This content originally appeared on DEV Community and was authored by Iain Freestone
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Comlink
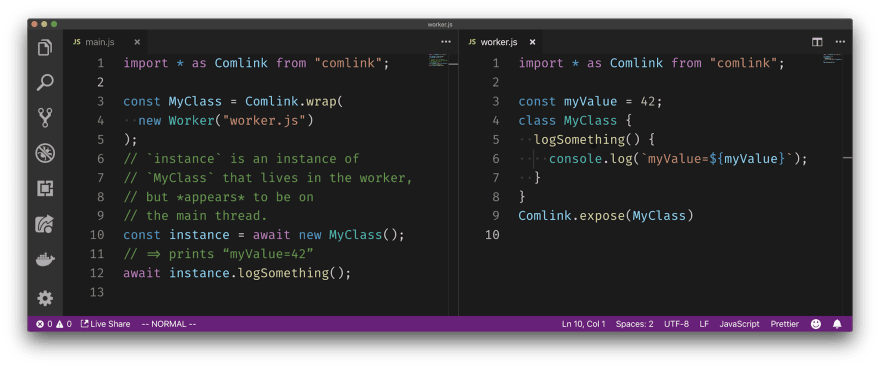
Comlink makes WebWorkers enjoyable. Comlink is a tiny library (1.1kB), that removes the mental barrier of thinking about postMessage and hides the fact that you are working with workers.
 GoogleChromeLabs
/
comlink
GoogleChromeLabs
/
comlink
Comlink makes WebWorkers enjoyable.
Comlink
Comlink makes WebWorkers enjoyable. Comlink is a tiny library (1.1kB), that removes the mental barrier of thinking about postMessage and hides the fact that you are working with workers.
At a more abstract level it is an RPC implementation for postMessage and ES6 Proxies.
$ npm install --save comlink
Browsers support & bundle size
Browsers without ES6 Proxy support can use the proxy-polyfill.
Size: ~2.5k, ~1.2k gzip’d, ~1.1k brotli’d
Introduction
On mobile phones, and especially on low-end mobile phones, it is important to keep the main thread as idle as possible so it can respond to user interactions quickly and provide a jank-free experience. The UI thread ought to be for UI work only. WebWorkers are a web API that allow you to run code in a separate thread. To communicate with another thread, WebWorkers offer the postMessage API. You can send JavaScript objects…
2. Notion SDK for JavaScript
Official Notion JavaScript Client. A simple and easy to use client for the Notion API
 makenotion
/
notion-sdk-js
makenotion
/
notion-sdk-js
Official Notion JavaScript Client
Installation
npm install @notionhq/client
Usage
Before getting started, create an integration and find the token.
Import and initialize a client using an integration token or an OAuth access token.
const { Client } = require("@notionhq/client")
// Initializing a client
const notion = new Client({
auth: process.env.NOTION_TOKEN,
})
Make a request to any Notion API endpoint.
See the complete list of endpoints in the API reference.
;(async () => {
const listUsersResponse = await notion.users.list()
})()
Each method returns a Promise which resolves the response.
console.log(listUsersResponse)
// {
// results: [
// {
// object: 'user',
// id: 'd40e767c-d7af-4b18-a86d-55c61f1e39a4',…
3. Capacitor
Build cross-platform Native Progressive Web Apps for iOS, Android, and the Web
 ionic-team
/
capacitor
ionic-team
/
capacitor
Build cross-platform Native Progressive Web Apps for iOS, Android, and the Web ⚡️
Capacitor is a cross-platform API and code execution layer that makes it easy to call Native SDKs from web code and to write custom native plugins that your app may need. Additionally, Capacitor provides first-class Progressive Web App support so you can write one app and deploy it to the app stores and the mobile web.
Capacitor comes with a Plugin API for building native plugins. Plugins can be written inside Capacitor apps or packaged into an npm dependency for community use. Plugin authors are encouraged to use Swift to develop plugins in iOS and Kotlin (or Java) in Android.
Capacitor 3.0 development has begun! ✨ ? ⭐
Interested in following Capacitor 3 development? We'd love your feedback! Use the Capacitor 3 planning issue as a starting point. Open a discussion if you have questions or suggestions.
We'd love to hear…
4. daisyUI
Tailwind CSS Components. Adds component classes like btn, card and more to Tailwind CSS
Tailwind CSS Components
Adds component classes like btn, card and more to Tailwind CSS
DaisyUI
- ? [ See all components ]
- ? Documents: daisyui.com
- ? Try it online: Tailwind Play | Codepen
- ? Source: GitHub | NPM | Unpkg | JSdeliver
? Features
-
Tailwind CSS plugin
DaisyUI is a Tailwind CSS plugin. Install it, add it to your
tailwind.config.jsfile. -
Component classes
Adds component classes to Tailwind. Classes like
btn,card,… So you will end up with a cleaner HTML. -
Semantic color names
Adds color names like
primary,secondary,accent,…. - Customizable You can customize the design of components with Tailwind utility classes and CSS variables.
