This content originally appeared on DEV Community and was authored by Swastik Yadav
We all have used CSS to build beautiful and responsive webpages. But do you know:
How browser parses the CSS?
How CSS renders the style?
How layout of the page is decided?
In this post I will try to answer the above questions in a simple manner.
CSS is parsed on the browser in 3 steps.
- Resolve conflicting CSS declarations.
- Process final computed CSS values.
- Visual Formatting Model.
Here is a complete flow of these 3 steps.
Let's understand each step.
1 Resolve Conflicting CSS declarations.
- Different stylesheets are combined together.
- Resolving conflicts when more than one rule is applied to a certain element.
For ex: Which color to apply when defined twice for the same element.
Here Cascade & Specificity is at play.
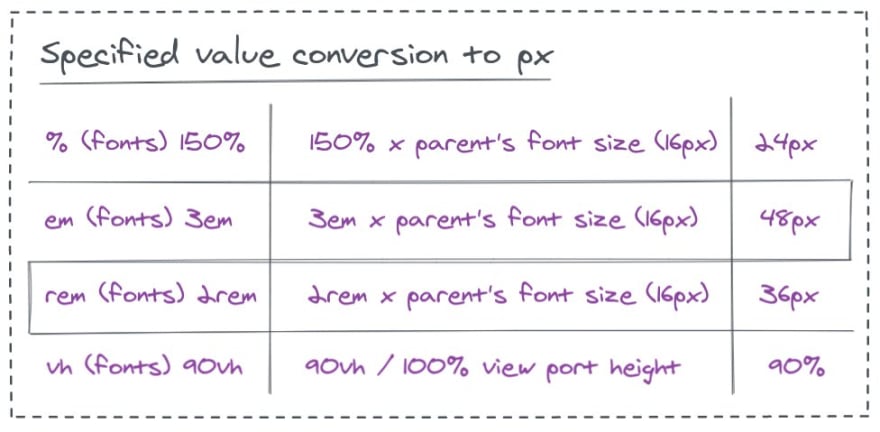
2 Processing Values
All relative units (%, em, rem, vh, vw) are finally converted to absolute unit, pixels (px).
At this phase, all CSS values become computed values not the specified values.
3 The visual formatting model.
This is the algorithm that calculates boxes & determines the layout of these boxes, for each element in the render tree, to determine the page's final layout.
So, that's how CSS is parsed on the browser. If you enjoyed this post then consider engagin with the originall post on Twitter.
Also, follow me there, I keep sharing stuff on full-stack web development and design.
Thank You!
This content originally appeared on DEV Community and was authored by Swastik Yadav
Swastik Yadav | Sciencx (2021-05-27T20:12:34+00:00) How CSS is parsed on the browser?. Retrieved from https://www.scien.cx/2021/05/27/how-css-is-parsed-on-the-browser/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.