This content originally appeared on DEV Community and was authored by ender minyard
✨ Instantly fetch Stack Overflow results when an exception is thrown.
 shobrook
/
rebound
shobrook
/
rebound
Command-line tool that instantly fetches Stack Overflow results when an exception is thrown
rebound
Rebound is a command-line tool that instantly fetches Stack Overflow results when an exception is thrown. Just use the rebound command to execute your file.
Featured in: 50 Most Popular Python Projects in 2018, the top of r/Python, awesome-cli-apps, awesome-shell, terminals-are-sexy, and awesome-mac.
Installation
Requires Python 3.0 or higher.
Rebound works on MacOS, Linux, and Windows (if you use Cygwin). You can install it with pip:
$ pip install rebound-cli
or apt-get if you're using Linux:
$ sudo apt-get install rebound-cli
Usage
Running a file with rebound is just as easy as running it normally:
$ rebound [file_path]
This will execute the file, pull the error message, and let you browse related Stack Overflow questions and answers without leaving the terminal.
Supported file types: Python, Node.js, Ruby, Golang, and Java.
Contributing
To make a contribution, fork the repo, make your changes and then…
? Look up programming languages from your command line.
Unified access to the best community driven cheat sheets repositories of the world.
Let's imagine for a moment that there is such a thing as an ideal cheat sheet What should it look like What features should it have?
- Concise — It should only contain the things you need, and nothing else.
- Fast — It should be possible to use it instantly.
- Comprehensive — It should contain answers for every possible question.
- Universal — It should be available everywhere, anytime, without any preparations.
- Unobtrusive — It should not distract you from your main task.
- Tutoring — It should help you to learn the subject.
- Inconspicuous — It should be possible to use it completely unnoticed.
Such a thing exists! It's easy to install and there's even auto-complete.
Features
cheat.sh
- Has a simple curl/browser/editor interface.
- Covers 56 programming languages, several DBMSes, and more than 1000 most important UNIX/Linux commands.
- Provides…
? Search Stack Overflow from the command line.
A terminal interface for StackOverflow written in Rust
example usage
While I like the acronym so, this tool would actually be better described as se: an interface to the StackExchange network. In particular one thing that differentiates it from similar tools is that you can simultaneously search any number of sites in the StackExchange network:
# search using your default configuration
$ so how do i reverse a list in python
# search for a latex solution
$ so --site tex how to put tilde over character
# use google to search stackoverflow.com, askubuntu.com, and unix.stackexchange.com
$ so -e google -s askubuntu -s stackoverflow -s unix how do i install linux
installation
Arch Linux
You can install the AUR package so (tracks latest release) or so-git (tracks master), e.g.
yay -S so-git
NetBSD
You can install the package so via
pkgin install so
MacOS
You can install the…
✅ Check that your project is performant and SEO friendly.
 thedaviddias
/
Front-End-Checklist
thedaviddias
/
Front-End-Checklist
? The perfect Front-End Checklist for modern websites and meticulous developers

Front-End Checklist
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
How To Use • Contributing • Website • Product Hunt
Other Checklists:
? Front-End Performance Checklist • ? Front-End Design Checklist
It is based on Front-End developers' years of experience, with the additions coming from some other open-source checklists.
How to use?
All items in the Front-End Checklist are required for the majority of the projects, but some elements can be omitted or are not essential (in the case of an administration web app, you may not need RSS feed for example). We choose to use 3 levels of flexibility:
? Run accessibility tests on your project.
Pa11y
Pa11y is your automated accessibility testing pal. It runs accessibility tests on your pages via the command line or Node.js, so you can automate your testing process.
On the command line:
pa11y https://example.com/
In JavaScript:
const pa11y = require('pa11y');
pa11y('https://example.com/').then((results) => {
// Do something with the results
});
If you need a GUI, you can try Koa11y. It's a desktop application for Windows, OSX and Linux that uses Pa11y to run accessibility tests.
