This content originally appeared on DEV Community and was authored by Analogy | Absence | Example
Intro
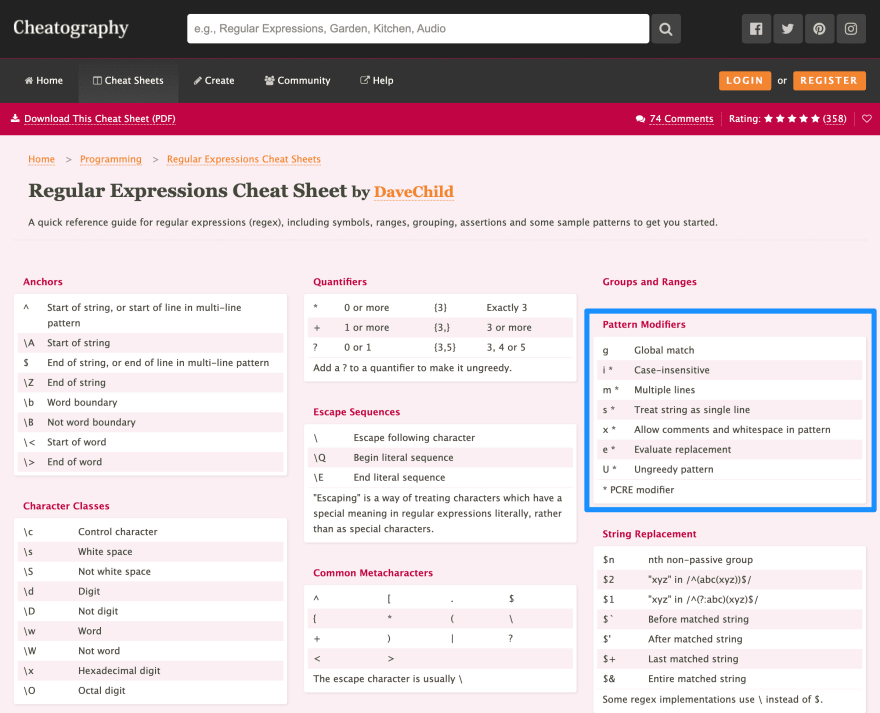
I was recently doing a code challenge for a job interview that required me to strip out all nonalphabetic characters. "Ah! I should use Regular Expressions for this!" I thought in triumph, impressed that I even knew what regular expressions were. That fleeting moment of glory faded once I decided to brush up on regular expressions and landed on the encouragingly-named Regular Expressions Cheatsheet. I had no idea how to use it!
So, for people like me, here is a Cheatsheet for the Regex Cheatsheet, Part VIII: Pattern Modifiers
What are Pattern Modifiers?
Pattern modifiers aka flags modify the behavior of the regex search you are performing. Again, this will be better understood through example, so read on!
Anatomy of a regular expression
- Forward slashes go on either end like so:
/something/ - Add
gfor "global" at the end to find every instance, like so:/something/g - Add
mto "multi line" to the beginning/end of each line, not just the beginning/end of each string, like/something/gor/something/gm
Pattern Modifiers
To illustrate pattern modifiers, let's revisit a regex from Groups & Ranges where we are searching for vowels:
[xyz] Range of characters (x or y or z)
-
[aeiou]is used in/[aeiou]/(with no modifiers) to find the the only first vowel:
A lion roared
g Global match: Continue searching after the initial match
-
gcan be added like this/[aeiou]/gto find all the lowercase vowels:
A lion roared
i Case Insensitive match
-
ican be added like this/[aeiou]/gito find all the lowercase and uppercase vowels:
A lion roared
Dunce Corner
m Multiline
I don't get this. MDN Web Docs says:
"...if "m" is used, ^ and $ change from matching at only the start or end of the entire string to the start or end of any line within the string."
s Single line
Maybe this is explained in (this MDN Doc)[https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp/dotAll], but I still don't get it.
I don't think the following are supported in Javascript. Reach out in the comments in you know better.
x Allow comments and whitespace in pattern
U Ungreedy pattern
This content originally appeared on DEV Community and was authored by Analogy | Absence | Example
Analogy | Absence | Example | Sciencx (2021-05-26T03:39:42+00:00) Cheatsheet for the Regex Cheatsheet, Part VIII: Pattern Modifiers. Retrieved from https://www.scien.cx/2021/05/26/cheatsheet-for-the-regex-cheatsheet-part-viii-pattern-modifiers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.