This content originally appeared on DEV Community and was authored by Gabriel Lamarth
suporte para linguagens
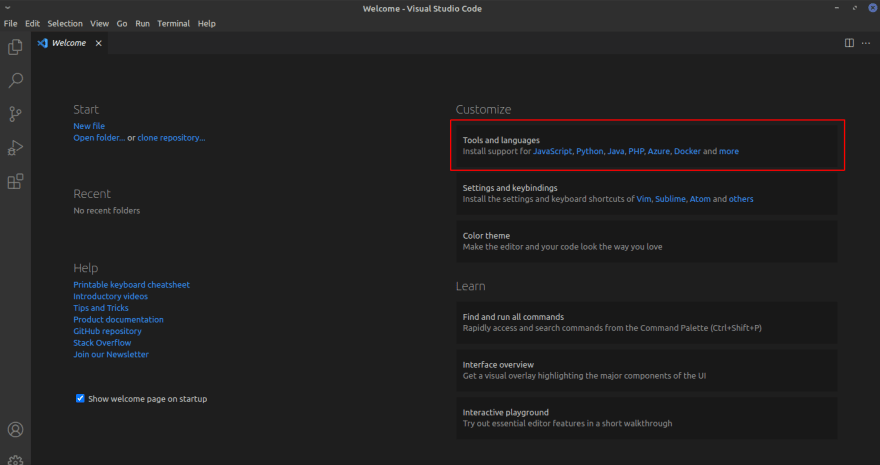
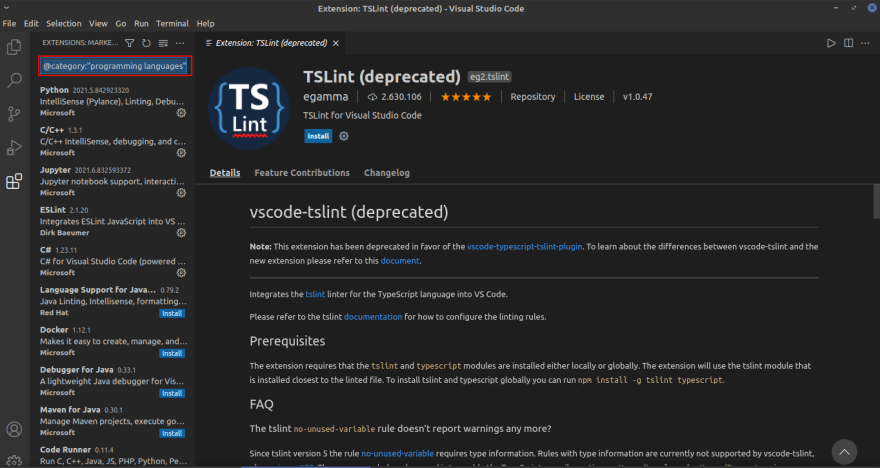
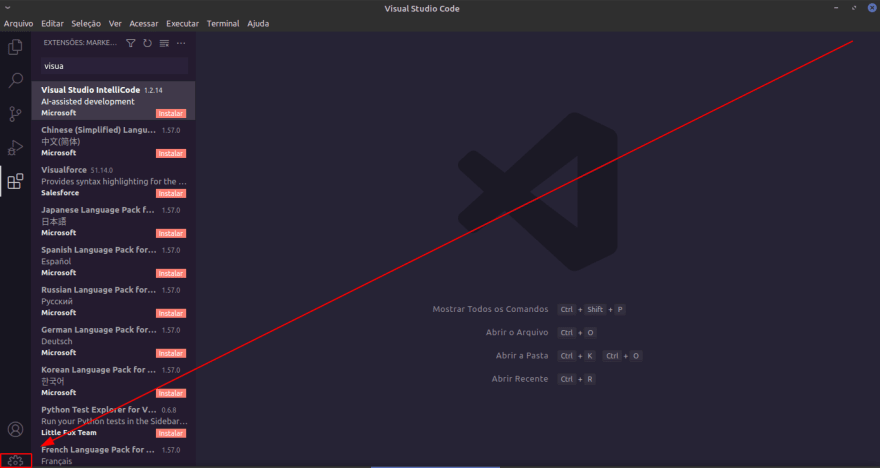
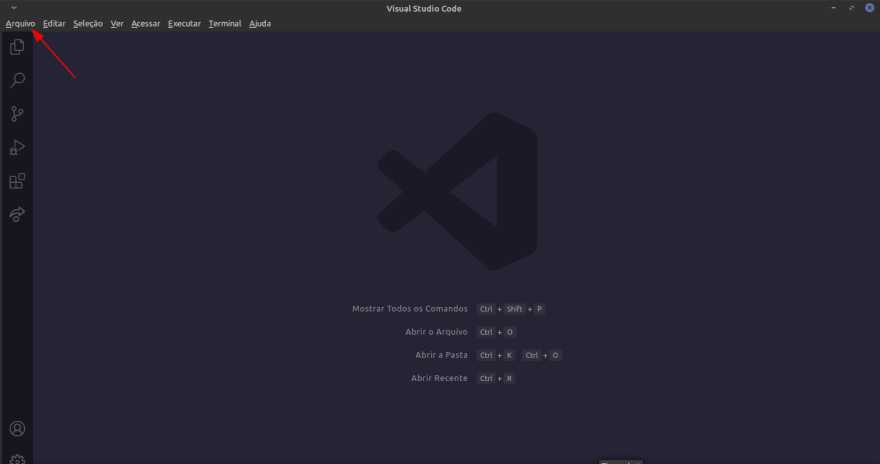
Abrindo o visual studio code (que aqui será chamado de vs code), selecione a opção mostrada na imagem, sem clicar nos nomes em azul.
