This content originally appeared on DEV Community and was authored by yysun
It only takes three lines to use the elm-inspired AppRun architecture in React apps.
Introduction
React is a popular JavaScript library for building user interfaces.
AppRun is an elm-inspired event-driven library.
Using AppRun and React in conjunction is one of the best ways to build a web app. In this post, I will explain why and how-to.
If you are new to AppRun, please visit the AppRun Docs for more information.
An Example
Let's use the code from the React Hooks Doc as an example.
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
The same app using the AppRun looks like below.
const state = 0;
const view = count => <>
<p>You clicked {count} times</p>
<button onclick={()=>app.run('add')}>
Click me
</button>
</>;
const update = {
add: state => state + 1
};
app.start(document.body, state, view, update);
You can see the AppRun way is easier to understand. They are explained below.
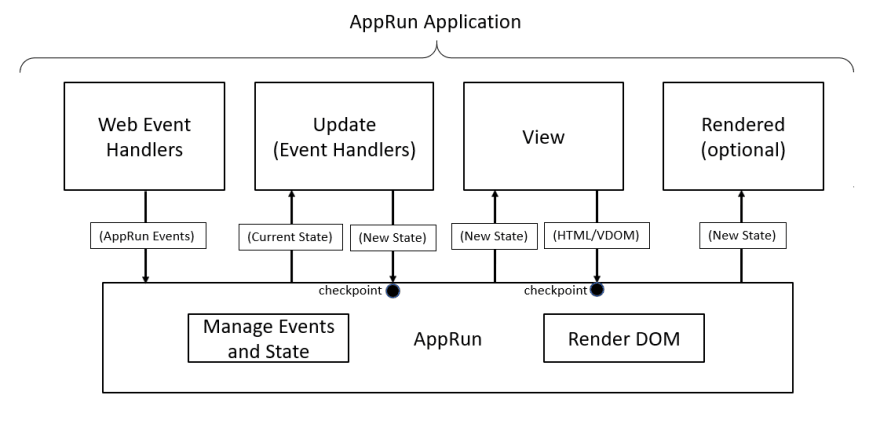
AppRun Logic
Inspired by Elm, AppRun Application logic is broken down into three separated parts in the AppRun architecture.
- State (a.k.a. Model) — the state of your application
- View — a function to display the state
- Update — a collection of event handlers to update the state
All applications and components have the same architecture. So when you want to understand any applications, you can always start with looking for where the state is, where the view is, and where the update is.
Use AppRun in React App
If you like the AppRun architecture, it is very easy to use AppRun in React App. All you need to do is to create (a.k.a mount) an AppRun component inside the React component.
import { useState } from 'react';
import { Component } from 'apprun/esm/component';
const model = 0;
const update = {
add: state => state + 1,
}
function App() {
const [state, view] = useState(0);
const [component] = useState(new Component(model, view, update).mount());
return (
<div>
<p>You clicked {state} times</p>
<button onClick={() => component.run('add')}>
Click me
</button>
</div>
)
}
export default App;
You can see that the React useState function returned the exact state and view ready for AppRun to use out-of-the-box. Surprisingly easy.
Next, we will make it even look more like the elm-inspired architecture.
Elm-inspired Architecture
We know all AppRun apps have the state, view, and update. Elm architecture has model, view, and update. The state and model the same thing but two names.
Here is the elm like architecture code using AppRun.
const model = 0;
function view(state) {
return <>{state}</>;
}
const update = {};
app.start('', model, view, update);
We can easily use the model, view, and update in React apps.
const model = {};
function view(state) {
return <>{state}</>;
}
const update = {};
function App() {
const [state, setState] = useState(model);
component = new Component(state, setState, update).mount();
return <>{view(state, component)}</>;
}
Now, the counter app looks like below.
import React, { useState } from 'react';
import { Component } from 'apprun/esm/component';
const model = 0;
function view (state) {
return <div>
<p>You clicked {state} times</p>
<button onClick={() => this.run('add')}>
Click me
</button>
</div>
}
const update = {
add: state => state + 1
}
function App() {
const [state, setState] = useState(model);
const component = new Component(state, setState, update).mount();
return <>{view.bind(component)(state)}</>;
}
export default App;
Now, with the three lines in the React App component, we successfully used AppRun in a React app.
You can visit:
- The source code for this post: https://github.com/yysun/apprun-react
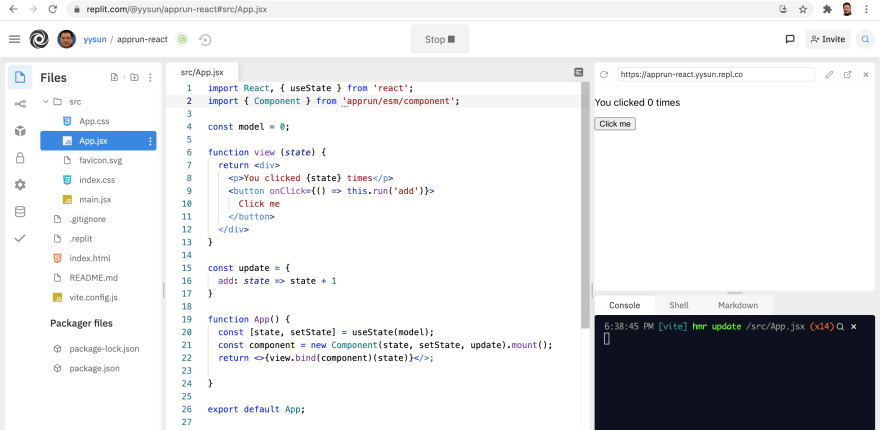
- Live Demo site: https://replit.com/@yysun/apprun-react
AppRun Benefits
Having the elm-inspired architecture in React apps, we have many benefits. I summarize them briefly here.
The state, view, and update are function have only dependencies to their input parameters. Without external dependency makes the three functions almost pure, which means it's easy to reason, easy to test, and easy to maintain.
For example, you can see that by making it event-driven, the update, a collection of the event handlers, can live outside the React component w/o the dependency to the setState function. Thus, you can use modules to organize them and test them easily.
We provide the state, view, and update to AppRun and wait for AppRun to call them following the Hollywood Principle (Don't call us. We call you). AppRun uses a state management system and event pub-sub system to combine the state, view, and update together.
For more information, please visit the AppRun Site, AppRun Docs Site,
Or read the AppRun Book from Apress
I hope you enjoy it.
This content originally appeared on DEV Community and was authored by yysun
yysun | Sciencx (2021-05-29T19:39:50+00:00) Use AppRun with React. Retrieved from https://www.scien.cx/2021/05/29/use-apprun-with-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.