This content originally appeared on DEV Community and was authored by Victor Novais
This is a term that has been growing for past years. But, what is exactly a micro frontend?
Introduction
Since the dawn of the internet era, we have been writing code to make the web interactive. For the past decade, the term web application has became a thing. All this time the frontend code was just a big, solid and entangled monolith.
When we think about the backend tech, the microservice approach has been widely used to structure independent applications that can communicate and reach an objective on the user journey.
But... what if we could use this approach to the frontend dev?
The monolith
When we write web apps, we usually choose a framework to help us (React, Vue, Angular, Svelte, and others) and architect it over layers such as models, views and controllers. All the code happily lives in one great repository.
Time passes, people come and go, new techs are born and raise, and there is our monolith. But we know that systems must evolve, otherwise it becomes a cumbersome old code that does not perform well or is difficult to maintain.
What if we now need to change the tech stack of the frontend? Well, it would be a big problem to change anything without breaking the whole application. But that's just one downside of the monolith, let's see some more:
- As the monolith grows, it becomes more and more difficult to understand all of the code and draw a clear line of the business requirements
- Big compiled javascript monoliths can take a long time to build
- Even if we change a little part of it, we need to redeploy the whole application
So, how can we breakdown this big app and turn it into multiple independent applications?
The micro frontend
This term has been wandering around the internet since 2015. Check below this trend from Google. As we can see, the interest rate has been continuously growing since late 2018.
Micro frontends follow the same principle as microservices on the backend. Each application lives independently and has a well defined objective.
Let's think of a very simple example: an e-commerce. To build up such an application, we can expect the following requirements:
- Home page to show the recommended products
- Cart page
- Checkout page
- Payment page
Each one of this pages can be written as a single application. When we breakdown a monolith like this, it is also possible to breakdown into specialized teams.
There could be some developers writing just the home page, a couple other maintaining the cart page, and so on.
The following picture from the must read Martin Fowler's article represents this:
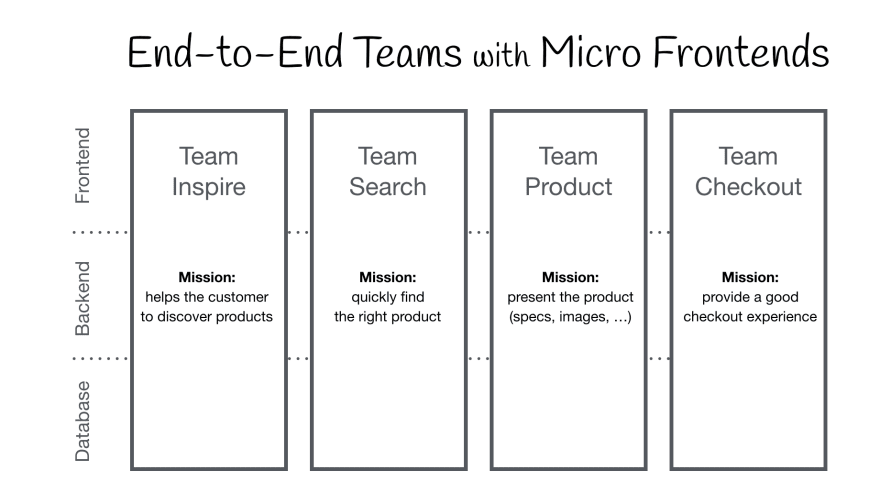
Using this approach also helps to integrate with the microservices built by the backend team. We can pick the frontend devs that build the home page, with the backend devs that build the microservice of the home page. So now we have a full team which only objective is to code the home page! Check out the following picture from Michael Geers article:
Advantages
A micro frontend architecture can deliver the following advantages:
- Very easy to change the tech stack, since each application will naturally contain less code and will not interfere in other apps.
- Fast maintenance: as each application has one concern, a bug can be easily spotted and adjusted.
- Fast deploy: it's easier and faster to build and deploy little applications.
- Easy scaling: each application has its own scale requirement, so we can easily provide different environments.
Disadvantages
Every decision has its disadvantages, and it's not different with micro frontends:
- There must be a special attention to shared libraries between applications, so the browser won't download the same lib multiple times.
- Code redundancy: some code may be repeated on each application. We surely could write a helper application that others use, but that would create a tight couple between them.
- Architectural complexity: it's way easier to manage a single monolith than multiple applications. To overcome this, there must be some automation and a lot of documentation to help developer experience.
Building a micro frontend
Well... now that we know what is a micro frontend, how can we build it?
To breakdown a front monolith, we have some techniques:
- iframes: using this (old) approach, we can have a single page with multiple inner applications, each one in a different iframe.
- WebPack Module Federation: this recently launched approach aims to bundle different applications using WebPack. Here we can define how apps depend on each other and share common libraries.
- import-map: this is the strategy used by the single-spa framework. Each application javascript file is exposed by an address and the import map register them, enabling an orchestrator to know where each one is located.
- Web Components: each application can be represented by a custom HTML element that could be orchestrated by a host application
Some great frameworks out there can help into building micro frontends:
- single-spa: allow micro frontends by using import-map and an orchestrator that handles routing and communication between apps
- Luigi: powered by SAP, it uses iframes to build micro frontends
- Piral: uses modules called pilets to deliver a modular architecture
- Frint: a complete framework that delivers routing, state management, server rendering and other features to micro frontend architecture
Conclusion
As we could see, this theme is pretty recent and new techniques and frameworks are still walking to help us develop micro frontends, but we can see that it has tremendous advantages to web development.
I hope you all liked this content! See you soon!
This content originally appeared on DEV Community and was authored by Victor Novais
Victor Novais | Sciencx (2021-05-24T01:00:57+00:00) What are micro frontends?. Retrieved from https://www.scien.cx/2021/05/24/what-are-micro-frontends/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.