Table of contents
? Generate a README for your Github repo.
 kefranabg
/
readme-md-generator
kefranabg
/
readme-md-generator
? CLI that generates beautiful README.md files
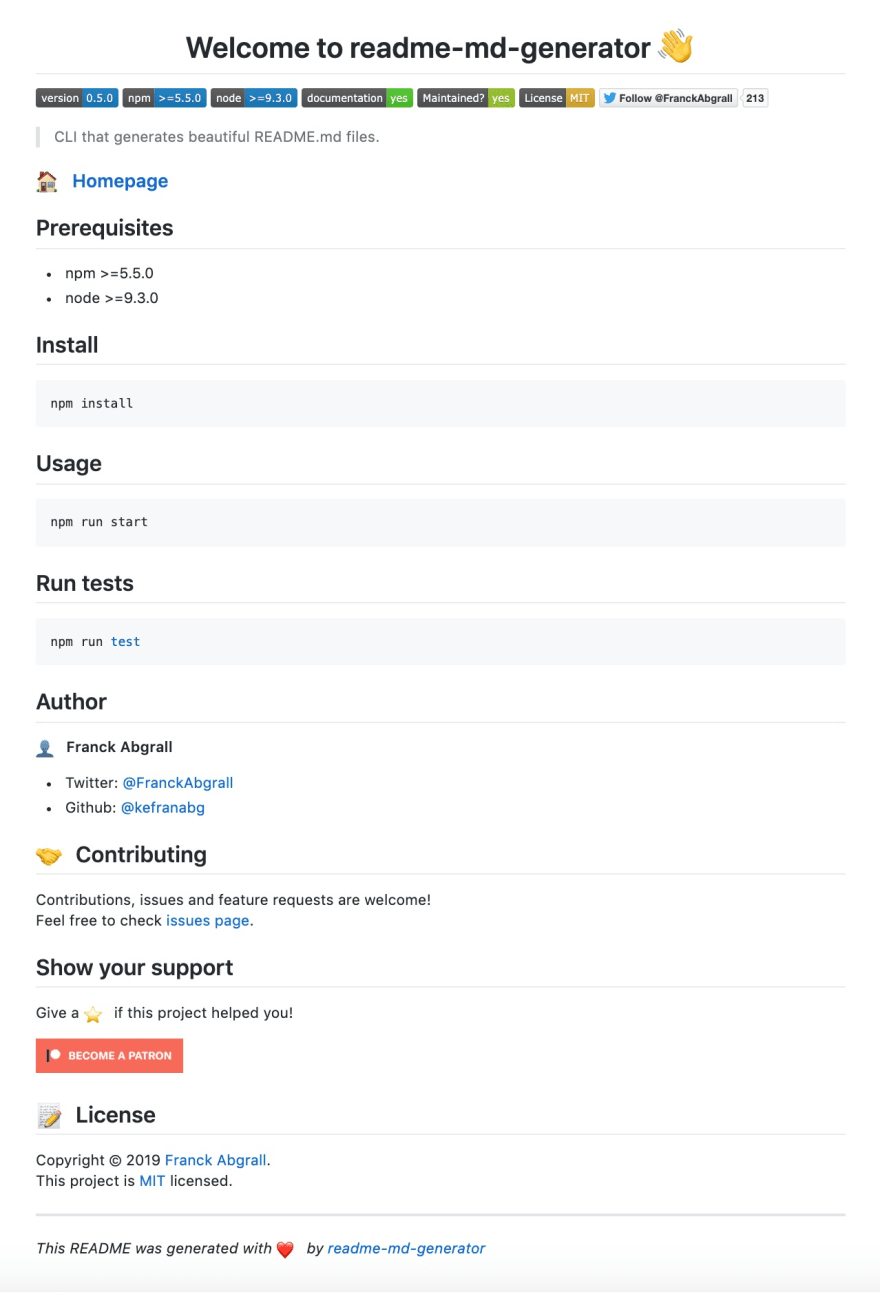
Welcome to readme-md-generator ?
CLI that generates beautiful README.md files.
readme-md-generatorwill suggest you default answers by reading yourpackage.jsonandgitconfiguration.
