This content originally appeared on DEV Community and was authored by Marco Biedermann
Welcome to my Weekly Digest #20, which is the last one of May.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
? Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- ? React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox ?.
Interesting articles to read
Frustrating Design Patterns: Mega-Dropdown Hover Menus
Do we need mega-dropdown hover menus in 2021? Probably not. Let’s explore things to keep in mind when designing and building a mega-dropdown, alternatives to hover menus and fine details for designing a better UX.
Frustrating Design Patterns: Mega-Dropdown Hover Menus - Smashing Magazine
How to use Testing Library to test Storybook
Yann Braga introduces @storybook/testing-react, a new library that makes Storybook even more useful by helping you to reuse stories in Testing Library.
How to efficiently reuse stories in your React tests
Advanced CSS Animation Using cubic-bezier()
When dealing with complex CSS animations, there is a tendency to create expansive @keyframes with lots of declarations. There are a couple of tricks though that I want to talk about that might help make things easier, while staying in vanilla CSS.
Advanced CSS Animation Using cubic-bezier() | CSS-Tricks
How to talk to your company about sponsoring an open source project
Open source sustainability is a topic that is just starting to get the attention that it deserves. So much of the technology sector is run on software that can be used for free without any further obligation.
How to talk to your company about sponsoring an open source project
82% of developers get this 3 line CSS quiz wrong
Without trying this out, what background do you expect <div> to have?
82% of developers get this 3 line CSS quiz wrong
Some great videos I watched this week
The Find Command: My Favorite UNIX Command!
by Colt Steele
Chrome DevTools for designers
In this Session, you'll learn about the various design tooling tips, how to diagnose common design issues with Chrome DevTools, as well as some helpful steps to debug them.
by Jecelyn Yeen and Adam Argyle
The new responsive: Web design in a component-driven world
The web community is entering into a new era of responsive design and shifting our perspectives on what it means. With user preference queries, container queries, and other form-factor queries on the horizon, we'll soon have the tools to create responsive designs far beyond what querying the global viewport allows.
by Una Kravets
Page performance after load
Web performance optimization tends to focus on initial page load because it’s the first major landmark where you can lose your audience. However, the user experience of highly interactive pages is often governed by post-load characteristics.
by Jason Miller and Surma
Sneaking a Peek at Tailwind CSS v2.2
In this video, we look at a few new features coming in Tailwind CSS v2.2 and how you can start playing with them yourself using our canary builds.
Useful GitHub repositories
git-secrets
Prevents you from committing secrets and credentials into git repositories.
 awslabs
/
git-secrets
awslabs
/
git-secrets
Prevents you from committing secrets and credentials into git repositories
git-secrets
Prevents you from committing passwords and other sensitive information to a git repository.
Contents
Synopsis
git secrets --scan [-r|--recursive] [--cached] [--no-index] [--untracked] [<files>...] git secrets --scan-history git secrets --install [-f|--force] [<target-directory>] git secrets --list [--global] git secrets --add [-a|--allowed] [-l|--literal] [--global] <pattern> git secrets --add-provider [--global] <command> [arguments...] git secrets --register-aws [--global] git secrets --aws-provider [<credentials-file>]
Description
git-secrets scans commits, commit messages, and --no-ff merges to
prevent adding secrets into your git repositories. If a commit
commit message, or any commit in a --no-ff merge history matches one of
your configured prohibited regular expression…
SQLFluff
A SQL linter and auto-formatter for Humans
The SQL Linter for humans
SQLFluff is a dialect-flexible and configurable SQL linter. Designed with ELT applications in mind, SQLFluff also works with jinja templating and dbt. SQLFluff will auto-fix most linting errors, allowing you to focus your time on what matters.
Getting Started
To get started, install the package and run sqlfluff lint or sqlfluff fix.
$ pip install sqlfluff
$ echo " SELECT a + b FROM tbl; " > test.sql
$ sqlfluff lint test.sql
== [test.sql] FAIL
L: 1 | P: 1 | L003 | Single indentation uses a number of spaces not a multiple of 4
L: 1 | P: 14 | L006 | Operators should be surrounded by a single space unless at the start/end of a line
L: 1 | P: 27 | L001 | Unnecessary trailing whitespace
You can also have a play using SQLFluff online.