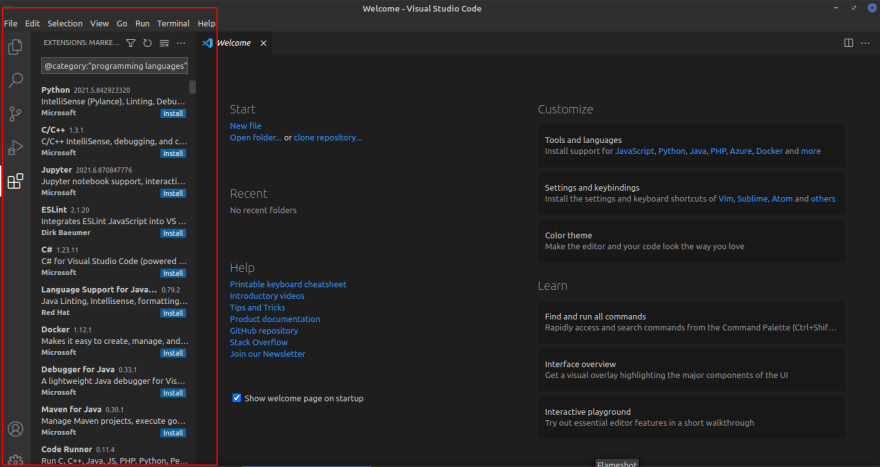
A janela de extensões sera aberta
Selecione as linguagens que você desejar instalar o suporte.
eslint: javascript
tslint: typescript
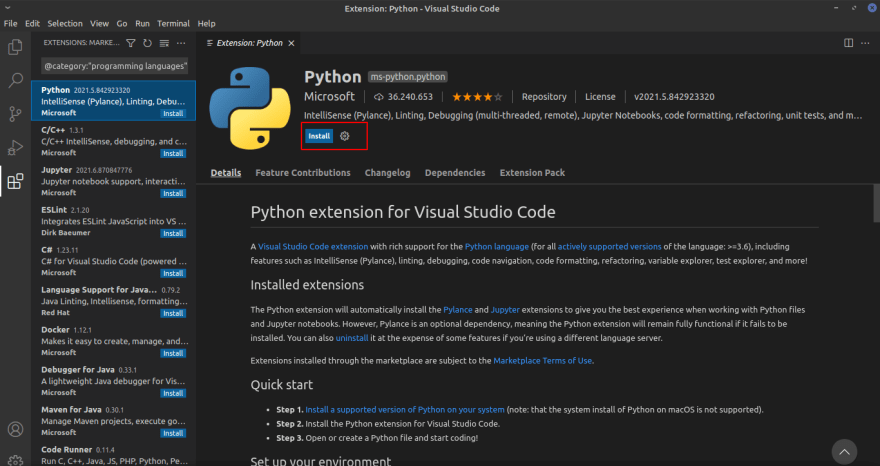
No caso, irei instalar suporte para as linguagens python, javascript, html, css, javascript, c, c++ e c#. É sempre bom estar prevenido não é?
