This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
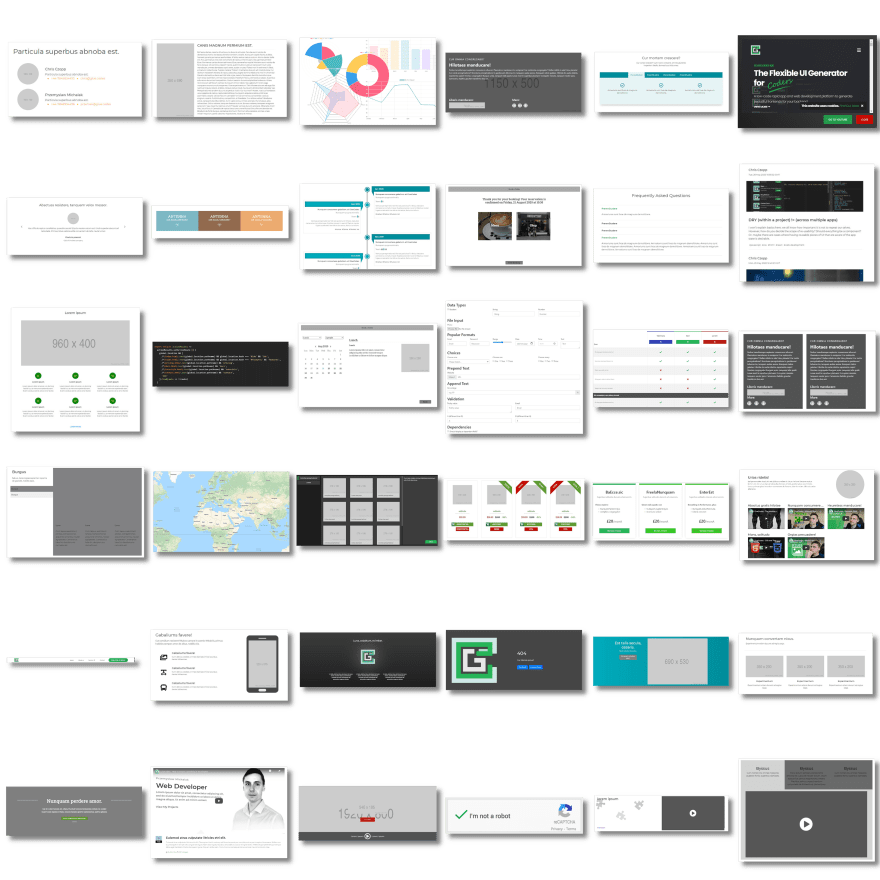
Hi everyone. I made 52 responsive snippets that can help you to build website for your project, portfolio, commercial website or whatever you wish, since they are free. All of them are fully responsive and customizable so I want to quickly show you how to use them.
Edit their content
Each snippet comes with its own object JSON file that provides data to it. So it is pretty straight forward to change their copy. Remember that a lot of snippets have elements as cards that takes content from an array of objects. So to control amount of elements simply copy and paste or delete objects from the array. Have a look at the picture bellow.
export default () => ({
getTitle: () => 'Nunquam consumere boreas',
getDescription: () => 'Cur frondator mori? Ire saepe ducunt ad noster rector. Elogium de peritus castor, magicae rumor.',
getImage: () => ({
src: 'https://via.placeholder.com/350',
alt: 'image'
}),
getCallToAction: () => ({
text: 'Sectams prarere!',
target: '_self',
href: 'https://www.glue.codes'
}),
getCards: () => [
{
title: 'Sectams prarere!',
description: 'Cur frondator mori? Ire saepe ducunt ad noster rector. Elogium de peritus castor, magicae rumor.',
link: {
href: '#',
target: '_self'
}
},
{
title: 'Sectams prarere!',
description: 'Cur frondator mori? Ire saepe ducunt ad noster rector. Elogium de peritus castor, magicae rumor.',
link: {
href: '#',
target: '_self'
}
},
{
title: 'Sectams prarere!',
description: 'Cur frondator mori? Ire saepe ducunt ad noster rector. Elogium de peritus castor, magicae rumor.',
link: {
href: '#',
target: '_self'
}
}
]
})
As you can see, we have function getCards that returns array with 3 objects and so snippet displays 3 cards. If you add extra or delete some of those objects you will get respectful amount of cards.
Styling
There is 2 ways to style your snippets.
Scoped CSS
Each snippet has its own dedicated CSS file that can be freely edited without worries of interfering with the rest of them. It is especially useful when you want to use the same snippet more than once on your website. You can make them look absolutely different using scoped CSS files.
Global Styles
Each widget is also connected to the global styles file that can edit all of the snippets at once to speed up your work when it comes to consistent design of your project. And that is possible thanks to...
Consistent naming
All snippets have consistent naming when it comes to their CSS classes or object JSON file. That significantly helps with changing their design and make it easy to learn how to change their content.
FREE to use
As I said right at the beginning, you can use them for free for what ever project you build. Even commercial. To get access to them visit my website.
This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
Przemyslaw Michalak | Sciencx (2021-06-04T10:34:57+00:00) 52 responsive snippets to create a website for your project. Retrieved from https://www.scien.cx/2021/06/04/52-responsive-snippets-to-create-a-website-for-your-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.