This content originally appeared on DEV Community and was authored by Ishtiaq Syed
$0
$0 is a reference to the currently selected html node in the Elements pane.
Also, $1 is the one selected previously, $2 the one before that, etc. up to the number $4.
You can use that additional references to try out some relative operations
(e.g. $1.appendChild($0))
$ and $$
$ in the console is an alias for the lengthy document.querySelector method.
That’s if you don’t already have $ variable defined in your app (e.g. jQuery)
$$ is an even bigger timesaver, because it not only runs document.QuerySelectorAll but also returns an array of nodes instead of NodeList type.
Basically: Array.from(document.querySelectorAll('div')) === $$('div')
Much shorter!
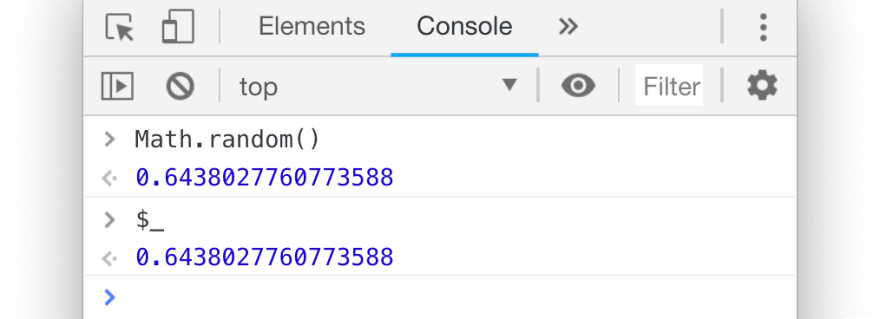
$_
The $_ variable references the result of the last evaluated expression.
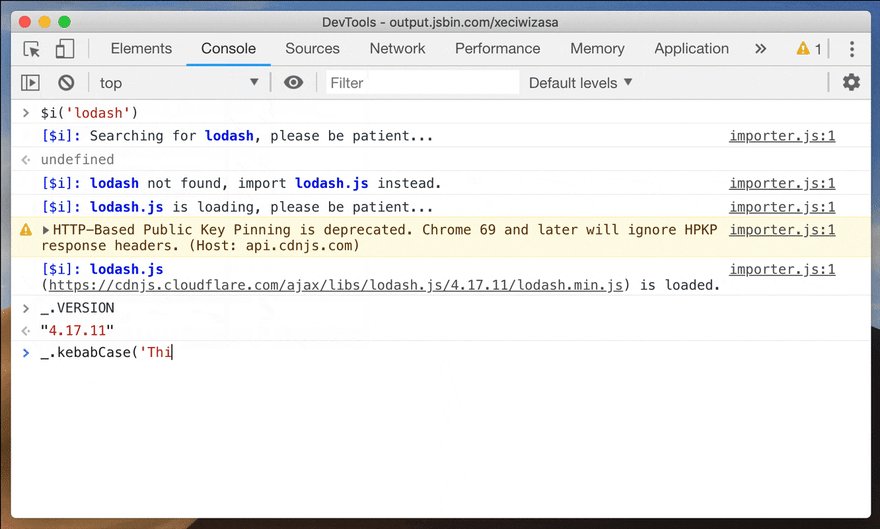
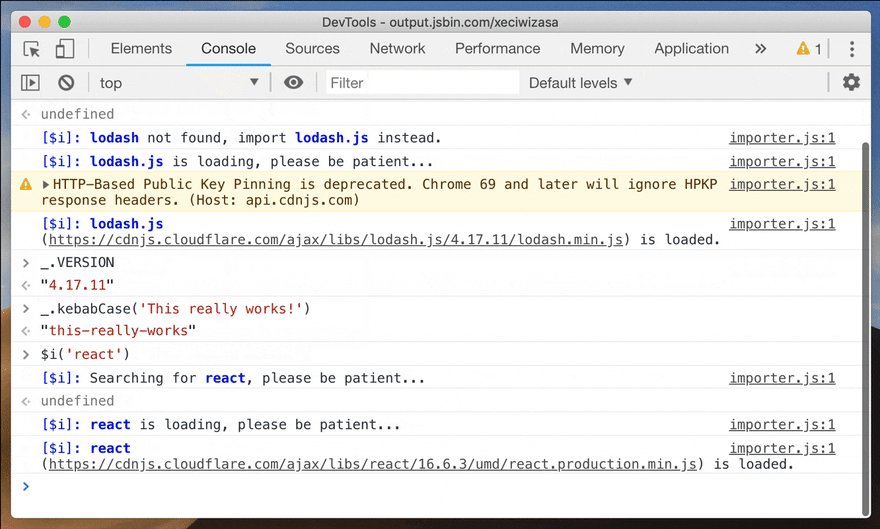
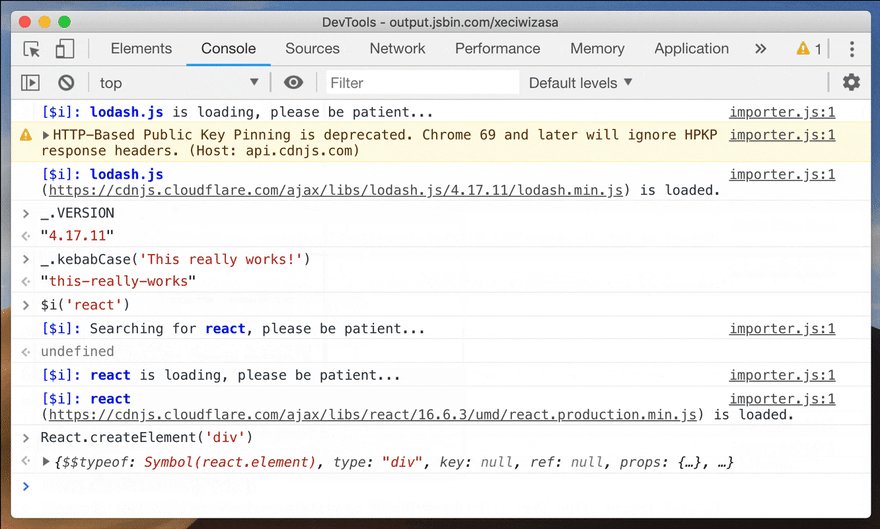
$i
With the Console Importer browser extension for Chrome you can quickly import and play with npm libraries right in the console.
Just run e.g. $i('lodash') or $i('moment') and after a couple of seconds you have lodash / momentjs available.
This content originally appeared on DEV Community and was authored by Ishtiaq Syed
Ishtiaq Syed | Sciencx (2021-06-01T18:08:07+00:00) DevTools Tip of the day: The Console dollars. Retrieved from https://www.scien.cx/2021/06/01/devtools-tip-of-the-day-the-console-dollars/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.