extenssões extras
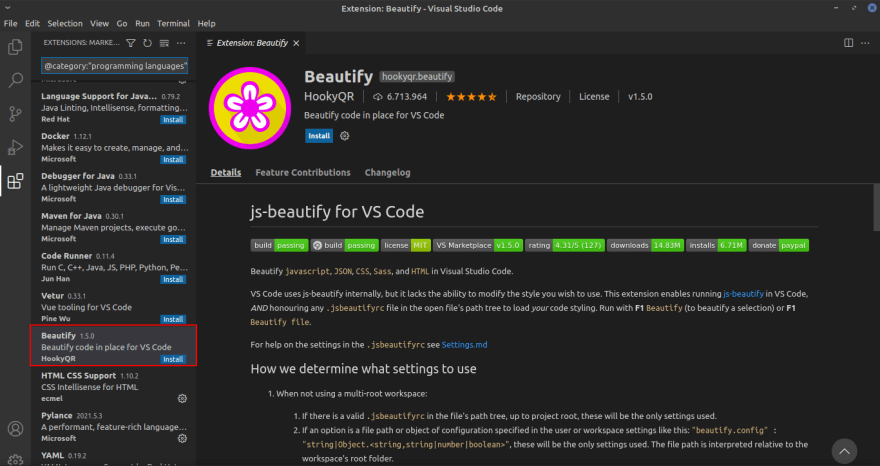
beutify
Deixar o código mais bonito é sempre bom.
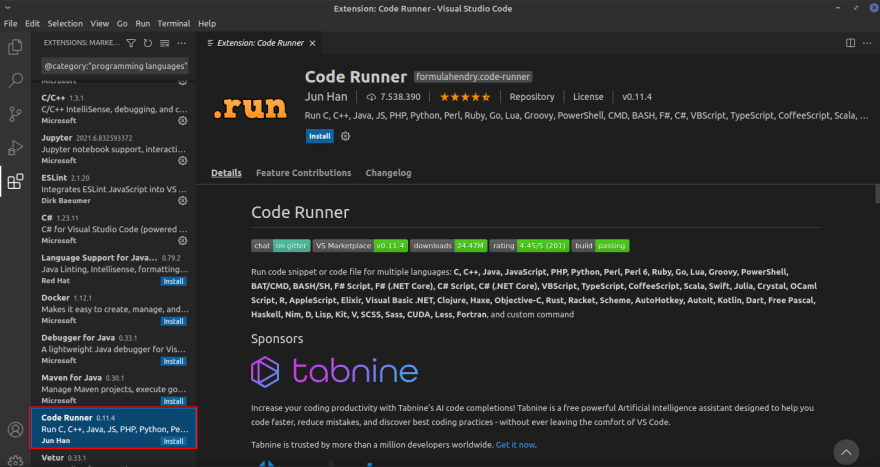
code runner
Com essa extensão, poderemos interpretar códigos no terminal.
instalando extensões essenciais
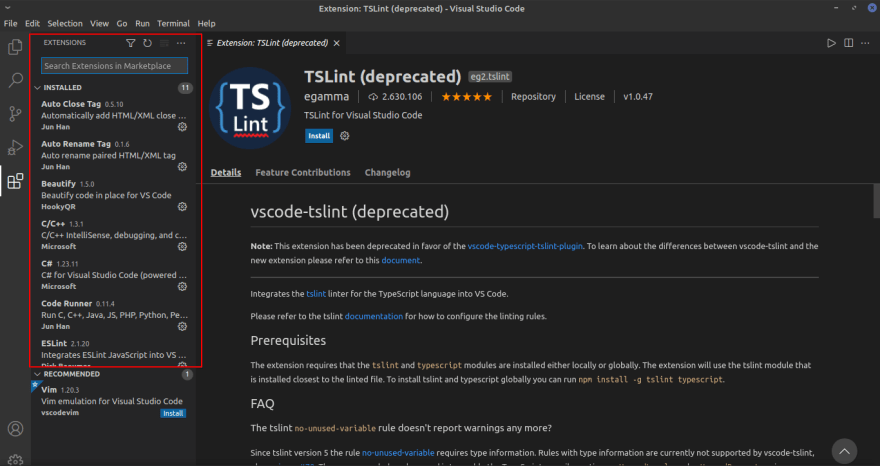
Primeiro vamos limpar a barra de pesquisa
Agora vemos as extenssões instaladas
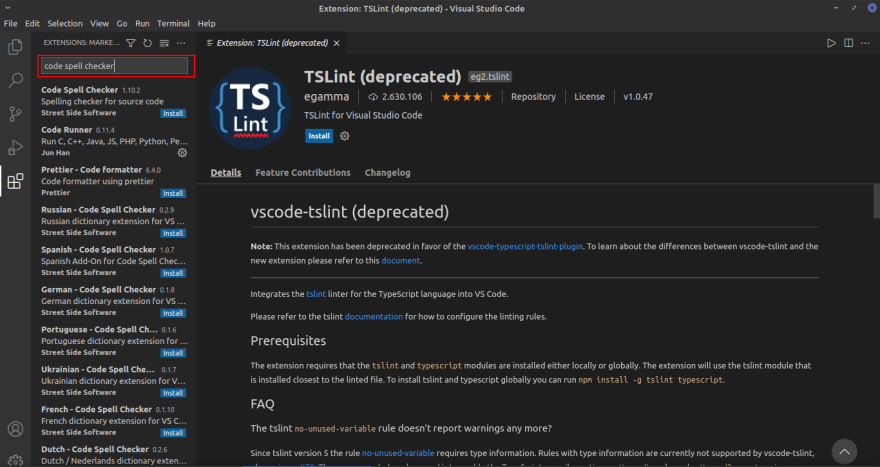
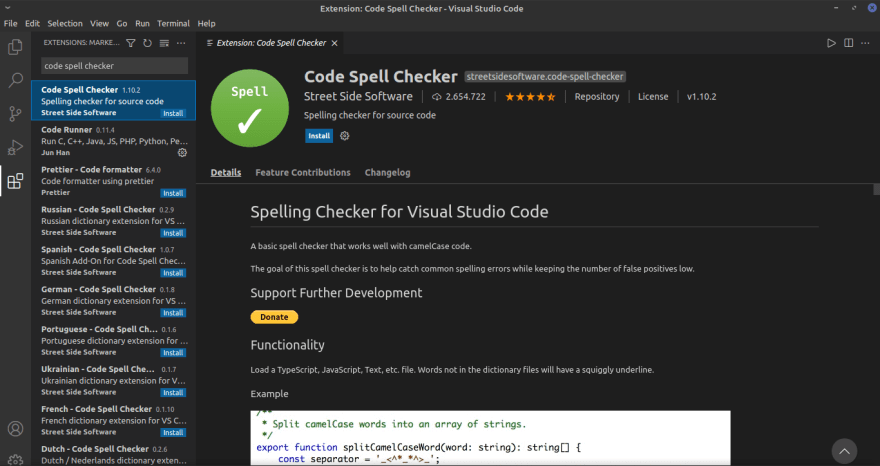