- Themeable Add multiple themes and customize colors. You can even set a theme for a specific section of your page.
-
RTL supported
Enable
rtlconfig for right to left layouts. - Pure CSS No script…
5. Notistack
Highly customizable notification snackbars (toasts) that can be stacked on top of each other
 iamhosseindhv
/
notistack
iamhosseindhv
/
notistack
Highly customizable notification snackbars (toasts) that can be stacked on top of each other
Notistack is a notification library which makes it extremely easy to display notifications on your web apps. It is highly customizable and enables you to stack snackbars/toasts on top of one another
Visit documentation website for demos.
Table of Contents
Getting Started
Use your preferred package manager:
npm install notistack
yarn add notistack
How to use
1: Wrap your app inside a SnackbarProvider component: (see docs for a full list of available props)
Note: If you're using material-ui ThemeProvider, make sure SnackbarProvider is a child of it.
import { SnackbarProvider } from 'notistack';
<SnackbarProvider maxSnack={3}>
<App />
</SnackbarProvider>
2: Export any component that needs to send notification using withSnackbar. By doing this, you'll have access to…
6. Dragula
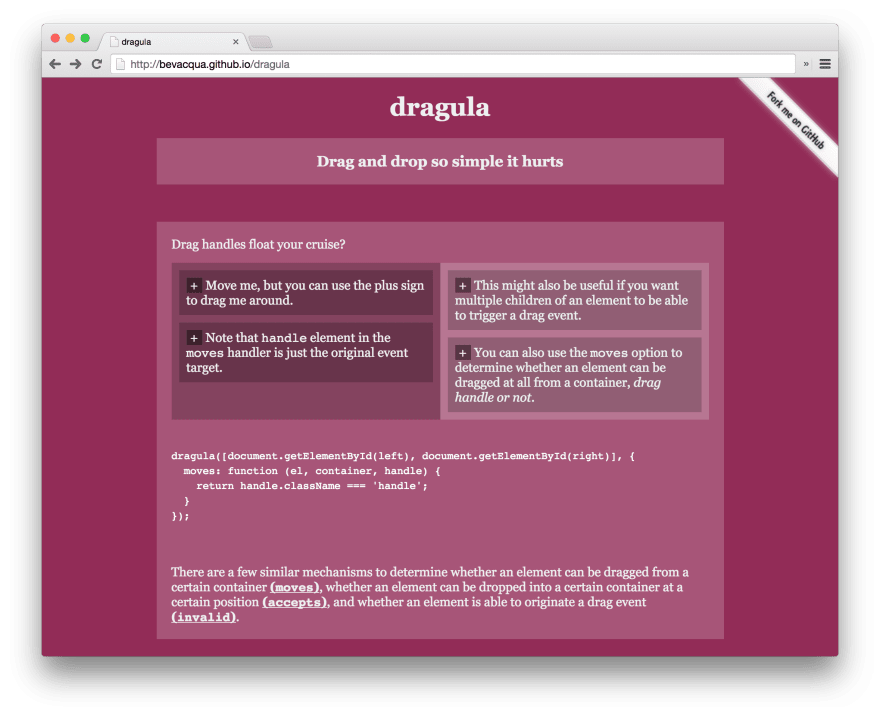
Drag and drop so simple it hurts
Drag and drop so simple it hurts
Browser support includes every sane browser and IE7+. (Granted you polyfill the functional Array methods in ES5)
Framework support includes vanilla JavaScript, Angular, and React.
- Official Angular bridge for
dragula(demo) - Official Angular 2 bridge for
dragula(demo) - Official React bridge for
dragula(demo)
Demo
Try out the demo!
Inspiration
Have you ever wanted a drag and drop library that just works? That doesn't just depend on bloated frameworks, that has great support? That actually understands where to place the elements when they are dropped? That doesn't need you to do a zillion things to get it to work? Well, so did I!
Features
- Super easy to set up
- No bloated dependencies
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events!
- Seamlessly handles clicks without any configuration
Install
You can…
7. SimpleBar
SimpleBar does only one thing: replace the browser's default scrollbar with a custom CSS-styled one without losing performances.
 Grsmto
/
simplebar
Grsmto
/
simplebar
Custom scrollbars vanilla javascript library with native scroll, done simple, lightweight, easy to use and cross-browser.
SimpleBar does only one thing: replace the browser's default scrollbar with a custom CSS-styled one without losing performances
Unlike some popular plugins, SimpleBar doesn't mimic scroll with Javascript, causing janks and strange scrolling behaviours
You keep the awesomeness of native scrolling...with a custom scrollbar
SimpleBar does NOT implement a custom scroll behaviour. It keeps the native overflow: auto scroll and only replace the scrollbar visual appearance.
