This content originally appeared on DEV Community and was authored by Anastasia ??♀️
As any other specialists, developers need to market themselves to get dream jobs and projects, attract more clients and reach a desirable level of income. The necessary skills and a killer portfolio website are the two things that you need. Many developers think of portfolios as an optional objective, passing the competitive advantage to those who think otherwise, and here’s why.
A developer portfolio is a website that showcases your best work, personality and talents. It is your best chance to prove your skills, share your enthusiasm about the profession and give your potential employers and clients a glimpse of how awesome it would be to work with you. LinkedIn pages and résumés are also important, but they focus on work experience and don’t communicate your true value. Résumé is where you talk the talk, and portfolio is where you walk the walk.
This article will dwell on the most important components of developer portfolios and illustrate them with real-life examples. You can also use this article as a checklist and save it to get back to it anytime.
Table Of Contents
Before You Build a Portfolio
1. Keep the Target Audience in Mind
3. Showcase Your Best Work and Skills
- Share Your Code and Live Projects
- OR Provide Code Samples and GIFs
- Boast Freelance and Personal Projects
- BUT Be Selective
- Prove that You Are on The Same Page
- Use Custom Domain
- Make Use of Introductory Statement
- Use Your Tone of Voice
- Share Your Motivation (Optional)
6. Encourage Communication
How to Build a Great Developer Portfolio
Before You Build a Portfolio
When building a portfolio, developers often forget about its purpose and create websites that don’t meet the expectations and hardly attract any clients or job offers. Let’s take a look into developer portfolios from a marketing perspective.
Essential questions to ask yourself before building a portfolio:
Who is your target audience? Do you create a portfolio as an extension of your CV or as an independent website where you market your skills, sell your services and attract clients? These are two completely different use cases meaning different approaches to building a portfolio.
What are they looking for? For example, there’s a high chance that employers will want to have a look at your code while your clients won’t care about it – now you can deduce the website structure and content with more ease.
How will they use your portfolio website? Employers will most likely be interested to see your projects and code, while clients may take more interest in your professional services, case studies and personality.
What are their pain points? For example, employers need to make sure that you are a team player who meets deadlines and delivers quality – include quotes from your recommendation letters to solve these doubts. Or use client logos and case studies to prove to your potential clients that you are trustworthy and reliable.
Why you? Why should they choose you and not another developer or a whole agency instead? How are you different from others? What are the benefits of working with you?
After you answer these questions, you’ll better understand what is expected of you and how to build a portfolio that will deliver the desired results. Along with that, you’ll know how to communicate your personality and which soft skills to highlight. So, keep your ideal client or employer in mind when building your developer portfolio.
1. Keep the Target Audience in Mind
A portfolio website may look like a perfect opportunity to showcase your skills, but you’d better keep it simple. Just think of it: your potential employer or client opens your portfolio and fails to work their way through all the bells and whistles – you definitely don’t want that to happen. So our first advice is to keep your portfolio website clean and uncluttered.
The main goal of a developer portfolio is to impress its visitors with your projects, code, personality, UX and UI sensibilities. Therefore, a junior developer portfolio should contain a smooth and straightforward user interface with simple navigation. If it’s your first portfolio, we’d recommend using HTML, CSS and vanilla JavaScript.
Helpful tools: Behance, Dribble, Figma, Adobe XD, GitHub Pages
Take Advantage of Your Homepage
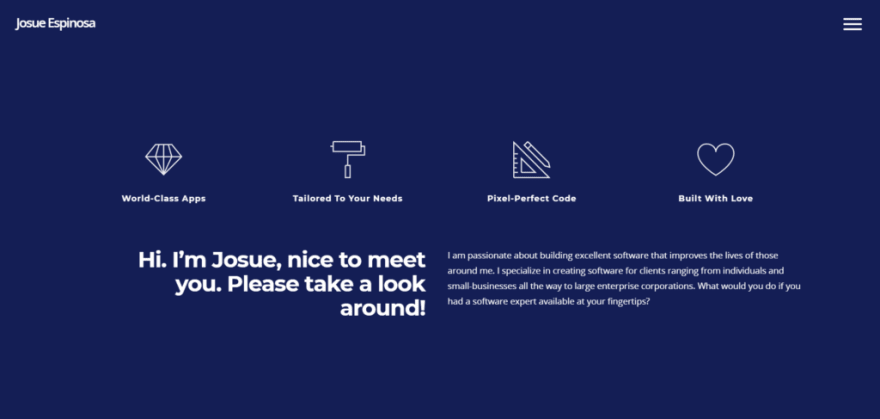
Your portfolio homepage is your only chance to make a positive first impression. It needs to make clear who you are and what you do, contain your photo or image and have a hint of your personality in the intro text.
