This content originally appeared on DEV Community and was authored by yysun
Introduction
The recently updated AppRun Docs Site has made the code snippets in the documents runnable and editable, making the technical documentation interactive and much more fun to use.
The site is built with Material for MkDocs, a beautiful and powerful tool for building technical documentation site. We extended it by adding a web component built with AppRun to deliver the interactive experiences.
In this post, I Will explain how it's made. Let's start with reviewing the user experience.
User Experience
Technical documents usually have code snippets. Often the code has syntax highlighted for easy reading. However, users usually can see screenshots but not live results of the code. Screenshots have limitations. For example, when describing how to make animation, a static screenshot is not helpful. We need a way to display the live code execution results.
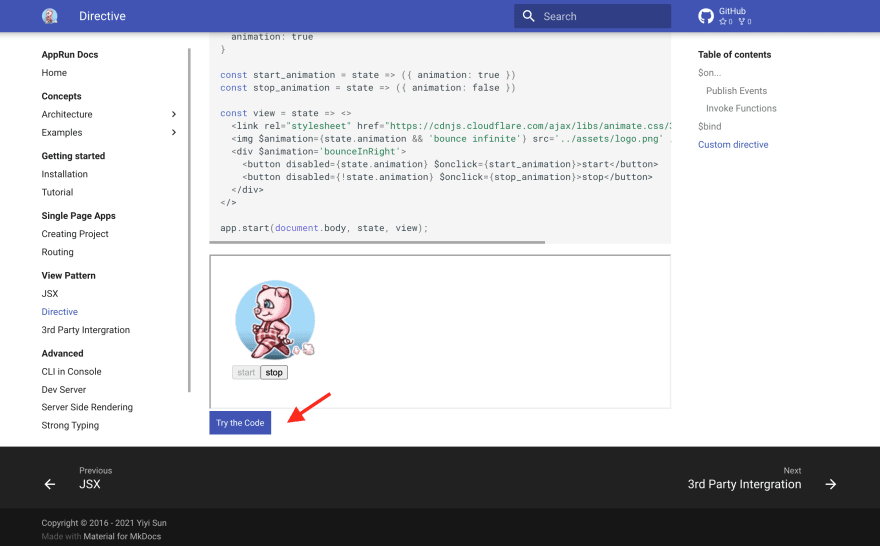
See the Result
You can visit the AppRun Docs Page to see a live animation.
Try the Code
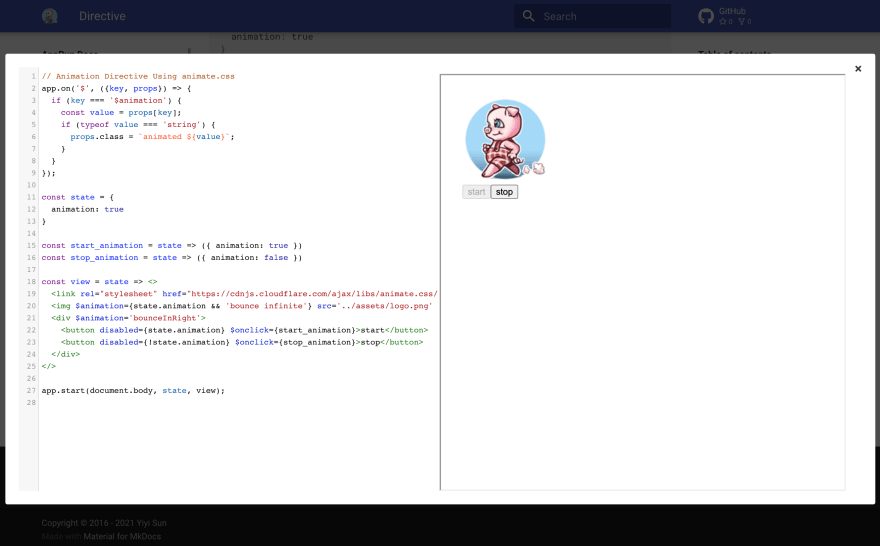
Furthermore, users might have been inspired by the code examples and want to try different ideas. Traditionally, they could copy and code to run it in their code editors. It would be nice for users to edit the code right on the doc site and see the results.
You can click the "Try the Code" button of the AppRun Docs Page. It opens the AppRun Playground with an editor and preview pane to play the code.
The user experiences have much improved with the capabilities of seeing the code results and trying the code in technical documents.
Author Experience
Not only is it much more attractive to the readers, but also the authors will feel it much more enjoyable when writing the documents.