Design it as you want
SimpleBar uses pure CSS to style the scrollbar. You can easily customize it as you want! Or even have multiple style on the same page...or just keep the default style ("Mac OS" scrollbar style).
Lightweight and performant
Only 6kb minified. SimpleBar doesn't use Javascript to handle scrolling. You keep the performances/behaviours of the native scroll.
Supported everywhere
SimpleBar has been tested on the following browsers: Chrome, Firefox, Safari, Edge, IE11.
Getting started
The easiest way to use SimpleBar…
8. govuk-react
An implementation of the GOV.UK Design System in React using CSSinJS
 govuk-react
/
govuk-react
govuk-react
/
govuk-react
An implementation of the GOV.UK Design System in React using CSSinJS
govuk-react
An implementation of the GOV.UK Design System in React using CSSinJS using Object notation (with styled-components).
We aim to track the following projects (in priority order) as to which components to implement and how they should look/behave. Where possible we are using the existing CSS as a guide. When we need to modify to suit custom markup, we aim to provide a comment in our code as to why this was done.
- GOV.UK Frontend
- GOV.UK Design System (source)
- GOV.UK Design System Backlog (where there are open tickets in the backlog that reference patterns/components in existing govuk sites)
- GOV.UK/elements
- GOV.UK Publishing Components
- Any other established govuk pattern
Usage
npm install govuk-react styled-components --save
import { Button } from 'govuk-react'
const MyComponent = ({title}) => (<div>
<h1>{title}</h1>
<Button />
<…
9. htmx
htmx allows you to access AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML, using attributes, so you can build modern user interfaces with the simplicity and power of hypertext
 bigskysoftware
/
htmx
bigskysoftware
/
htmx
</> htmx - high power tools for HTML
high power tools for HTML
introduction
htmx allows you to access AJAX, CSS Transitions WebSockets and Server Sent Events directly in HTML, using attributes, so you can build modern user interfaces with the simplicity and power of hypertext
htmx is small (~10k min.gz'd) dependency-free extendable & IE11 compatible
motivation
- Why should only
<a>and<form>be able to make HTTP requests? - Why should only
click&submitevents trigger them? - Why should only GET & POST be available?
- Why should you only be able to replace the entire screen?
By removing these arbitrary constraints htmx completes HTML as a hypertext
quick start
<!-- Load from unpkg -->
<script src="https://unpkg.com/htmx.org@1.4.0" ></script>
<!-- have a button POST a click via AJAX -->
<button hx-post="/clicked" hx-swap="outerHTML">
Click Me
</button>
The…
10. Vuestic UI
Free and Open Source UI Library for Vue 3
 epicmaxco
/
vuestic-ui
epicmaxco
/
vuestic-ui
Free and Open Source UI Library for Vue 3 ?

Vue.js 3.0 UI Library
Developed by Epicmax. Designed by
Vasili Savitski
Vuestic UI is forever free and open to contributions. See our issues contributing guide and join discussions on our Discord to help us improve Vuestic UI experience.
Why use Vuestic UI?
- Vue.js 3.0 compatible
- MIT license
- Feature-rich: more than 52 customizable components
- Two built-in color scheme presets
- Powerful configurations
- Local - configure components in-depth
- Global - configure framework overall
- Cross-browser and responsive
- i18n-ready
Installation
First, make sure you have all prerequisites installed:
After checking the prerequisites, install Vuestic UI via npm/yarn:
npm install vuestic-ui
//or
yarn add vuestic-ui
Quick start
Make sure you're imported both styles and plugin into your entry file:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import { VuesticPlugin } from 'vuestic-ui'…
Stargazing ?
Top risers over last 7 days
- Appwrite +1,890 stars
- Coding Interview University +1,234 stars
- code-server +1,103 stars
- Fig +926 stars
- Free Programming Books +908 stars
Top growth(%) over last 7 days
- useStateMachine +164%
- Fig +69%
- Appwrite +27%
- renature +7%
- Chakra Templates️ +7%
Top risers over last 30 days
- Public APIs +5,557 stars
- Coding Interview University +5,500 stars
- Free Programming Books +3,678 stars
- WinBox.js +3,668 stars
- Developer Roadmap +3,609 stars
Top growth(%) over last 30 days
- WinBox.js +653%
- github-elements +160%
- Fig +159%
- Supabase Realtime +42%
- Supabase +36%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
This content originally appeared on DEV Community and was authored by Iain Freestone
Iain Freestone | Sciencx (2021-05-28T14:07:27+00:00) ?10 Trending projects on GitHub for web developers – 28th May 2021. Retrieved from https://www.scien.cx/2021/05/28/%f0%9f%9a%8010-trending-projects-on-github-for-web-developers-28th-may-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.