This content originally appeared on DEV Community and was authored by joon
Probably going to be a quick and messy post. More of a dev log. Keep this in mind and try to bear with me.
TLDR; I tried using Vite + svelte + tailwind stack. As a React / Nextjs developer, I don't think I'll be using vite with svelte or either separately anytime soon.
A backend co-worker introduced this post a few weeks ago and since then I had vite under my radar for a bit.
Quite recently I started experiencing performance issues in my code and I started to wonder whether ditching React for svelte in high-frequency data handling required scenarios might be a good idea. (The performance issues were resolved by throttling renders so it wasn't really necessary)
And suddenly on a Saturday night, I thought 'f* it, let's give it a go'
I literally copy & pasted this code added all the dependencies via the CLI to use the latest ones, fixed some settings here and there until finally yarn dev displayed the following.
Vite is fast. But...
Comparing the time for the website to appear from the moment I press enter on yarn dev? Not really. You know that animated circle next to the tab that goes round and round in a mesmerizing way when the site is loading? It took that exactly 4 cycles for a very simple site to load. Honestly, I think my nextjs setup would've been faster. (I presume that the speeds could increase in scale, but I wasn't willing to test that)
Obviously, it was not a properly tested benchmark but just a 'feeling' - but whether or not this 'feeling' was misplaced or not, conclusively I didn't really feel like the hassle of switching was worth it.
and worst of all
11:46:54 PM [vite] Internal server error: No parent could be found
Plugin: vite:css
File: /Users/my-directory/svelte-vite-ts-tailwind/src/Wisdom.svelte?svelte&type=style&lang.css
at /Users/my-directory/svelte-vite-ts-tailwind/src/Wisdom.svelte?svelte&type=style&lang.css:1:188
at findParent (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/tailwindcss/lib/lib/substituteClassApplyAtRules.js:218:9)
at /Users/my-directory/svelte-vite-ts-tailwind/node_modules/tailwindcss/lib/lib/substituteClassApplyAtRules.js:228:33
at /Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:151:16
at /Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:74:18
at AtRule.each (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:60:16)
at AtRule.walk (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:71:17)
at /Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:79:24
at Root.each (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:60:16)
at Root.walk (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:71:17)
at Root.walkAtRules (/Users/my-directory/svelte-vite-ts-tailwind/node_modules/postcss/lib/container.js:149:17)
what? I had no idea what to do with this error and the stack trace did 0 help.
Google?
not really helpful at all.
It wasn't hard to land at my personal conclusion - vite may or may not have amazing DX perks speed-wise at scale, but realistically speaking, it's not going to reduce dev times but increase it at its current state.
About tailwind
Since I personally hate css, ever since I tried tailwind I've never looked back - it's a godsend imo. Use it whenever possible if you're like me.
About Svelte
This is a very biased opinion coming from a React/Nextjs fanatic. So svelte doesn't seem to even want to support multiple components in a single file - link. And I respect that. But personally I think file splitting should be an option and not mandatory. And the second I saw that it wasn't possible, it was a red flag for me.
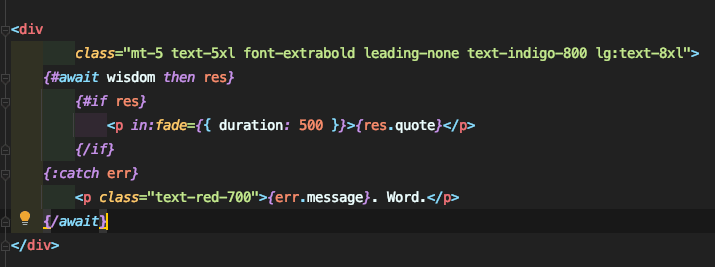
Also, the syntax personally felt very alien but this is obviously due to myself being too accustomed to React's syntax. But the await - then syntax above looked awesome for quick prototyping. Other than that, I haven't looked too deep into svelte to give any other opinion.
Wrapping up.
Svelte's speed benefits? I'm sure they're plenty. But I think I'll manage atm.
Vite? Until the majority of probably frequent errors show up on the first page of search results on google - No.
I think I'll stick to nextjs/tailwind for the time being.
This content originally appeared on DEV Community and was authored by joon
joon | Sciencx (2021-05-22T15:14:06+00:00) My experience skimming the cutting-edge dream front-end stack. Retrieved from https://www.scien.cx/2021/05/22/my-experience-skimming-the-cutting-edge-dream-front-end-stack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.