Na barra de pesquisa, vamos escrever "code spell checker"
Essa extensão irá servir para auxiliar nos erros de escrita e dar nomes melhores às variáveis
Com a extensão instalada, agora vamos instalar suporte ao português brasileiro, tanto na extensão quanto no proprio vs code.
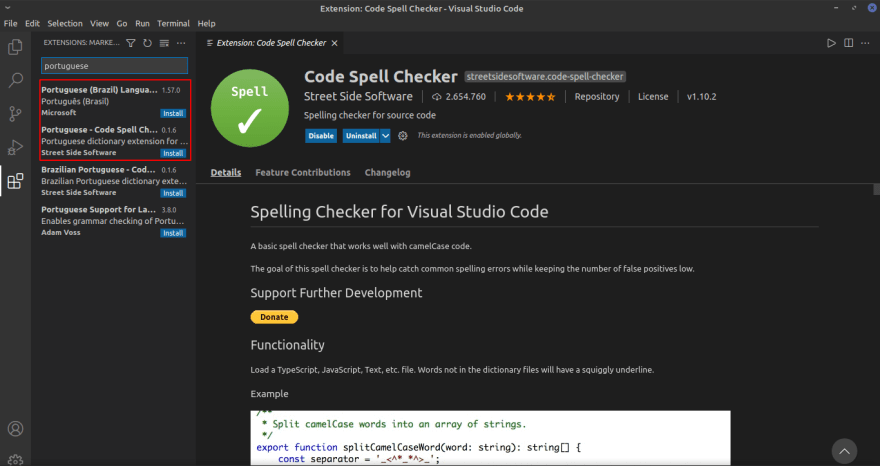
Pesquise "portuguese" na área de extenssões
Instale a extensão brazilian portuguese do code spell checker e o suporte fornecido pela microsoft.
