-driven, for example, when someone creates a pull request for repository, the developer can run a command to run unit tests.
Reference: GitHub Actions
Git Workflow
A Git Workflow is a configurable automated process that can run one or more jobs.
Reference: GitHub Docs
GitHub provides a way to setup one or more workflows per project.
Where can I use multiple workflows ?
Following are some examples I can think of
- Dev workflow vs Prod workflow
- Your API keys and dependencies could be different
- Linting workflow vs Unit Testing Workflow
- Linting is not mandatory for Unit Testing to work
- Tests are written in language different from actual application
In one of my projects, I wrote the REST API in dotnet where as the integration tests were written in python.
Setting up a workflow
In this section, we will setup an npm workflow for our react project.
At the time of publishing this article there is no suggested workflow for React Applications
To setup a workflow
- Go to the
ActionsTab in your repository - Click
New Workflow - Click
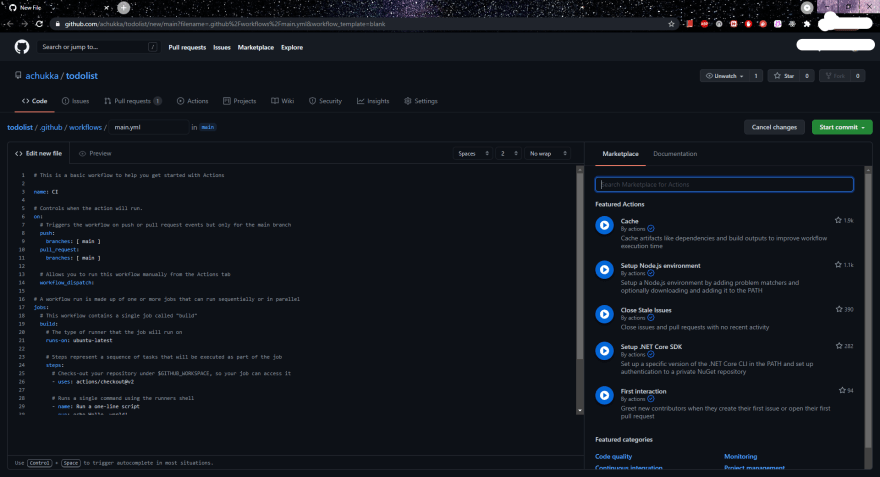
set up a workflow yourself - You should see something like this
The default workflow already configures most of the variables for us
Now let's update the workflow to work with react app
- Rename the yaml to
build_test_react.yml
{repo}/.github/workflows/build_test_react.yml
-
Remove workflow_dispatch.
- We do not need it for the purpose of this article.
Rename
buildtobuild_test-
Add a strategy block to jobs
- We use this block to specify node versions
strategy:
matrix:
node-version: [12.x, 14.x, 15.x]
In the
stepsblock we can specify what commands (step) we can run. But before that we need to specify the version of node to be used
- Add a block to specify node version through
${{ matrix.node-version }}and give it a name
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- Finally we can specify the build and test commands we want to run
- name: npm ci, build and test
run: |
npm ci
npm run build --if-present
npm test
What is npm ci ?
npm ci is similar to npm install except that it can be used while testing, continuous integration and deployment. However it needs package-lock.json or npm-shrinkwrap.json.
You find more details in npm docs
Stitching all the commands together our build_test_react.yml would look like this
name: Build and Test React Application
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches: [ main ]
pull_request:
branches: [ main ]
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
build_test:
# The type of runner that the job will run on
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x, 12.x, 14.x, 15.x]
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- name: npm ci, build and test
run: |
npm ci
npm run build --if-present
npm test
Please refer to this commit for the full yml file.
- Commit your workflow to a new branch
- Create a PR onto
mainbranch - Merge the PR
Congratulations ?. You have now setup a workflow to build and test your react application ?
Any subsequent updates (pull_requests or push) to your github repo should trigger the above workflow.
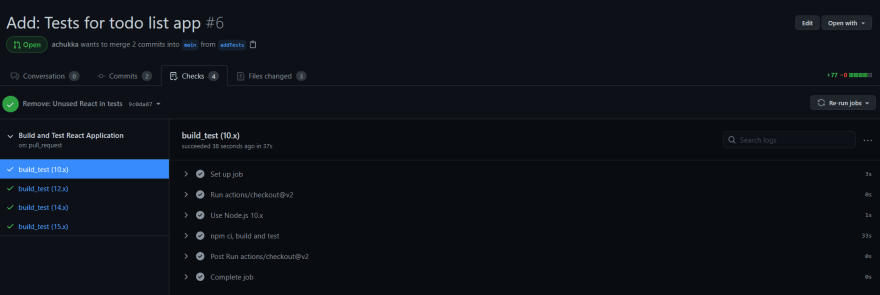
A sample workflow would look like this
Thanks for reading through the entire article. Please reach out with questions, comments and/or feedback.
This content originally appeared on DEV Community and was authored by Aditya Chukka
Aditya Chukka | Sciencx (2021-05-19T03:13:09+00:00) Build and Test React app with GitHub Actions. Retrieved from https://www.scien.cx/2021/05/19/build-and-test-react-app-with-github-actions/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.