Present the Live Code
Traditionally, authors copy and paste the code snippets from their testing projects into the markdown documents as code blocks. The limitation is that they can only present the code but not the running code. This is because it would be simpler to show the running code than to describe the code behaviour. For example, describing a calculator could need an extended text, but it could be easier to present the calculator for users to click.
You can visit the AppRun Docs Page to see a running calculator.
All we need to do is to add a web component, called apprun-play under the code blocks.
``js
// code snippets
``
<apprun-play></apprun-play>
Control the Presentation
You probably have noticed that the page shows only the results but not the source code. It is because we can control whether to show the source code. We can also decide whether to see the "Try the Code" button.
``js
// code snippets
``
<apprun-play hide_src="true" hide_button="true"></apprun-play>
You can visit the AppRun Docs Page to see an example of only displaying the running results.
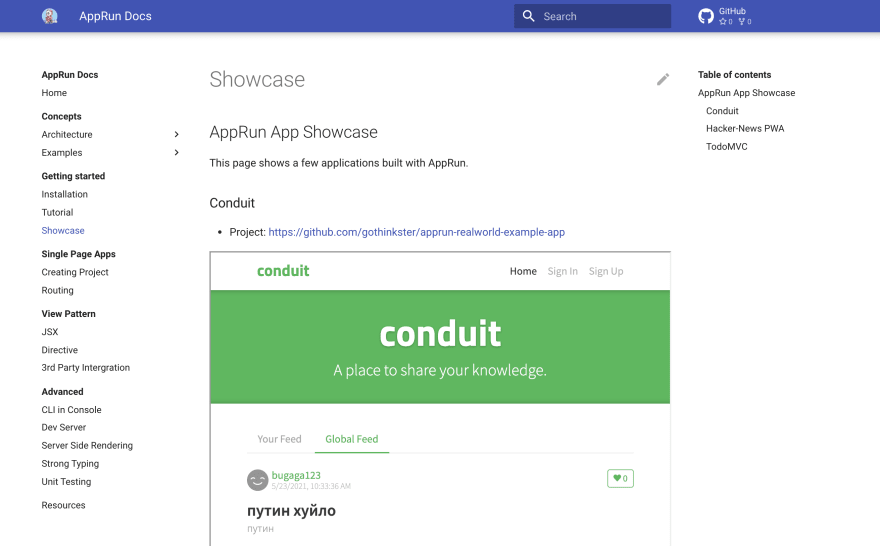
We can present the code snippets, but we can also embed whole applications because the apprun-play web component supports HTML.
We can use the embedding external files feature of Material for MkDocs. This way, the markdown document does not include the source code and can remain simple and clean.
<textarea>
--8<-- "real-world.html"
</textarea>
<apprun-play style="height:350px" hide_src="true" hide_button="true"></apprun-play>
Automatic Test the Code
When it displays the code result automatically is automatic testing of the code, which tells the author if the code works as expected.
Also, while writing, the authors can come up with new ideas. With apprun-play web component, they can edit the code and see the live results. Once it's done, they can copy and paste the code back into the document.
Overall, the apprun-play web component is a helpful tool for the document author.
How It's Made
Web components/custom elements are safe in the markdown documents. We can build web components out of the AppRun Components quickly.
The apprun-play web component is an AppRun component that gets the source code from its previous sibling element, a textarea, or a div with highlighted code. Then, the apprun-play web component creates an iframe for the code.
You can find the source code here and the compiled code here
Then, you can add it to the configuration file of Material for MkDocs, mkdocs.yml
extra_css:
- assets/vendor/codemirror/codemirror.css
extra_javascript:
- assets/vendor/codemirror/codemirror.js
- assets/vendor/codemirror/mode/javascript/javascript.js
- assets/vendor/codemirror/mode/xml/xml.js
- assets/vendor/codemirror/mode/jsx/jsx.js
- assets/apprun-play.js
That's it. The apprun-play web component is ready for use in all the markdown documents.
Finally, the AppRun Docs Site Github project is: https://github.com/apprunjs/apprun-docs/
Please enjoy and send pull requests.
Note: the cover image is a water colour painting I painted from the one by my favourite English painter, John Yardley.
This content originally appeared on DEV Community and was authored by yysun
yysun | Sciencx (2021-05-23T16:06:25+00:00) Make Code Run in Your Docs. Retrieved from https://www.scien.cx/2021/05/23/make-code-run-in-your-docs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.