This content originally appeared on DEV Community and was authored by Halisson Alves
With the arrival of so much technology and novelty in the development market, many programmers end up leaving aside concepts that are essential for the complete understanding of a web application. One of them is the working of the CSS behind the scenes.
Understanding how a specific technology works is the key to getting everything it has to offer. That is exactly what we are going to discuss here.
Opening a web page
Have you stopped to think about the number of processes that run in the background of a browser while you access a web page? Of course, we will not explore all the details of these processes here, but we will cover enough to understand the path that our beloved CSS travels until reaching its final destination.
When you open a web page, your browser loads the HTML file and begins scrolling line by line, decoding each of them. Passing through all of them, the browser generates the Document Object Model (DOM), which is basically the entire structure of your website divided into kin (parents, children, etc …) as if it were a family tree.
Basically, this process is divided into two strands. These are “Conflict Resolutions in CSS Declarations” and “Final Processing of CSS Values”. We will discuss these details later.
As with HTML, now the browser will generate a structured document for CSS called CSS Object Model (CSSOM). Joining the DOM with CSSOM generates a final structure called the Render Tree.
At this point, the browser is ready to render all the generated content. This is done using the “Visual Formatting Model”, which is basically an algorithm that analyzes information such as box-model, floats and positioning of elements on the page.
At this stage, the website is already rendered and ready to be used by the user. Below is an illustration of the processes we have seen so far to better understand the paths we have come to get here.
Getting deeper
We discussed basically all the steps of handling a CSS file, but some terms were still somewhat vague. In this session, we will discuss a little more about them. Remember that I commented about the two sub-divisions during the decoding of a CSS file? Let’s understand how they operate.
Conflict Resolutions in CSS Declarations
For the resolution of these conflicts CSS uses a term called Cascade, which according to MDN web docs has the following definition:
CSS is an acronym of Cascading Style Sheets, which indicates that the notion of the cascade is important. At its most basic level it indicates that the order of CSS rules matter, but it’s more complex than that. What selectors win out in the cascade depends on three factors (these are listed in order of weight — earlier ones will overrule later ones):
Importance
Specificity
Source order
Before we talk about these factors we need to keep in mind that CSS can come from several different sources, such as author, user and the browser itself. The most common of all is the one that the developers write. They are the sources of the Author. The CSS that comes from the user is about aesthetic modifications that the user makes in the settings of his browser. And last but not least we have the browser’s own presets that already bring with them some CSS rules.
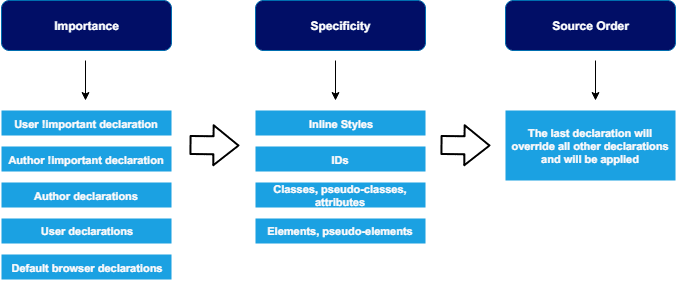
The Cascade resolves declarations conflicts based on the 3 items cited in MDN Web Docs, in the following order of priority:
Importance
- User !important declarations
- Author !important declarations
- Author declarations
- User declarations
- Default browser declarations
Specifity
- Inline Styles
- IDs
- Classes, pseudo-classes, attributes
- Elements, pseudo-elements
If the conflicts are still not solved, we proceed to the final verification:
Source Order
- The last declaration of the code will override all other declarations and the style will be applied.
Final Processing of CSS Values
The final processing takes place in the following order of precedence:
At this stage, the process is somewhat different from what we discussed earlier. Here the values are processed and the units (rem, em,%, etc …) are converted into pixels for the correct rendering in the browser.
The values declared by the developer are at the top of the chain. These values are evaluated and passed to the next step, which are the values specified by the Cascade.
If the developer does not declare any specific value, such as font-size, the Cascade sets a default value that in most browsers is 16px.
We then proceed to the next step which is the specific value if there is no Cascade value. All properties have a pre-set initial value, and if they reach this stage with no user-specified or Cascade value, this pre-set value comes into play. We can cite padding as an example, which if not specified by the user and not obtained in Cascade will have the default value of 0px.
The next step is where the values are computed and converted to pixels, so they can be inherited.
The process then goes through a more detailed check. Imagine that you declare a width value in percent, but when we convert to pixel the value is 130.8px. What to do with this decimal part? At the time of rendering this value will be converted to 131px by the CSS engine.
Finally, in the last step, we have all the values processed and ready to be used in the layout.
Conclusion
Understanding the operation of the tools we use most in our daily lives as a developer is extremely useful. We can identify bugs more easily, structure our project better, and make the code legible to other developers.
Now, let’s coffee + code!
If this post was helpful to you, leave a comment. I’d love to hear your thoughts.
This content originally appeared on DEV Community and was authored by Halisson Alves
Halisson Alves | Sciencx (2021-05-22T19:29:22+00:00) How does CSS works behind the scenes?. Retrieved from https://www.scien.cx/2021/05/22/how-does-css-works-behind-the-scenes/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.