This content originally appeared on DEV Community and was authored by William Sayama
In Part 4 of this series, we'll render the JSON data obtained in our last article in a cleaner way, instead of slapping the stringified REST API JSON response on to the browser.
Add queries to the GET request
First we'll fiddle around with the parameters we can use with Kintone's Get Records API request. Parameters help us specify how we want to retrieve the data - things like what query we want to use, and what fields we want in the response.
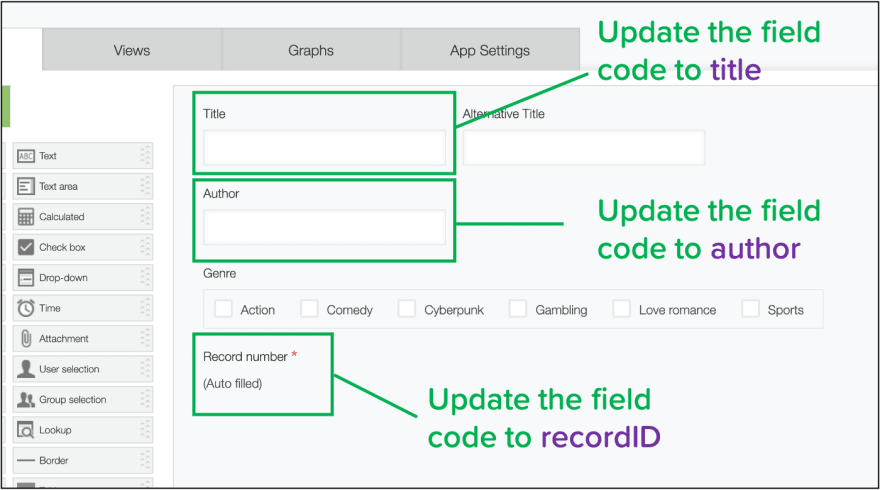
Update the Field Codes
To help us specify parameters more easily in our code, we'll update our field codes. Field codes are unique identifiers of fields within the Kintone Apps. Notice how our JSON responses included some names like Text_0 and Text_1 - these are the field codes.
Field code names are automatically generated for fields when they are first dragged into the form of the Kintone App settings. The field codes can be update through the App's settings. Follow the guide in the Help documents to update the Field codes.
Now let' set:
- The "Title" field to have the field code title
- The "Author" field to have the field code author
- The "Record number" field to have the field code recordID (you'll need to drag and drop the Record Number field onto the form to update it's field code)
When done, click on "Save Form", and then "Update App" on the top right to apply the changes. If successful you'll notice that the API response in the console of the React App will be updated with the new field codes.
Create the Query Parameters
Let's update our server.js code. Currently we're calling the Get Records end-point with one parameter, which is the app parameter. We'll want to add more parameters, but for readability's sake, let's remove the ?app=1 parameter from our current end-point declaration.
const requestEndpoint = "https://{subdomain}.kintone.com/k/v1/records.json";
Next, define the ?app=1 parameter along with some other parameters within the /getData route.
const parameters = "?app=1&query=order by recordID asc";
The app parameter is the same as before, pointing to the App ID of the Kintone App we want to get data from. The query parameter above states to retrieve records from the Kintone App in ascending order of the Record Number value. You can check the Kintone API documents for more details on queries.
Let's attach this parameter to the end of the API request endpoint in the fetch request.
const response = await fetch(requestEndpoint+parameters, fetchOptions);
The /getData route should now look like this.
app.get('/getData', cors(corsOptions), async (req, res) => {
const fetchOptions = {
method: 'GET',
headers:{
'X-Cybozu-API-Token':process.env.API_TOKEN
}
}
const parameters = "?app=1&query=order by recordID asc";
const response = await fetch(requestEndpoint+parameters, fetchOptions);
const jsonResponse = await response.json();
res.json(jsonResponse);
});
Make sure that you restart the server to apply the latest changes.
Clean the Response
Now we'll move on to the client-side code. At the moment, the client-side's index.js is receiving the JSON response from server.js, and rendering the stringified version of it. This doesn't look very pretty.
Due to the updated parameters, the order of the data here has actually changed from the order listed in our previous article. This is hard to tell from our UI though, so let's render this data in a more user friendly way.
Decide what will be rendered
Since we're collecting a list of records from our Kintone App, let's render the response as a list. Note that Kintone's Get Records API responds the list of records as an array of objects. We'll follow the React document's example on how to handle our array to be rendered as a list in our React App.
The first thing we'll do is get rid of the stringify statement, since in the code the response is easier to handle as JSON format.
//return JSON.stringify(jsonResponse);
We'll then loop through Kintone's responded array using the map function to create an array of lists.
const arrayOfLists = jsonResponse.records.map(
record => <li><b>{record.title.value}</b> written by {record.author.value}</li>
)
return arrayOfLists;
Note here that we are referencing our field values in our records by stating record.title.value (the value of the Title field) and record.author.value (the value of the author field).