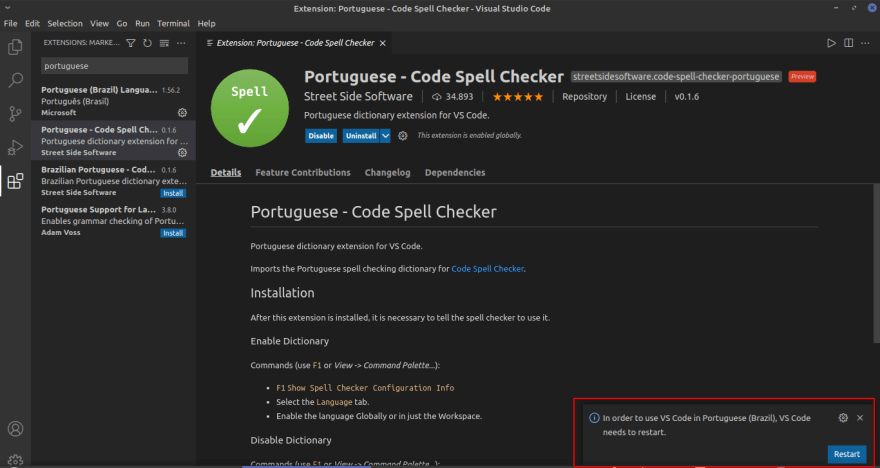
Com as extensões instaladas, a seguinte menssagem irá aparecer.
Basta selecionar "restart".
cores
Agora, já com o editor em português, vamos dar uma customizada no estilo e nas cores.
Primeiro, vamos instalar o bracket pair colorizer, para adiscionar mais cores aos parenteses. Para isso, basta ir até a barra de pesquisa.
Você pode escolher a verssão que você preferir.
Vamos instalar o tema.
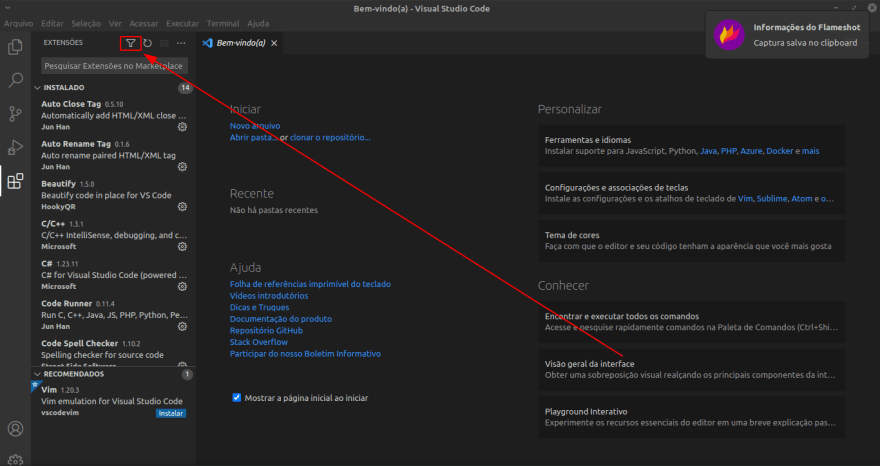
Vá até o filtro, representado na imagem
Selecione categorías -> themes
O tema fica à seu critério. Eu particularmente escolhi o synthwave '84.
deixando o editor inteligente
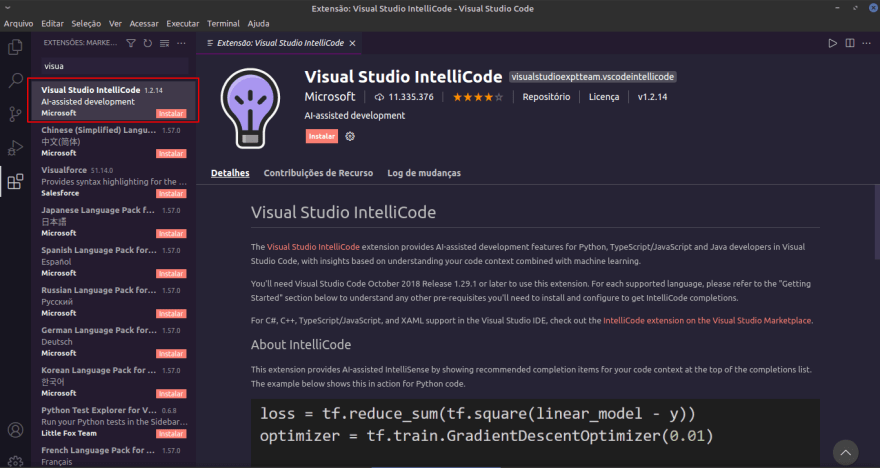
Vamos instalar agora o visual studio intelicode, para utilizarmos a auto-completação de código.