For full CLI usage and…
Readme.so
Readme.so is an online editor to help developers make readmes for their project.
readme.so
Readme.so is an online editor to help developers make readmes for their project.
Link to production site: readme.so
Features
- Choose from list of sections to add to your readme
- Edit the contents of each section
- Drag and drop to rearrange sections
- Download your readme file
Contributing
Contributions are always welcome!
See CONTRIBUTING.md for ways to get started.
Tech Stack
Running the Dev Server
To run the dev server, run npm run dev and navigate to localhost:3000
Feedback
Feedback is appreciated! Reach out on Twitter or submit a new issue!
License
This readme was created with readme.so :)
Social-Analyzer
API, CLI & Web App for analyzing & finding a person's profile across social media \ websites (Detections are updated regularly)
 qeeqbox
/
social-analyzer
qeeqbox
/
social-analyzer
API, CLI & Web App for analyzing & finding a person's profile across social media \ websites (Detections are updated regularly)
Social Analyzer - API, CLI & Web App for analyzing & finding a person's profile across social media \ websites. It includes different string analysis and detection modules, you can choose which combination of modules to use during the investigation process.
The detection modules utilize a rating mechanism based on different detection techniques, which produces a rate value that starts from 0 to 100 (No-Maybe-Yes). This module intended to have less false positive and it's documented in this Wiki link
The analysis and public extracted information from this OSINT tool could help in investigating profiles related to suspicious or malicious activities such as cyberbullying, cybergrooming, cyberstalking, and spreading misinformation.
This project is "currently used by some law enforcement agencies in countries where resources are limited".
Update
- Save the GUI analysis \ output as JSON file has been implemented (Users request)
- For issues and questions related…
dribbble shots
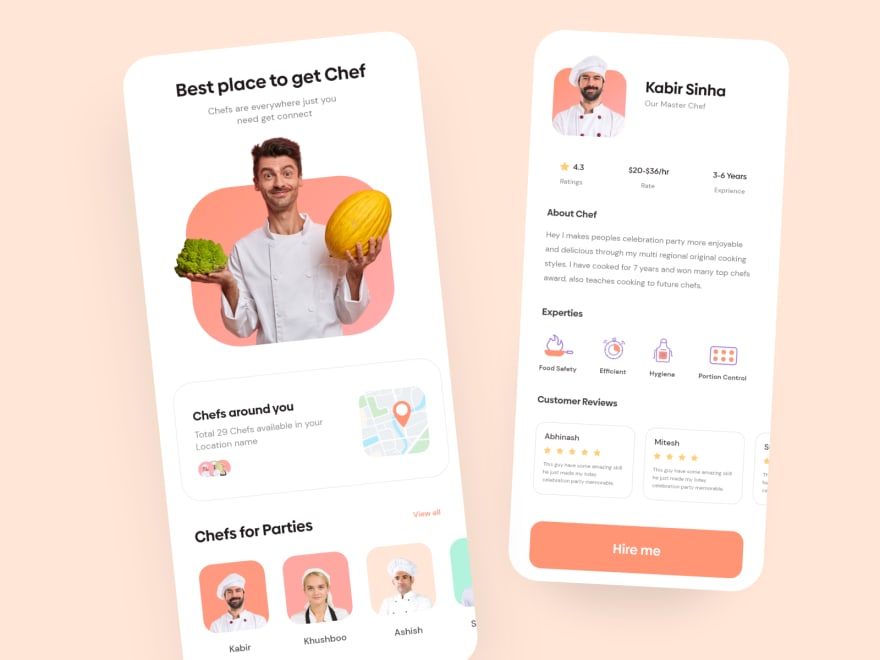
Chef Finder App
by Mitesh Samal
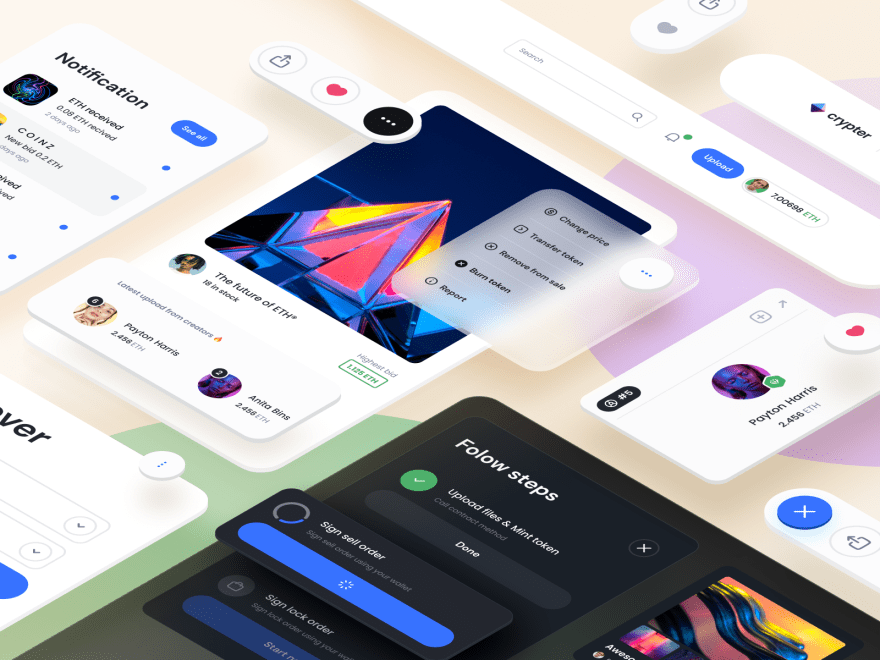
Mobile Finance App - Concept Design
Crypter Component
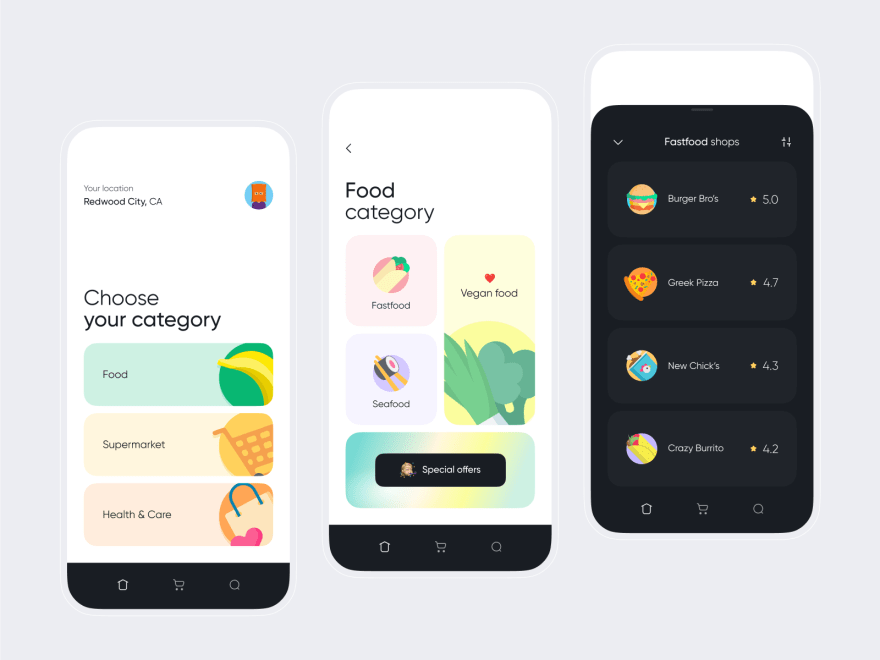
Food delivery app
GS—Project
Smart Home App Design
Tweets
 JavaScript tip:
JavaScript tip:
Use the `window.print()` to create a "print page" functionality.15:15 PM - 17 May 2021

 Vincent Voyer@vvoyer
Vincent Voyer@vvoyer You can now generate uuids v4 in Node.js without using any dependency: nodejs.org/en/blog/releas…19:41 PM - 19 May 2021
You can now generate uuids v4 in Node.js without using any dependency: nodejs.org/en/blog/releas…19:41 PM - 19 May 2021
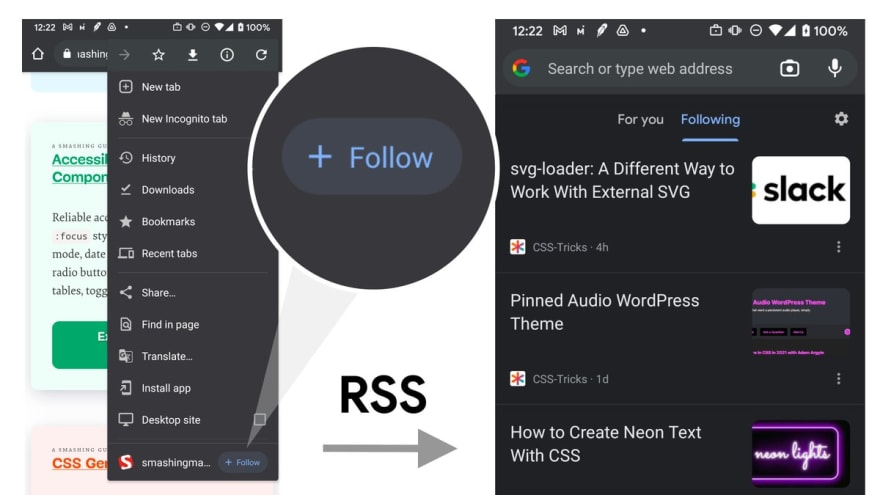
 Miss Google Reader? Chrome is experimenting with a native "Follow" feature for sites with an RSS feed.