The result will be stored in our apiResponse state variable through the useEffect hook (no change needed to be made here), and then placed in between <ul> elements for the final render.
return(
<div>
<h1>React App</h1>
<ul>{apiResponse}</ul>
</div>
);
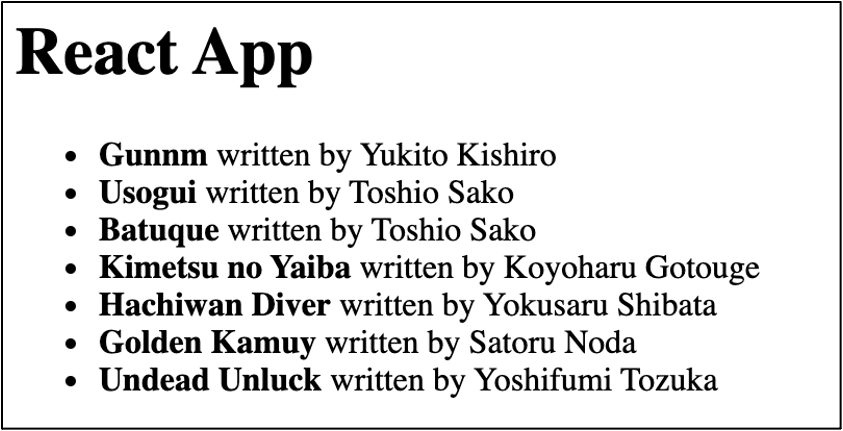
As a result, this will render our Kintone records as unordered lists.
Hooray! We've done it!
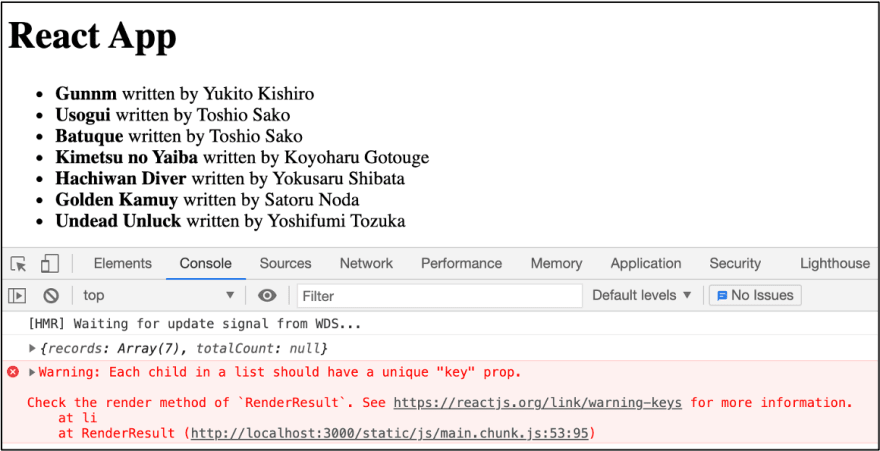
Wait...have we checked the console...??
Aha...there seems to be a warning about "keys" ?
The react.js documents states the following about keys:
Keys help React identify which items have changed, are added, or are removed. Keys should be given to the elements inside the array to give the elements a stable identity
Basically, we need to assign a unique ID to each list we create. Instead of manually creating these keys though, we'll use the unique IDs stored in our Kintone App. The Record number field in Kintone is an auto-incremented field, unique to each record. In our map function, let's add the key attribute to our li element, and assign the value of the Record number field by stating key={record.recordID.value}.
//return JSON.stringify(jsonResponse);
const arrayOfLists = jsonResponse.records.map(
record => <li key={record.recordID.value}><b>{record.title.value}</b> written by {record.author.value}</li>
)
return arrayOfLists;
Run our code again, and the issue should be solved!
Great! Good job! ٩( 'ω' )و
The complete code
The server.js code should end up looking like this.
require('dotenv').config();
const express = require('express');
const cors = require('cors');
const fetch = require('node-fetch');
const PORT = 5000;
const app = express();
app.use(cors());
const corsOptions = {
origin: "http://localhost:3000"
};
const requestEndpoint = "https://{subdomain}.kintone.com/k/v1/records.json";
app.get('/getData', cors(corsOptions), async (req, res) => {
const fetchOptions = {
method: 'GET',
headers:{
'X-Cybozu-API-Token':process.env.API_TOKEN
}
}
const parameters = "?app=1&query=order by recordID asc";
const response = await fetch(requestEndpoint+parameters, fetchOptions);
const jsonResponse = await response.json();
res.json(jsonResponse);
});
app.listen(PORT, () => {
console.log(`Example app listening at http://localhost:${PORT}`);
});
The client.js code should end up looking like this.
import React, { useState, useEffect } from 'react';
import ReactDOM from 'react-dom';
const restEndpoint = "http://localhost:5000/getData";
const callRestApi = async () => {
const response = await fetch(restEndpoint);
const jsonResponse = await response.json();
console.log(jsonResponse);
//return JSON.stringify(jsonResponse);
const arrayOfLists = jsonResponse.records.map(
record => <li key={record.recordID.value}><b>{record.title.value}</b> written by {record.author.value}</li>
)
return arrayOfLists;
};
function RenderResult() {
const [apiResponse, setApiResponse] = useState("*** now loading ***");
useEffect(() => {
callRestApi().then(
result => setApiResponse(result));
},[]);
return(
<div>
<h1>React App</h1>
<ul>{apiResponse}</ul>
</div>
);
};
ReactDOM.render(
<RenderResult/>,
document.querySelector('#root')
);
Let me know in the comments if somethings not working well!
Next steps
In the next part of the series, we'll add in some input fields and buttons onto our React App, which will add new records into our Kintone app.
_人人人人人人人人人_
> POST REQUESTS! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y ̄
(\__/)
(•ㅅ•)
/つ つ
This content originally appeared on DEV Community and was authored by William Sayama
William Sayama | Sciencx (2021-05-21T16:15:46+00:00) React & REST API: How to render a list from a JSON response. Retrieved from https://www.scien.cx/2021/05/21/react-rest-api-how-to-render-a-list-from-a-json-response/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.