This content originally appeared on Bits and Pieces - Medium and was authored by Manusha Chethiyawardhana
How to create animations with React

Framer Motion is a production-ready motion library to create animations using React. As a web developer, I found it very exciting as I can create animations using technologies that I’m already familiar with.
So, in this article, I will put Framer Motion to test while discussing its core features and examples with React, React Hooks, and Styled Components.
Getting Started with Framer Motion
Framer Motion comes with various animation types like spring animations, keyframes, gestures, and you can easily use these basic syntaxes to create complex animations.
So, let’s start things by adding Framer Motion to our React project.
Note: Framer-Motion requires that you are using React version 16.8 or higher.
You can use NPM to install Framer Motion which has more than 400K weekly downloads:
npm install framer-motion
That’s it. You have successfully installed Framer Motion to your React project. Now, I will discuss the basic syntaxes of Framer Motion with few examples.
Simple Animations
Motion components are one of the core elements in Framer Motion, and most animations in Framer Motion are controlled via the motion component’s flexible animate property.
Animate property
You can animate a component to smoothly change its position, scale, rotation, color, or opacity by using the animate property.
You only need to import the motion component from the Framer Motion library to use the animate prop. Depending on your requirements, you can use the animate property in a variety of ways:
<motion.div animate={{ x: 100, scale:1.5, rotate:90 }} />In the above example, the div tag will move 100px to the right, scale to 1.5 of its original size, and rotate 90 degrees.
Transition property
The animate prop is rarely used alone. It is used in conjunction with the transition property.
The transition prop allows you to set different types of animation by passing a transition type such as tween, spring, or inertia.
Physical properties like x and scale are animated via spring by default, while values like opacity and color are animated with a tween. You can also use the transition prop to change properties like duration, delay, and stiffness of the animation.
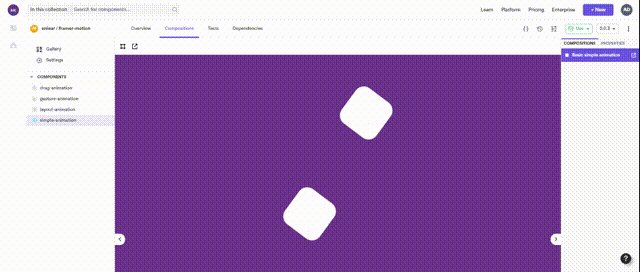
<motion.div
animate={{ y: [0, 150, 150, 0], rotate: 90 }}
transition={{ duration: 3, repeat: Infinity }}
/>
In the above example, you will notice that I’ve used an array instead of a single value for the “y” axis animation. These values will serve as keyframes, allowing to animate through each value in the sequence. duration and repeat props are used to keep that animation in a loop with a duration of 3 seconds.
Also, I’ve developed and shared the animated component using Bit. You can examine it, install it as a package, or import it (clone) to your Bit workspace.

Variants property
If you want to create animations that propagate throughout the DOM, you can use variants to orchestrate them declaratively.
Variants are a collection of pre-defined target objects passed into motion components by using the variants prop.
By using variants, you can gain access to additional transition props such as when, delayChildren, and staggerChildrenWhich allows parent components to arrange the execution of child animations.
Let’s take a look at an example of a side menu animation made with the variants property.
In the above example, staggerChildren and delayChildren props are used to delay the transition of the menu items. In addition, the staggerDirection prop is used to specify the direction of the stagger.
Likewise, there are many props available in Framer Motion. You can use them to add animations and transition to your React project in no time.
Gestures
Framer Motion also includes an advanced gesture recognition system for the browser.
It extends React’s basic set of event listeners with UI gesture recognizers to recognize gestures like hover, focus, tap, and drag.
