This content originally appeared on DEV Community and was authored by ProgrammerHumor.io
A list of 40 awesome websites, chrome extensions, web apps, and everything in between that will help you in your programming career.
1. Whatruns
A free browser extension that helps you identify technologies used on any website at the click of a button.

2. Sizzy
The browser for developers. Stop wasting time and speed up your development workflow

3. LogRocket
LogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster.

4. Sentry
Sentry's application monitoring platform helps every developer diagnose, fix, and optimize the performance of their code.

5. Can I Use?
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.

6. Prettier
An opinionated code formatter, Supports many languages,Integrates with most editors,Has few options.

7. CSS Scan
Goodbye to "Inspect Element" — Check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.

8. Bundlephobia
Find the cost of adding a npm package to your bundle

9. Cypress
Fast, easy and reliable testing for anything that runs in a browser.

10. Unminify
Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty.

11. RegEx 101
Free PCRE-based regular expression debugger with real time explanation, error detection and highlighting.

12. Clear Cache
Clear your cache and browsing data with a single click of a button.

13. Window Resizer
Resize the browser window to emulate various screen resolutions.

14. Wappalyzer
Wappalyzer is a utility that uncovers the technologies used on websites. It detects content management systems, ecommerce platforms, web frameworks, server software, analytics tools and many more

15. MDN
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.

16. Axe
The Standard in Accessibility Testing. Chosen by Microsoft, Google, development and testing teams everywhere, axe is the World’s leading digital accessibility toolkit.

17. Git Graph
Git Graph extension for Visual Studio Code. View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!

18. Kontrast - WCAG Contrast Checker
Quickly check and adjust contrast in realtime in your browser to meet WCAG 2.1 requirements.

19. Octotree
Browser extension that enhances GitHub code review and exploration.

20. Hoppscotch
Previously known as Postwoman, web alternative to Postman - Helps you create requests faster, saving precious time on development

21. Responsively
App Develop responsive web apps 5x faster! A must-have DevTool for all Front-End developers that will make your job easier.

22. FullStory
Deliver exceptional experiences by letting our easy-to-use, intelligent software pinpoint when, where, and how user struggle is affecting your revenue and retention

23. gitignore.io
Create useful .gitignore files for your project

24. 1Loc
206 Favorite JavaScript Utilities in single line of code! No more!

25. Does it mutate?
26. Keycode
Press any key to get the JavaScript event keycode

27. Worth It: Modern JS edition
This tool analyzes a page to determine how much less JavaScript is downloaded in modern browsers as a result of it using the module/nomodule pattern.

28. npmview
A web application to view npm package files.

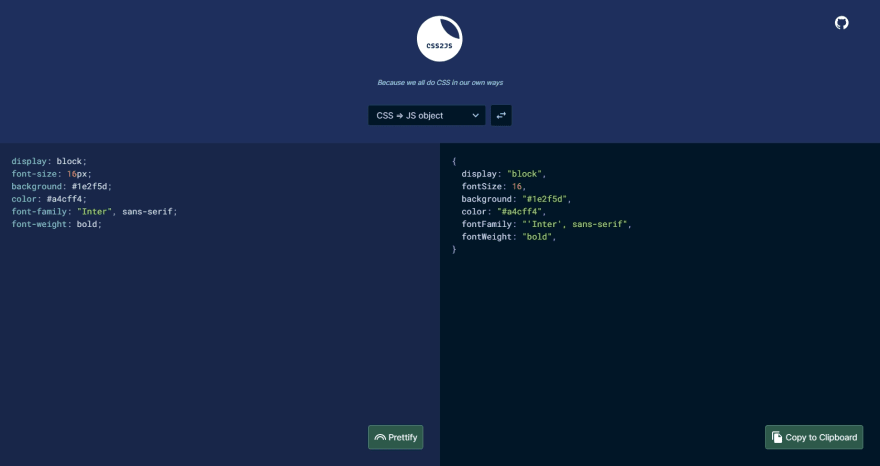
29. CSS to JS
Transform between CSS, JS Objects and JSX props.

30. All Characters
A simple page that shows all the different characters and their HTML code.

31. Shape Catcher
This is a tool to help you find Unicode characters. Finding a specific character whose name you don't know is cumbersome. On shapecatcher.com, all you need to know is the shape of the character!

32. Mocky
Don't wait for the backend to be ready, generate custom API responses with Mocky and start working on your application straightaway

33. Explain Shell
Write down a command-line to see the help text that matches each argument

34. Open Graph
Check When sharing content on Facebook and other social networks, clickattractivity is really important. An optimized preview tailored to the target group leads to significant improvements in the Click Trough Rate. Opengraphcheck.com will help you do the job best. And the most awesome thing is the Open Graph Check is for free!

35. Brotli pro
Brotli. Next Level. Compression. Ready?

36. Responsive Breakpoints
Easily generate the optimal responsive image dimensions

37. Is my host fast yet?
Real-world server response (Time to First Byte) latencies, as experienced by real-world users navigating the web.

38. Check My Links
Check My Links is a link checker that crawls through your webpage and looks for broken links.

39. JSON Web Token
40. ProgrammerHumor.io
After a long programming session when you need a break, head over to ProgrammerHumor.io for best programming memes and fun stuff.
Full disclosure: I built it.

This content originally appeared on DEV Community and was authored by ProgrammerHumor.io
ProgrammerHumor.io | Sciencx (2021-05-26T12:18:12+00:00) ? 40 Developer tools to make your programming life a little easier. Retrieved from https://www.scien.cx/2021/05/26/%f0%9f%9a%80-40-developer-tools-to-make-your-programming-life-a-little-easier/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