Make Your Portfolio Scannable
The spread of the Internet has changed the way we interact with web pages: we no longer read them from top-to-bottom but scan. So make sure that your layout is perfectly styled, your texts are written in plain language and are proofread, all links and interactable objects are up and running.
Minimize Clicks
Portfolios don’t have to be complex – they should contain the most critical information for your visitors. Your projects, code samples, social media and contact form should be only a few clicks away.
2. Remember UX and UI
As a developer, you should be aware of the UX and UI fundamentals. Your portfolio website should have a simple good looking UI and provide a good UX as well.
If you are not good with design, you may want to gather inspiration from design platforms such as Behance and Dribble. After that, you can design the website, its navigation and structure using Figma or Adobe XD and then code it.
Don’t forget to develop design and the positioning of the UI components, including icons, form elements, checkboxes, text and search fields, tooltips and menus. Learn best typography tips before you finish your mockup and start coding: fonts set the mood for your design and, when applied incorrectly, can bust your mobile version website.
Go Mobile or Go Home
Speaking of mobile, this is the mobile age and it’s your number one priority to develop a mobile-responsive website. Responsive design aims to avoid the necessary resizing, scrolling, zooming and provide a pleasant experience. If your portfolio website isn’t mobile-friendly, that’s a huge drawback that will most likely turn off your potential employers and clients.
Optimize Website Performance
Website performance is another key element of a successful developer portfolio. Users are unlikely to wait for more than 3 seconds for your website to load. So, optimize the size of the images, set up lazy-loading, minimize the number of JavaScript and CSS files and use website caching.
To learn how your website is doing in terms of performance, accessibility, SEO and other parameters try Lighthouse – a Google Chrome extension that gives you a full website audit.
Helpful tools: tinyjpg, tinypng
Remember Accessibility
Accessibility is another critical quality criterion of any website. It includes website adjustments for people with special needs, disabilities and impairments that can make it difficult for them to navigate your website.
Here are a few ideas on how to improve website accessibility:
- add alt text to all images
- choose accessible color choices
- enable resizable text
- create accessible forms
- turn off auto-play for flashing and blinking elements like ads and videos
- provide transcripts for audio and video elements
Helpful tools: Contrast Checker, Accessibility Developer Tools, Web Accessibility Evaluation Tool
3. Showcase Your Best Work and Skills
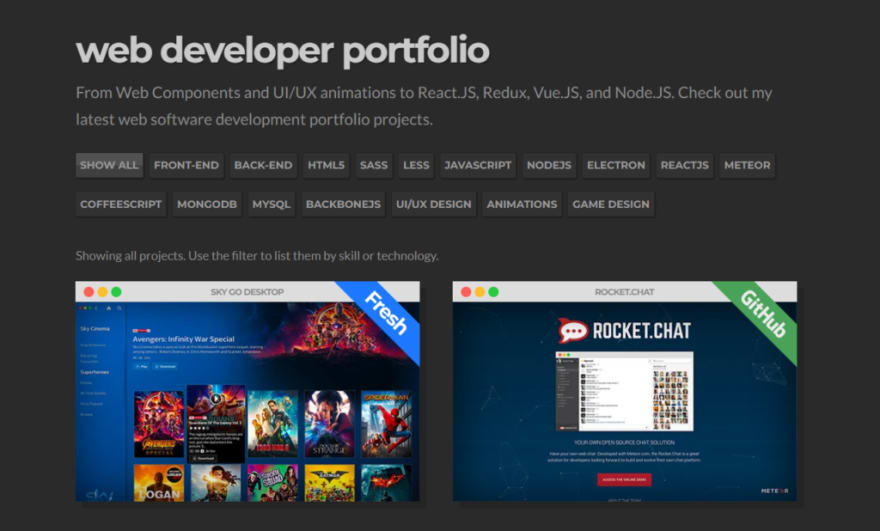
Share Your Code and Live Products
Now, this is a major distinction between résumé and portfolio: while résumé lists your education and employment history, portfolio is where you showcase your work and achievements, communicate your skills and personality.
When it comes to showing your work, you can either show the end-products, provide links to code or do both – which approach is best depends on your portfolio’s purpose. If your portfolio is meant to serve as an extension of your résumé, you may want to include both code and end-product links, while in the case of the client portfolio, you need to showcase your work only.
As long as the project gallery is the key part of your portfolio, it would be best to put it right after the home section. Pick projects that you built yourself or, in the case of junior developers, don’t include projects from tutorials unless you customized and made them unique. Another good practice is to supply projects with descriptions and the tech stack used.
If you have a lot of projects and technologies used, consider building navigation for them. If you can boast a wide variety of projects, define the context for which those projects were developed. For example, “a commercial website for a marketing agency” or “a language exchange platform for up to 100k users”.
