This content originally appeared on Level Up Coding - Medium and was authored by Sean Maxwell
Spin up Express/TypeScript apps on the fly with all the configurations handled for you.

I’m not going to go through the reasons of why you should use TypeScript with express; that topic has been done to death here on Medium. I just want to bring to light an npm library which many of you may not be aware of.
Just googling “express typescript” will yield quit a few results on how to setup Typescript for your express application. While the process is certainly getting easier overtime, there are quite a few steps involved. I’ve used express.js for quite a few projects and I noticed the process for setting things up was getting very tedious. There were some npm libraries for generating express apps, but these either didn’t use TypeScript or hadn’t been updated for a while. So I decided to write my own: express-generator-typescript.
To start off here are the links for the npm package and the github repo:
Brief Overview
Basically what express-generator-typescript does when you use it, is it spins up an express app written in TypeScript. It just takes one npx command :
npx express-generator-typescript “project name (optional)”
Bam!! That’s all there is to it. You’ll see a folder created with the project name you provided. If you didn’t specify a project name, the default “express-gen-ts” is used. The linter, logging tool, build scripts, and even the unit-testing framework is all setup for you. express-generator-typescript uses the latest versions of its npm modules and is updated as needed, so you don’t need to open up the package.json file and do any updates. Here’s a list of some of the things it does for you:
- Adds and configures nodemon for the development environment so your server reloads on code changes.
- Sets up the linter and provides some common default settings.
- Sets up logging.
- Loads env files for development, testing, and production environments. You can easily add your own as needed.
- Provides unit-tests for every express route using jasmine as the framework.
- Provides type-safe express Request and Response objects that can be updated over time as your req.body and res objects grow.
- Adds build scripts.
- Sets up tsconfig paths, so you can easily access content throughout the project.
Sample Project Breakdown
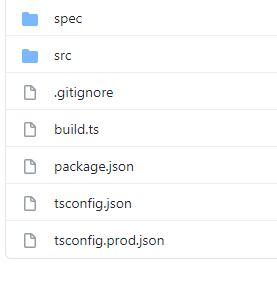
When you open the project folder, you’ll see the src/ and spec/ folders, a build.ts file and a bunch of .json files.

These .json files are configurations for your project. src/ contains all the source code, and spec/ holds the unit-tests for your express routes. If you run the npm run build command, you’ll also see a dist/ folder which contains all the transpiled source code. When you start the server for development with:
npm run start:dev
it will execute the typescript files directly under src/ with ts-node. If you want to run the project for production, you need to build it first and then run:
npm run start
This will execute the javascript code under dist/ with node.js.
The folders under src/ are pretty self-explanatory in what they do, but a lot users have inquired about the dao/ folder so I’ll give it a special mention. DAO stands for data-access-object: this is where you want to put your database queries. Wrapping database queries in a DAO layer is generally a good idea because it allows you to avoid repeating code, more easily mock database calls for unit-tests, upholds the separation of concerns principle, and swap out different databases later on should you chose to do so. The sample project uses a .json file (contained in the dao/ folder) as a mock database so you can see changes after refreshing the browser.
2 other big advantages
A common issue developers have when setting up new apps (especially for less experienced developers) is how to authenticate express routes. express-generator-typescript features the with-auth option which adds express routes routes for logging-in, logging-out, and the standard routes being secured by a json-web-token. The user’s session-data is stored in each route’s middleware and is accessible in any protected route:
npx express-generator-typescript --with-auth “project name”
Another common issue I noticed a lot users requested needed help with was setting up socket.io. This is more of a bell-and-whistle feature for express-generator-typescript but chat-apps are so common in web-pages now, I thought it would be handy to add. Simply pass the socket-io option and the sample project will contain a chat-app in addition to all the authentication content:
npx express-generator-typescript --socket-io “project name”
Other reasons to use express-generator-typescript
Even if you already have your express/typescript project all setup and configured, express-generator-typescript is still something you might want to consider checking out. Main reason: the sample projects it generates can be a good reference for how to do things for your existing project. If you’re not sure how to setup authentication or unit-testing with express, or you’ve never used socket.io before, creating projects with express-generator-typescript and looking at the code can be a good learning tool.
Please give express-generator-typescript a star on GitHub using the link above if you found it helpful. Happy web-deving :)
Stop reading Express with TypeScript tutorials, just use “express-generator-typescript” was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Sean Maxwell
Sean Maxwell | Sciencx (2021-06-02T19:27:32+00:00) Stop reading Express with TypeScript tutorials, just use “express-generator-typescript”. Retrieved from https://www.scien.cx/2021/06/02/stop-reading-express-with-typescript-tutorials-just-use-express-generator-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