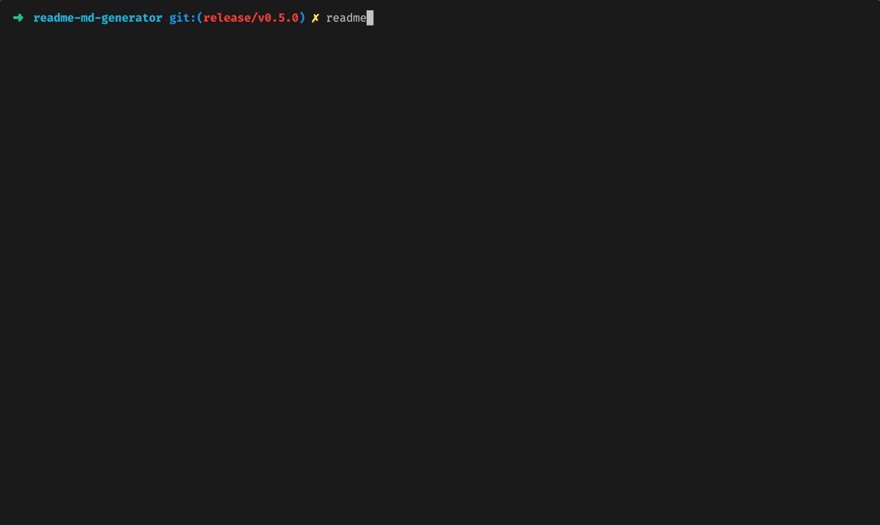
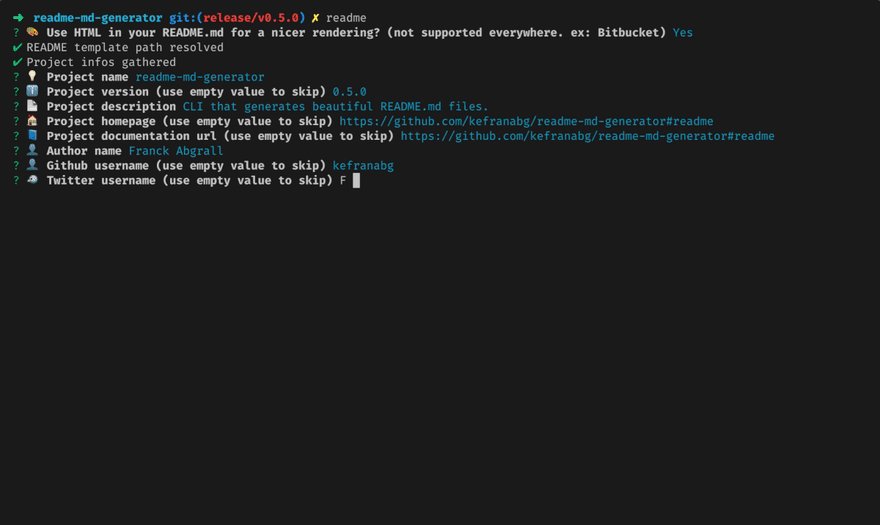
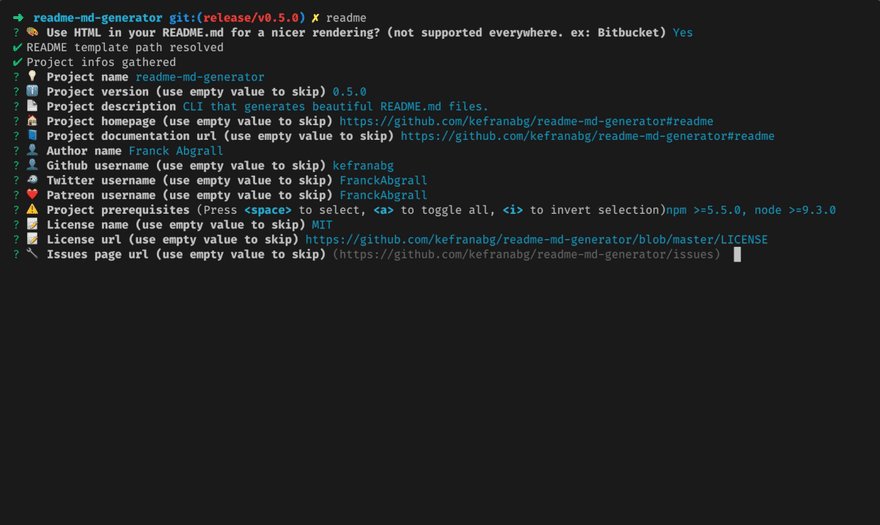
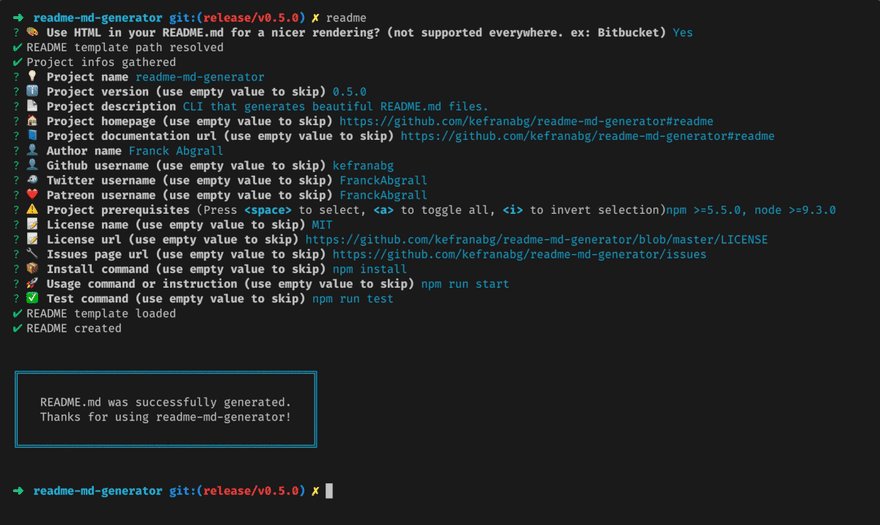
✨ Demo
readme-md-generator is able to read your environment (package.json, git config...) to suggest you default answers during the README.md creation process:
Generated README.md:
Example of package.json with good meta data:
// The package.json is not required to run README-MD-GENERATOR
{
"name": "readme-md-generator"
"version": "0.1.3",
"description": "CLI that generates beautiful README.md files.",
"author": "Franck Abgrall",
"license": "MIT",
"homepage": "https://github.com/kefranabg/readme-md-generator#readme",
"repository": {
"type": "git",
"url": "git+https://github.com/kefranabg/readme-md-generator.git"
},
"bugs": {
"url": "…
? Protect your master branch in Git from accidental deletion or rogue code.
 dwyl
/
protect-master-branch
dwyl
/
protect-master-branch
? Protect your master branch from accidental deletion or rogue code (force) push
Why?
If you have an organisation
with a lot of collaborators
who all have write access to your repositories
it's a really good idea
to protect master from accidental deletion.
What?
If anyone in your organisation can
git push master --force
and destroy all history of the repository
someone could either accidentally or maliciously
burn down your house!
Note: we didn't create this meme force-pushing to
masteris widely known to be destructive and potentially catastrophic.
Who?
This is relevant to organisations/people that have a lot of GitHub repositories and want to protect them from accidental (or malicious) destruction.
How?
Requirements
Github API Token: You'll need a personal access token from someone with admin rights to all of the repos you want to protect. To generate a token, follow this guide from Github Help: https://help.github.com/articles/creating-a-personal-access-token-for-the-command-line
Your token only requires repo…
This content originally appeared on DEV Community and was authored by ender minyard
ender minyard | Sciencx (2021-06-04T16:59:13+00:00) 7 Useful Github Repos For Developing Your Frontend Projects Faster ⚡️. Retrieved from https://www.scien.cx/2021/06/04/7-useful-github-repos-for-developing-your-frontend-projects-faster-%e2%9a%a1%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.