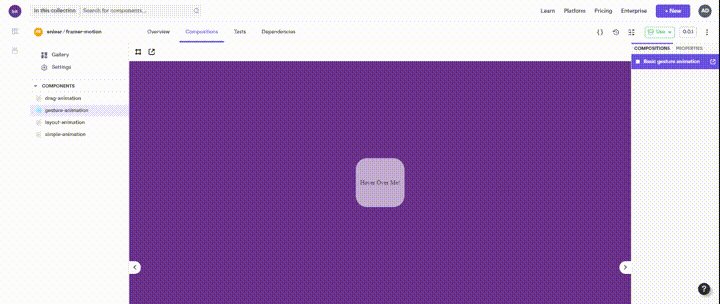
Hover
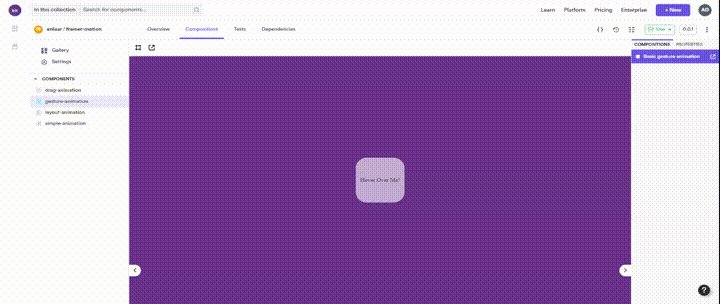
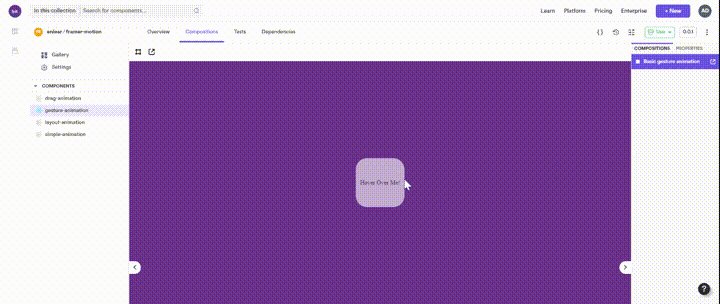
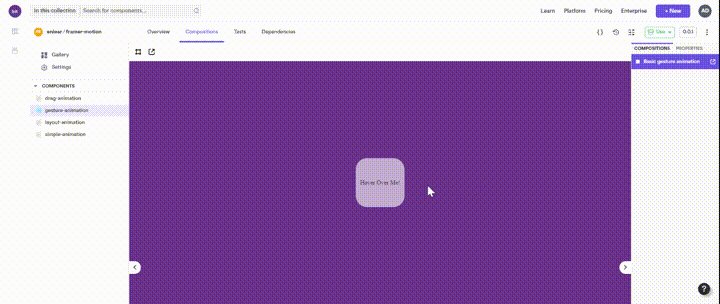
When the pointer hovers over a component, you can use the hover gestures to trigger animations. There are three hover props available — whileHover, onHoverStart(event, info), and onHoverEnd(event, info).
In the below example, I have used whileHover prop. When a user hovers over the component, it will scale and set the opacity to 1.
<motion.div whileHover={{ scale: 1.2, opacity: 1 }}>
Hover Over Me!
</motion.div>
Focus
You can use the focus prop to animate input fields when they are in focus. whileFocus is the only prop available for the focus gesture and can be used similarly to the whileHover.
<motion.input whileFocus={{ scale: 1.2 }} />Tap
When a pointer presses down and then releases on the same component, you can use the tap gesture to animate it.
There are 4 tap props available:
- whiletap — To Animate while the component is pressed :
<motion.div whileTap={{ scale: 0.5 }} /> - onTap(event,info) — Callback when the tap gesture successfully ends.
function onTap(event, info) { ... } <motion.div onTap={onTap} />- onTapStart(event, info) — Callback when the tap gesture starts.
function onTapStart(event, info) { ... }<motion.div onTapStart={onTapStart} />- onTapCancel(event, info) — Callback when the tap gesture is canceled.
function onTapCancel(event, info) { ... }<motion.div onTapCancel={onTapCancel} />Drag
Drag gesture allows animating the dragging effect of a component. You can enable dragging on the “x” axis, the “y” axis, or both.