configurando
Abra as configurações
Ou prescione cntrl + ,
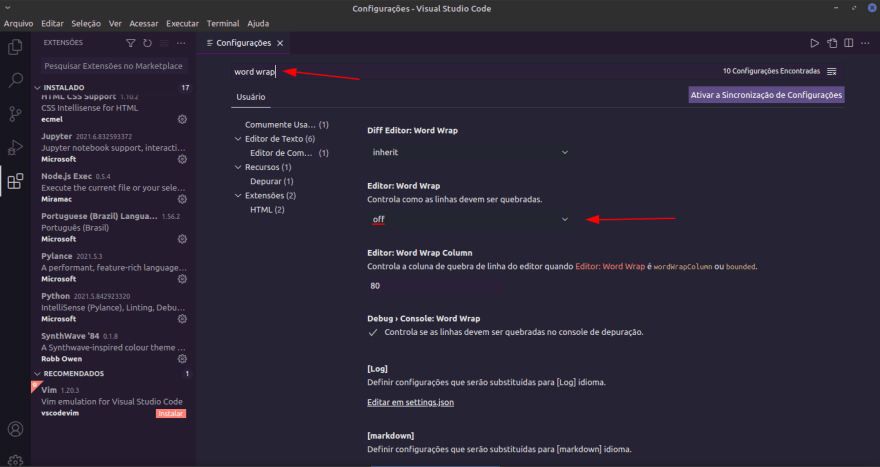
Pesquise por word wrap, e ative a opção a seguir:
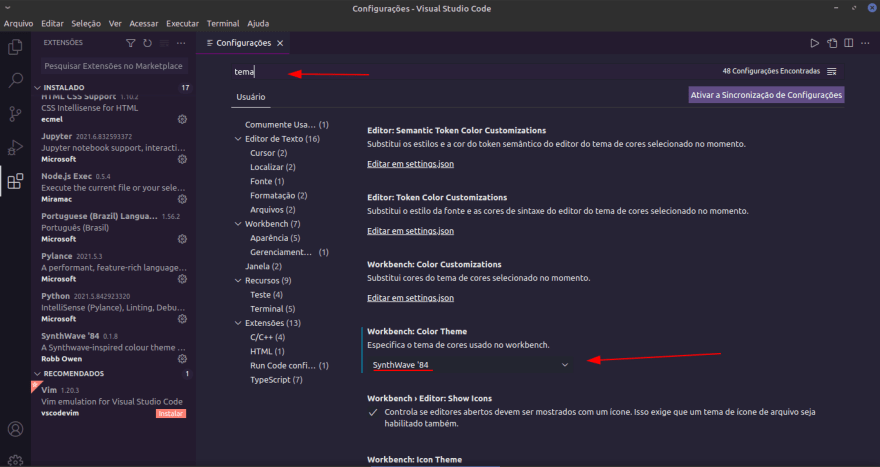
Agora vamos ativar o tema.
Após isso, vamos ativar o autosave. Na opção "arquivos" ative a opção "salvar automaticamente"
Por fim, vamos ativar a linguagem pt-br no code spell checker.
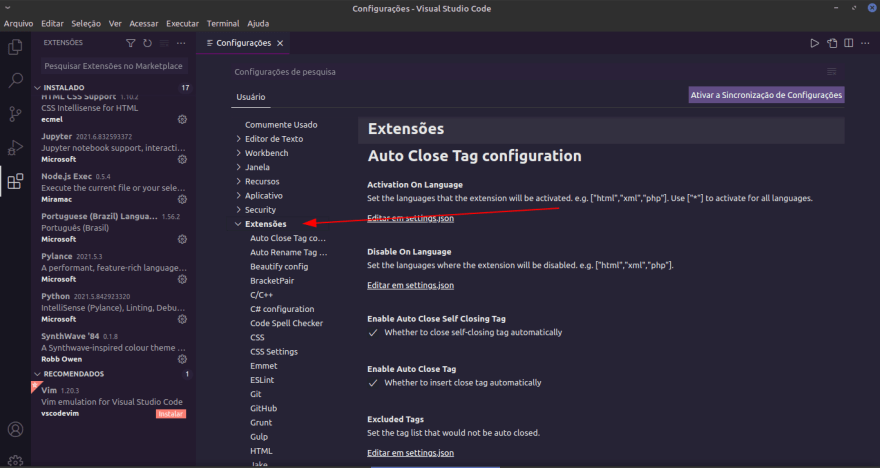
Para isso, vá até a opção "extensões" na aba configurações.