OR Provide Code Samples and GIFs
If you’ve been working on a private project or developed particular parts of a project, include code samples if allowed by the associated client or employee. Here are a few ideas of how to do it:
- Embed or add links to code editors with live previews
- Add links to GitHub repos and supply them with animated GIFs
- Upload a screencast video to explain your process and how you worked
Check out your source code and make sure that it is properly organized: it follows folder structure and naming conventions. This will prove that your thinking is structured and organized and will make it easier for employers and clients to follow your project.
Boast Freelance & Personal Projects
Freelance projects also make a great addition to your portfolio as they demonstrate your credibility, communication and time management skills, which constitute a good freelancer and full-time employee alike. Freelance jobs also provide an opportunity to try new technology, so you may showcase these projects to highlight more skills.
Sometimes, you may want to list some skills that are missing in-practice confirmation. If you struggle to find freelance projects for that, you can always start a project of your own that you’ll showcase in the portfolio. For example, you may want to create your own version of a landing page for the company that you want to impress. This will also demonstrate your motivation, a self-starter attitude and passion for the profession.
BUT Be Selective
You must be proud of your work and showcase as many projects as possible. But remember that your potential employers and clients won’t be delving into details of your every project. Most likely, they will spend a minute or two reviewing your website and will take a bit closer look at some of your projects.
To learn which projects to include in the portfolio, ask yourself the following questions:
- What makes you incredibly proud of this project?
- Does it prove your skills, knowledge and talents that are missing in other projects?
- Are there similar projects in your portfolio? If yes, are you willing to replace them with this project?
If you know someone who is reliable, trustworthy and more experienced than you, ask for their feedback and use it to include the best work in your portfolio.
Prove that You Are on The Same Page
If you build a portfolio to attract clients, it’s important to show that you speak the same language. Your clients are unlikely to use devspeak, which makes your ability to clearly articulate your code in plain terms a great soft skill. The same is true for full-time employment: you need to communicate clearly with non-programmers, including designers and other team members.
4. Show Your Personality
A portfolio not only gives you a perfect opportunity to showcase your work and achievements but it is also a great means to express yourself. Your potential employers and clients want to know you better to understand if you are going to click.
Don’t hesitate to use the About Me part and tell about your passion for video games, pixel art or whatever drives you. Mention your background and education if you think they will communicate important details about you. Add a hint of your personality in the body of your website, its design and navigation – it’s your portfolio, after all. And, of course, don’t forget to upload a headshot or an image of yourself.
Use Custom Domain
Your developer portfolio is a part of your brand as is your website address. To look professional, you need a suitable URL. Usually, a portfolio address includes the name of its owner or the work they do. Instead of hosting your website on a long-tailed subdomain, consider buying your own.
Many developers forget to buy an SSL certificate for their website that moves it from HTTP to HTTPS, making it more secure and trustworthy for browsers and search engines. Imagine that you send a link to your portfolio to your client, but their browser blocks the page because your website is not secure (e.g. Google Chrome is guilty of this) – you don’t want that to happen.
Make Use of Introductory Statement
One more place to express your personality is the intro paragraph on your homepage, where you may introduce yourself. Some developers use it to list their tech stack, while others include other relevant experience and related professions.
Use Your Tone of Voice
Tone of voice in written communication is your choice of words, their order and rhythm, which makes it a great means for expressing your personality. A pile of facts and statements has the same impact on the reader as a fridge manual – none at all. But if you use some expressive or colloquial words, geek-talks or puns, you’ll sound much more human and have greater chances to connect with employers and clients.
Share Your Motivation (Optional)
This advice will bring the most benefit to bootcamp graduates and junior developers. To increase your chances of getting a job, you can prove your motivation and passion for the profession in your portfolio. Showcasing personal projects is one of the most solid ways to prove yourself reliable and motivated. A few lines describing your inner motivation is also an excellent way to highlight your ready-for-hard-work mindset.
Here are a few ideas of what to include in the portfolio:
- Mention your achievements and career plans for the next few years
- Share your career goals (technology to learn, projects to build) and highlight your passion for studying (attended industry events and conferences)
- What you did, do and going to do to meet your career goals
This information works best in résumés but can help you get a job if you don’t have an impressive portfolio yet. Include this information right after the project gallery – this way, you’ll handle potential objections concerning your work experience.
5. Maintain Personal Brand
Personal branding or personal marketing is building your online reputation and making yourself recognizable on the market. Along with your social media accounts, blogs and communities, your portfolio provides a summary of your work experience, skills, talents and personality, so that your online presence communicates a clear and memorable picture of you as a professional.
