This content originally appeared on DEV Community and was authored by Lakshmanan Arumugam
Finally, I am going to complete the web application architecture blogs for beginners ??. if, I missed anything to mention in this blog. please, add it in the comments ?.
Let's start the article.
- State management with cache system
- Unit tests
- Analytics
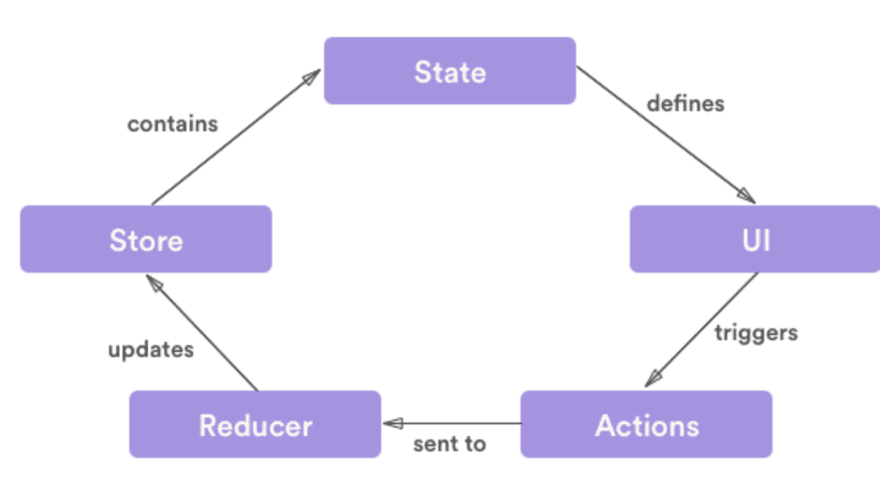
1.State management with cache system
In recent years, it mostly uses methods to solve product data processing, data passing, and performance. When we consider a web app definitely have multiple pages, components, and API req and response calls. Future, these are the major part we have to deal.
why we need to consider and what's the use of it:
Data passing - The main benefit is
one-page data use in another page without making an HTTP call.(Some pages have common data. it will share from the application state)Data manipulation - Sometimes HTTP server return data not able use directly into our UI. because UI needs to format and flexible to the page. So, In this case, we able to manipulate the data using state management before passing it to UI.
Code Maintainability - This will allow your code to evolve and grow, with better maintainability. And, more advantages having state management in your application. so, be aware of it.
If you use framework for your application. maybe by default they provide the state management in your code.
Example libraries:
Redux - Redux
Ember - Ember data
Vue - Vuex
2.Unit tests
Must have one. the unit test basically writes by the developer. The developer will test the page/component codes during the development. the purpose is to validate that each unit of the software code performs as expected.
benefits
- Unit tests help to fix bugs early in the development cycle itself.
- Unit tests help with code re-use. Migrate both your code and your tests to your new project. Tweak the code until the tests run again.
- It helps the developers to understand the testing code base and enables them to make changes quickly.
Example Code:
Example popular libraries:
Jest
Mocha
3.Analytics
It's not a must-have thing when we design a web app architecture. it's basically collection data from the web app. how many times users visit the page, click..etc.,
why we use analytics
- we all building the web application with Good UI. but, we don't know how users use our application. what complication face the user.
- We build a feature and release it to the customer. but, we don't know how many customers use it or not.
- Engage with customer feature feedback and work on it.
- Many advantages have analytics in our app. these are the main things I highlighted. explore more about it...
Popular app analytics tools
Heap
Omni convert
Thanks for reading this post. ?
Please, subscribe to my blog website to get my latest blogs and project directly into your mail inbox.
This content originally appeared on DEV Community and was authored by Lakshmanan Arumugam
Lakshmanan Arumugam | Sciencx (2021-06-02T02:26:04+00:00) Architecture: Web app[front-end] from scratch 2021 – part 3. Retrieved from https://www.scien.cx/2021/06/02/architecture-web-appfront-end-from-scratch-2021-part-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.