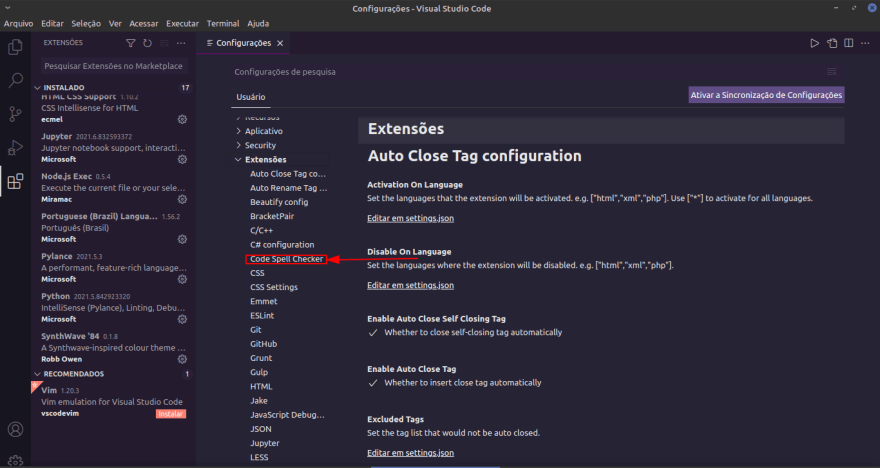
Agora, procure por "code spell checker"
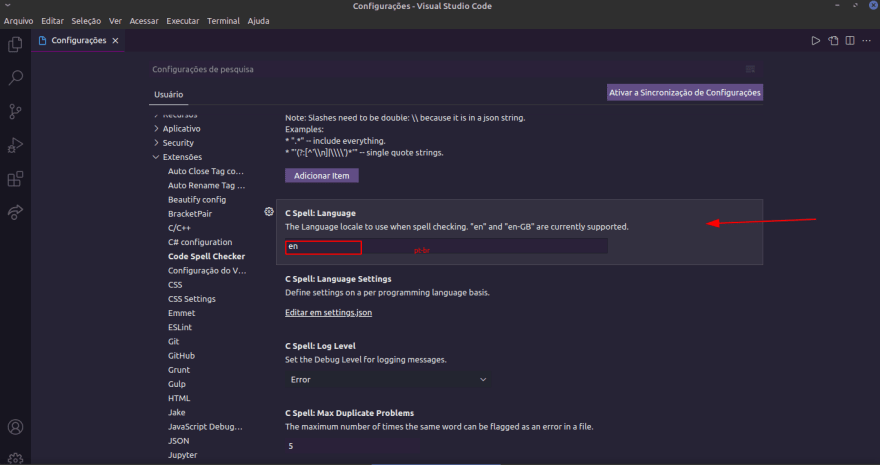
Altere a linguagem para pt-br
dicas
Pronto! Agorá você tem várias funcionalidádes legais para o seu editor de texto/IDE !
Há uma gama enorma de extenssões extras além das que foram mostradas.
Dentre elas, alguma merecem ser citadas:
Material icons (tema de ícones)
Node.js Exec (adiciona a função de executar um arquivo node prescinando f8)
Live server (Transmite um arquivo html ao vivo para o navegador, permitindo também css e javascript em arquivos separados)
Git extension pack (adiciona uma série de funcionalidades relacioadas ao git)
Entre outras.
Faça uma breve pesquisa para saber as que melhor se encaixam no seu workflow.
This content originally appeared on DEV Community and was authored by Gabriel Lamarth
Gabriel Lamarth | Sciencx (2021-05-24T22:24:43+00:00) Como transformar visual studio code em uma IDE [PT-Br]. Retrieved from https://www.scien.cx/2021/05/24/como-transformar-visual-studio-code-em-uma-ide-pt-br/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.