Your brand is what people say about you when you’re not in the room – Jeff Bezos, the CEO of Amazon
Keep Portfolio Up-To-Date
If you review popular developer portfolios, you’ll notice that most of them haven’t been updated for years: most of the links are broken, social media accounts are inactive, no recent projects or work experience mentioned. Now think of how many new clients these portfolios could bring: while blogs and online media share them as examples of great portfolios, these developers are missing dozens of chances to get star clients and one-in-a-lifetime opportunities.
So, our advice is to keep your portfolio as up-to-date as possible even when you have enough workload and are not looking for employment or freelance jobs. Update it whenever you finish another project, give a tech talk, start a tech podcast – whatever drives you and, at the same time, is relevant to your portfolio.
Include Testimonials
Let’s recap: a portfolio is a proof of your skills and achievements, an essential part of your personal brand and a marketing tool that attracts employers and customers. To make your portfolio even more convincing, you need to include testimonials.
Here a few ideas:
- Include quotes from recommendation letters
- Ask for and add feedback from the current place of work
- Display feedback from your past clients
- If you work as a freelancer, post a few case studies
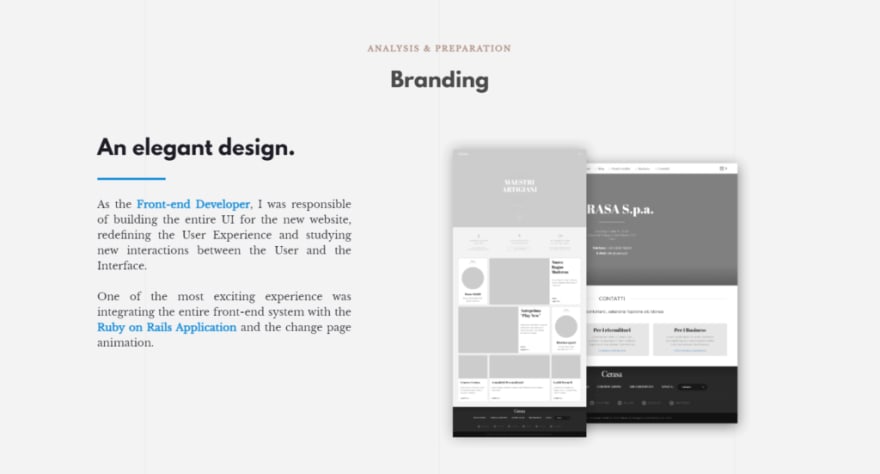
Case studies is a way to add testimonials to your developer portfolio. Case studies are stories about how your clients overcame their problems using your expertise. For each project you include, consider explaining the following:
- Client: who they are and what they were looking for
- Problem: what problem they solved with you
- Project details: timeline, tech stack used, etc.
- Your work: what you implemented and why
- Results: how your work influenced the client
The contents of the case studies depends on the purpose of your portfolio. If you are looking to get employed, you may want to include more technical details. Or, if you want to attract more clients, keep these details to the minimum and focus on the business benefits instead.
Testimonials make a great addition to any developer portfolio. Encourage your employers and clients to compose a few paragraphs about how your work positively impacted their business. Get their contact information if possible and include it in your résumé and portfolio to add more value to their claims and allow your portfolio visitors to get in touch with them for some follow-up questions
6. Encourage Communication
After you’ve showed your experience, personality and projects, it’s time to ask your portfolio visitors to contact you if they are interested in cooperating with you. The “Contacts” part should be the last and the final point of your developer portfolio.
A few ideas of what goes on the “Contact” page:
- Contact form. Please note that recruiters want to contact you now and not to fill out a form and wait to see when, if ever, they get a call back.
- Email address. Basically, it’s the same as the contact form + more efforts to open an email tab.
- Phone number. Probably the best contact option for recruiters and the worst for communicating with clients.
- Hours of availability. Especially useful if you ask your portfolio visitors to contact you via your phone number.
- Social media links. Include only active accounts such as LinkedIn, GitHub and StackOverflow to strengthen your credentials.
How to Build a Great Developer Portfolio
A well-rounded developer portfolio is your chance to advance faster in your career and build a personal brand. If you are looking to get a Junior position, a portfolio can make all the difference when you’re competing with other hopefuls for a coveted role. But don’t confuse résumé with portfolio: résumé is where you talk the talk, a portfolio is where you walk the walk.
This content originally appeared on DEV Community and was authored by Anastasia ??♀️
Anastasia ??♀️ | Sciencx (2021-05-26T12:36:52+00:00) How to Build a Great Developer Portfolio (+ Examples & Tools). Retrieved from https://www.scien.cx/2021/05/26/how-to-build-a-great-developer-portfolio-examples-tools/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.