This content originally appeared on DEV Community and was authored by Alex Kates
I recently spent time polishing the mobile reponsivness for my personal site, https://alexkates.dev, and I wanted to add a little animation flair to some empty space next to my Hero introduction.
? TL;DR ?
I made the waving hand emoji actually wave using TailwindCSS.
You can find the source code here.

Setup
The majority of the Setup is taken from the TailwindCSS setup guide. The most jarring part is the use of Craco instead of the standard react-scripts.
Scaffold CRA, TailwindCSS and Craco
npx create-react-app waving-hand-tailwind
cd waving-hand-tailwind
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
npm install @craco/craco
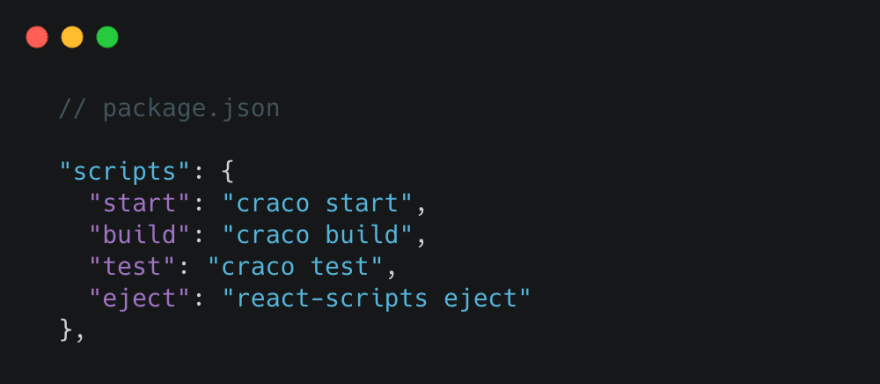
Update package.json
Configure craco.config.js
Configure tailwind.config.js
Include TailwindCSS in index.css
Build
Create the Wave Animation
Let's break down what is happening here.
We are extending the TailwindCSS configuration in order to bake in a new animation.
The keyframes section defines exactly how the animation transforms during the lifetime of the animation. At 0%, rotate 0 degrees; at 15%, rotate 14 degrees, etc.
Finally, the animation definition for wave to use the wave keyframes, transform for 1.5s, and loop infinitely.
Update App.js
Lastly, let's add a new span with the hand emoji.
Start Your App
npm start
Thanks for reading! If you found this useful feel free to follow me on twitter.
This content originally appeared on DEV Community and was authored by Alex Kates
Alex Kates | Sciencx (2021-06-03T12:22:34+00:00) How to Animate a Waving Hand Emoji in TailwindCSS. Retrieved from https://www.scien.cx/2021/06/03/how-to-animate-a-waving-hand-emoji-in-tailwindcss/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.