You can use drag=“x” to enable dragging along the “x” axis. Let’s look at an example of a drag prop with some additional attributes.
In the below example, dragging is enable for both x-direction and y-directions. If you want to limit it only to the x-direction, you can set the drag property value to “x”: drag=“x”
<motion.div
drag
dragTransition={{
min: 0,
max: 100,
bounceStiffness: 100
}}
>
Drag Me!
</motion.div>

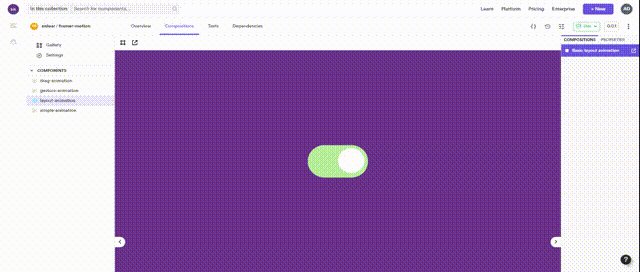
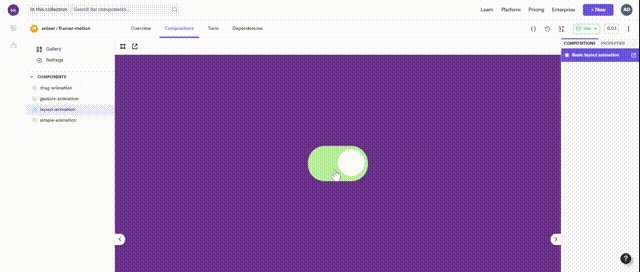
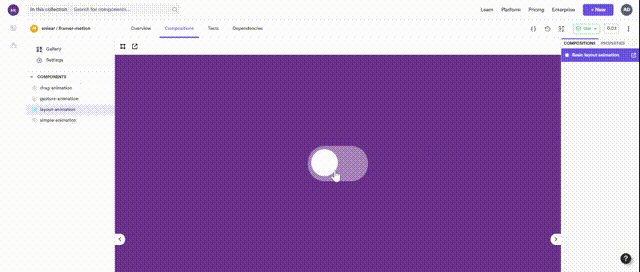
Layout Animations
With Framer Motion, you can animate any layout change in a component by using the layout prop.
By setting the layout prop to true, you can animate layout changes such as a component’s style change, list reordering, flex-box or grid changes, and more.
In the below example, the layout is animated by switching justify-content between flex-start and flex-end and changing the background color.

Note: Layout animations do not affect display: inline components or SVG components.
Shared Layout Animations
You can perform shared layout animations by wrapping components with the AnimateSharedLayout component.
All you need to do is import the AnimateSharedLayout component and wrap all the layout components you need to share the animation. Then, when one of the layout components in AnimateSharedLayout changes its layout, all of the other layout components will animate accordingly.
<AnimateSharedLayout>
<motion.ul layout initial={{ borderRadius: 25 }}>
{items.map(item => (
<Item key={item} />
))}
</motion.ul>
</AnimateSharedLayout>
Now you have a good understanding of how Framer Motion works and how simple it is to create animations using it. The knowledge you gathered in this article surely will help you to get started with Framer Motion.
But if you are hoping to use these animations at the production level, you need to get hands-on experience with Framer Motion. Therefore, I encourage you to experiment with these code examples and see what happens.
Learn More
- Building a React Component Library — The Right Way
- Independent Components: The Web’s New Building Blocks
- Building a React Design System for Adoption and Scale
Introduction to Framer Motion for React was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Manusha Chethiyawardhana
Manusha Chethiyawardhana | Sciencx (2021-05-31T20:24:16+00:00) Introduction to Framer Motion for React. Retrieved from https://www.scien.cx/2021/05/31/introduction-to-framer-motion-for-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