Miss Google Reader? Chrome is experimenting with a native "Follow" feature for sites with an RSS feed.
Surfacing them in the New Tab Page could help discover new posts (and encourage more sites to invest in a good RSS experience for all RSS readers).
goo.gle/chfollow19:56 PM - 19 May 2021

 Devon Govett@devongovett
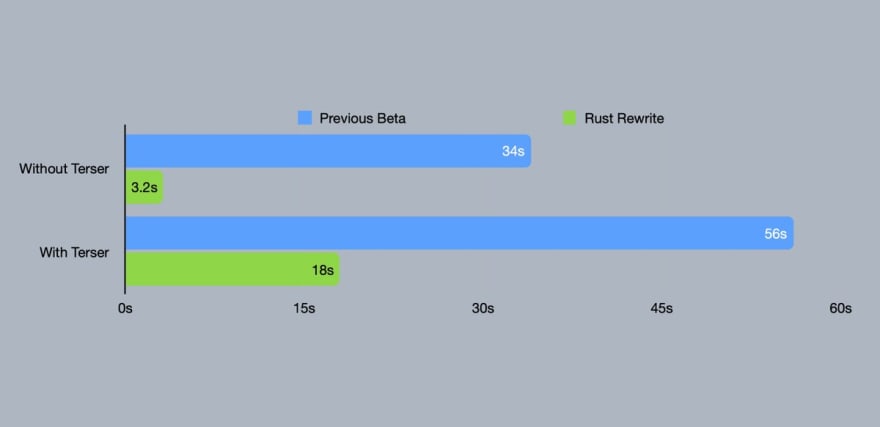
Devon Govett@devongovett ? Super excited to announce Parcel's new JavaScript compiler!
? Super excited to announce Parcel's new JavaScript compiler!
? Up to 10x faster
? Written in Rust
? 20x faster transpilation via SWC
? Improved scope hoisting
Excited to build on this foundation and improve performance even further! ?
Details: v2.parceljs.org/blog/beta3/15:30 PM - 20 May 2021
Picked Pens
lifeMeditation
by Sophia
Podcasts worth listening
Smashing Podcast - What is VisBug?
We’re talking about VisBug. What is it, and how is it different from the array of options already found in Chrome DevTools? Drew McLellan talks to its creator Adam Argyle to find out.
3 Minutes with Kent - TypeScript is testing
Syntax - Stylin the Unstylables
Tools and Resources
Learn CSS
An evergreen CSS course and reference to level up your web styling expertise.
Fluid typography
Create text that scales with the window size, so that your headings look great on any screen.
Thank you for reading, talk to you next week, and stay safe! ?
Make sure to subscribe to our newsletter ? to receive our weekly recap directly on your email and react to this post to automatically participate in our giveaway ?
If you would like to join our discussions, you can find us on Discord ?.
This content originally appeared on DEV Community and was authored by Marco Biedermann
Marco Biedermann | Sciencx (2021-05-23T17:02:35+00:00) Weekly Digest 20/2021 – Top of the Week. Retrieved from https://www.scien.cx/2021/05/23/weekly-digest-20-2021-top-of-the-week/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.