This content originally appeared on Level Up Coding - Medium and was authored by Jacob on Software
I’m taking a small break from my regular blog series on creative code because I think this topic is so important. While I’m advancing my design skills with p5.js week by week (and enhancing my JavaScript skills in the process), I’m still a professional full-stack software engineer, eager to build applications and websites that will leave the world better than I found it. Therefore, I need to keep my skills up to date.
In my professional work building hearth.io, I’m exposing myself to the latest technologies used to build the web. One of the pieces of tech I’ve been immersing myself in has completely changed the way I view JavaScript development: TypeScript. Through learning TypeScript, I can feel myself becoming a more precise, knowledgable, and efficient JavaScript developer, and I wanted to share some of what I’ve been learning here.

To fully understand how powerful TypeScript is and the problem it solves, we need to delve a bit more deeply into the history of JavaScript. In September 1995, NetScape tasked uber-talented programmer Brendan Eich to develop a new scripting language, which he did at a lightning-quick pace of only ten days. Now, I would have to work pretty hard to build a web application in ten days, let alone devise an entirely new language from scratch, so my hat is off to Mr. Eich. While no one could have anticipated what would happen next, it’s safe to say that JavaScript took off. Although it had a bit of a dormant period, JavaScript eventually exploded in use. Today, JavaScript has taken the developer world by storm, and is consistently ranked in the most used languages by professional programmers worldwide.

But anyone who’s ever used JavaScript knows it has some…quirks. Far and away the most frustrating aspect of JavaScript development, in my opinion, is the typing system. To explain further, in JavaScript you can declare a variable, such as let x = 10, which will be a number datatype at runtime, but later in the same program assign another value to that same variable — let’s say x = “Jacob”, which will run as a string. This leads to almost impossible to find errors, and many a skilled JavaScript dev have practically torn their hair out trying to locate difficult to squash bugs.

Enter TypeScript. The folks at Microsoft were smart enough to see an incredible opportunity to harness the power of JavaScript with a more pragmatic typing system, thus allowing engineers to be more explicit in the code they write. At its most basic level, TypeScript is a superset of JavaScript which allows static typing.

In simpler terms, TypeScript forces developers to declare the types of their variables when they write them. With a stricter, some might say more responsible, approach to programming, developers can catch their bugs more easily. As classics like Clean Code teach us, the time engineers spend reading code as opposed to writing code is easily 10:1. Therefore, being able to spot errors with TypeScript becomes more than just a handy tool, it reformulates you approach to writing JavaScript, making teams exponentially more efficient.
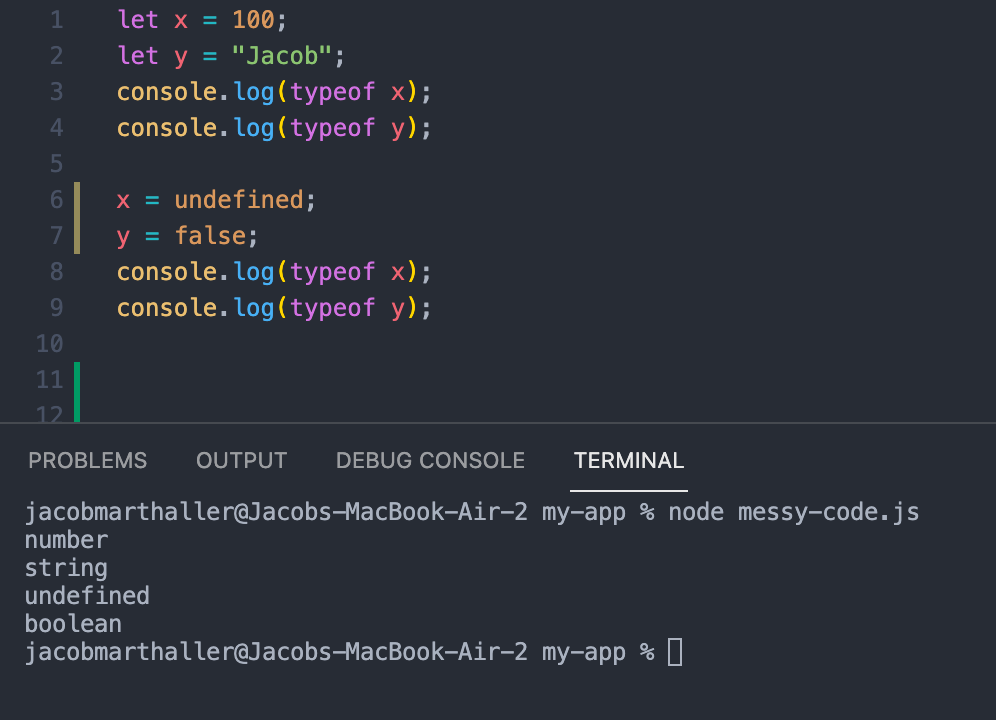
As with all technical blogs, we can go into a bit more depth by diving into the code. The following is a simple JavaScript program demonstrating how JS allows me to declare two values with one type, and then reassign those values to two different types, in the same program:

As you can plainly see, JavaScript lets us mix and match variables however we want. But let’s say we forget that we reassigned these values; it happens all the time. If and when our program inevitably starts to produce unexpected behavior, it’s anyone’s guess where these bugs may have taken place. We’ll be scouring our program up and down to find our problem. And then again, these are fairly simple errors, imagine if we were up against something truly thorny.

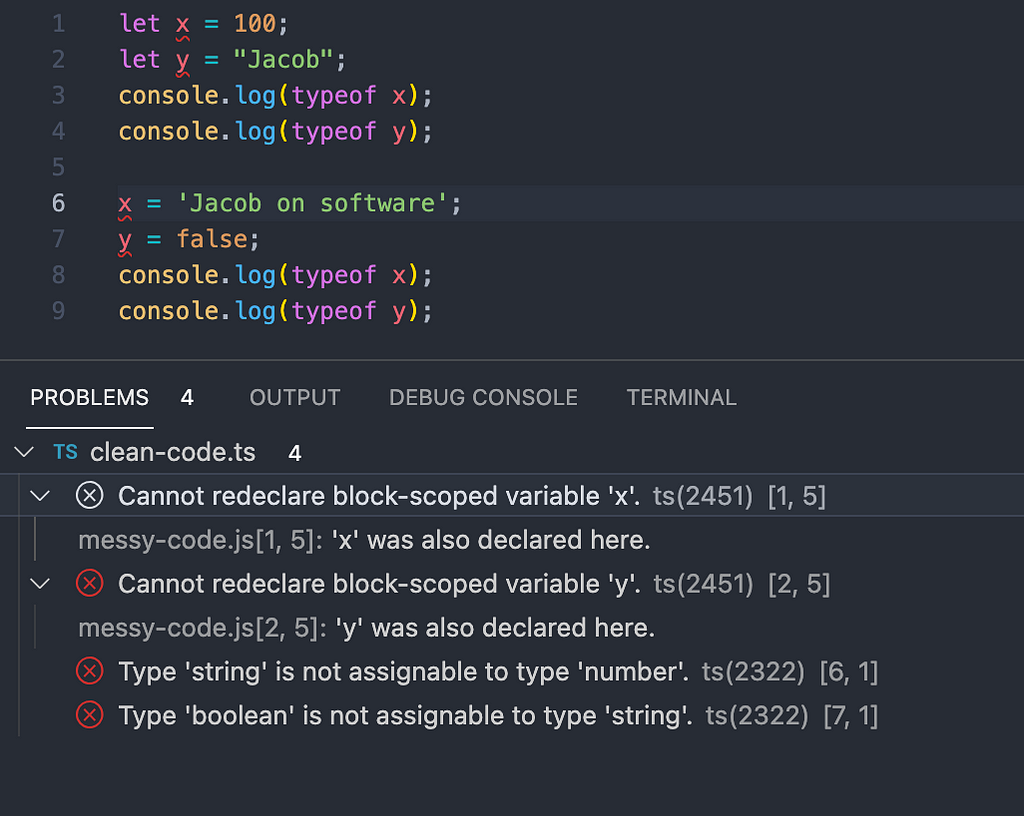
By using TypeScript, however, we can stay ahead of our bugs. Take the following code snippet, which is similar to the one above. This time, though, we’ll be using TypeScript instead of plain ol’ vanilla JavaScript:

Wow! TypeScript is catching errors before our code runs! This is extremely powerful, and will give us and our team the ability to quickly identify errors, and potentially not write them into our programs at all.
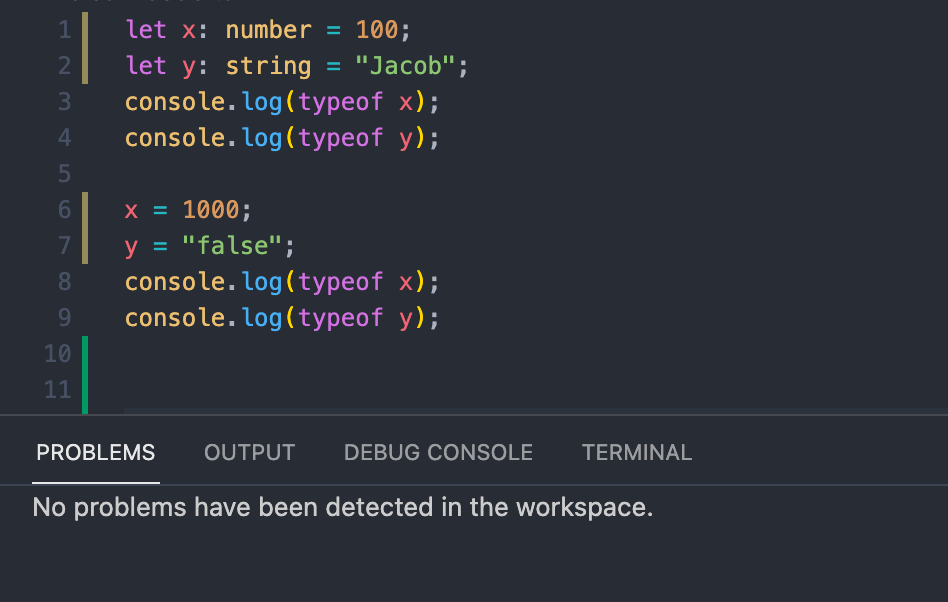
But TypeScript has a lot more features to make our code even cleaner. More specifically, TypeScript allows us to annotate our code, explicitly declaring the data types we expect our variables to contain:

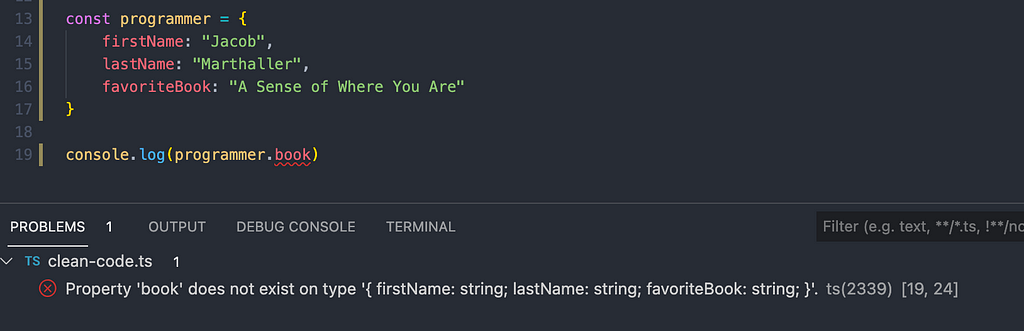
By declaring that x will be a number and y will be a string, we can easily point to the datatypes of our variables throughout the life cycle of the program. While a seemingly small addition to the way we write code, we now have added certainty that any bugs in our JavaScript code are not related to typing, virtually eradicating an entire class of bugs from our code. TypeScript can even validate our code for values that do not exist on an object, as can be seen here:

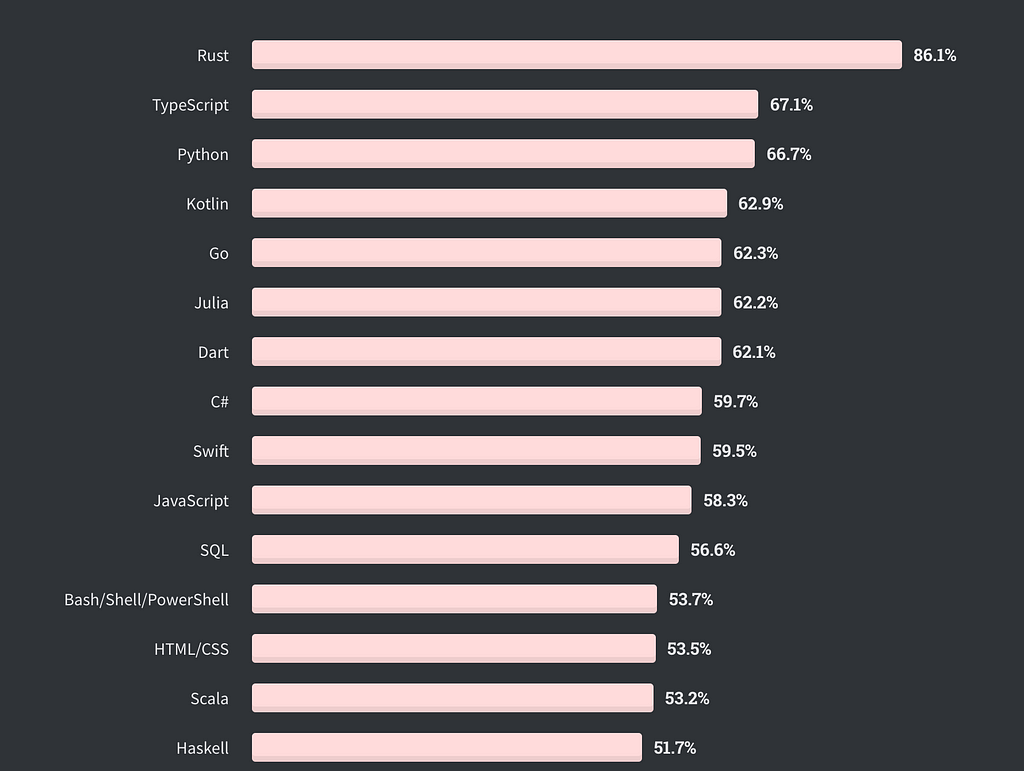
It’s no secret why TypeScript has quickly become one of the most loved languages in the programming community. And while there’s no doubt that JavaScript is here to stay for the long haul, the appeal that TypeScript offers is just to attractive for the professional developer.

There are many facets of TypeScript beyond its typing system that I won’t go into minute detail here. For instance, all valid JavaScript code is also valid TypeScript code, which is compiled by either the TypeScript compiler or Babel. This essentially means that teams can gradually convert their JavaScript code to TypeScript piece by piece, without breaking their program. When a developer team wants a stricter typing system in a particular portion of their program, TypeScript gives them the ability to refactor the codebase without making needing to convert each and every file.
What’s more, TypeScript allows you to use some of the latest ECMAScript features, translating them to older ECMAScript targets. This means that you can use newer JavaScript features — such as modules, lambda functions, classes, the spread operator and destructuring, among others — while remaining backwards compatible with older web browsers. If you’re looking for an amazing overview of what TypeScript has to offer, read this very popular Stack Overflow answer.
If you’re reading this, I’d encourage you to get started with TypeScript straight away. It’s very easy to install; just run npm install typescript . You can even run the TypeScript compiler with the following command: npx tsc . The TypeScript community is very helpful as well, providing ample support to developers looking to level up their TypeScript skills. As this was just a brief overview, I’ve barely scratched the surface of the power that TypeScript unlocks. There are countless features that allow you to make your JavaScript programming experience quicker, more efficient, and ultimately more productive. There’s really nothing left to do other than to get started using TypeScript!
Level Up Coding
Thanks for being a part of our community! Subscribe to our YouTube channel or join the Skilled.dev coding interview course.
Coding Interview Questions + Land Your Dev Job | Skilled.dev
TypeScript: JavaScript’s More Responsible Cousin was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Jacob on Software
Jacob on Software | Sciencx (2021-06-03T11:59:58+00:00) TypeScript: JavaScript’s More Responsible Cousin. Retrieved from https://www.scien.cx/2021/06/03/typescript-javascripts-more-responsible-cousin/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
