This content originally appeared on Level Up Coding - Medium and was authored by Ankita Chakraborty

When I started my career as a junior developer, I always felt a bit insecure at work because my fellow seniors were always talking in alien languages and solving problems at the speed of light.

Most of us go through this feeling which is completely normal and goes away as you gain more knowledge and get your hands dirty.
But there are a few tricks I wish I knew when I was a beginner.
Using the Debugger Instead of Logging it Every Time
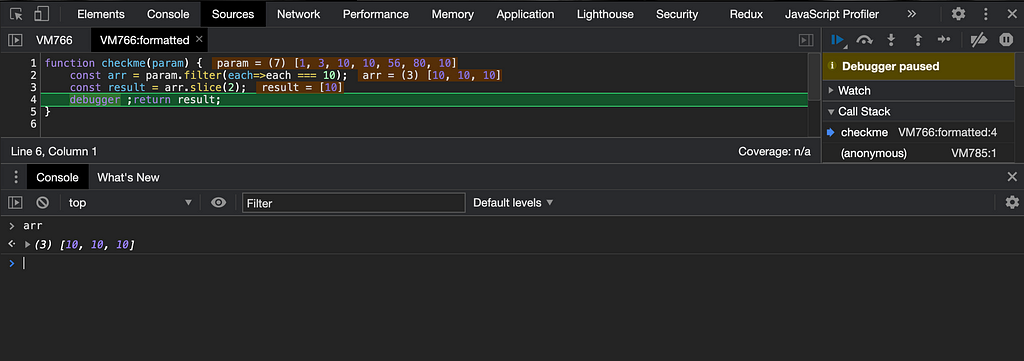
Did you know that you can log all the variables present in a debugger scope? Instead of logging everything on the console, you can place debugger inside a code-block that is behaving unexpectedly and log all the variables on console at any step of debugging.

And if You’re Logging, Do it in Style!
Did you know that the console object has more properties than just the console.log()?
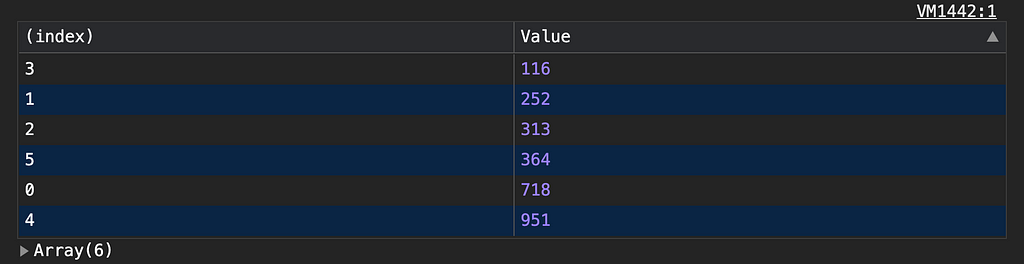
Try console.table() to log Objects and Arrays in a prettier way. And guess what, you can sort by clicking on the columns too. Yay!


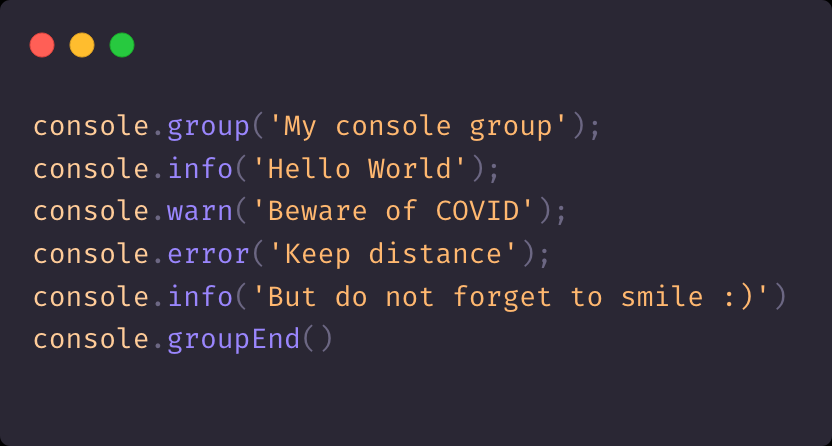
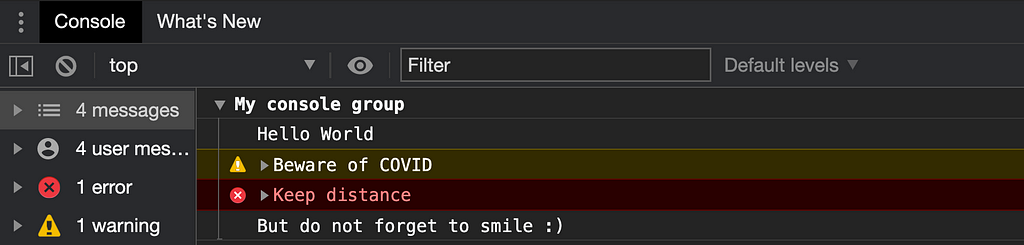
Apart from table, you can also try console.warn , console.info , console.error , console.group , console.groupEnd etc.
Try this for fun -


Check out this article for full reference.
Firefox is Great for Layout Inspection
Did you know that you can solve layout problems easily by switching to CSS grids? If yes, you should know that Firefox’s inspector makes it very easy to debug CSS grid.
Check this article by MDN for more details.
Also, if you wish be a grid expert, check this website, its super fun and informative.
History of Inspection in Chrome Dev-tools
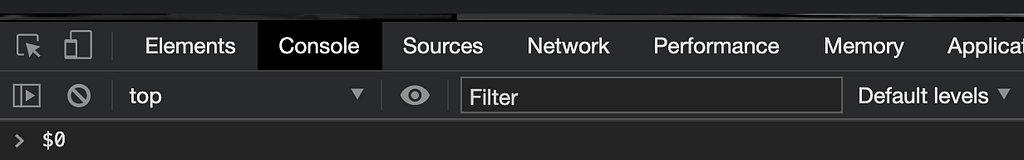
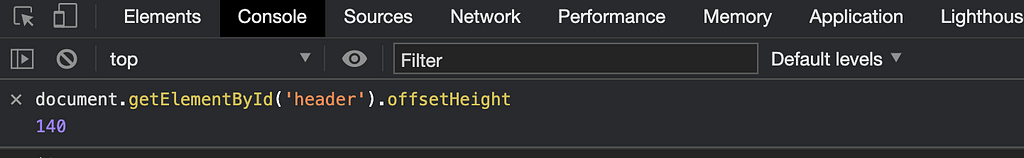
Try inspecting any element in Chrome dev-tools. Now type $0 on the console. Surprised? Yes, Chrome dev-tools saves reference of the last five elements inspected by you starting from $0to $4.

Edit and Resend APIs on Firefox
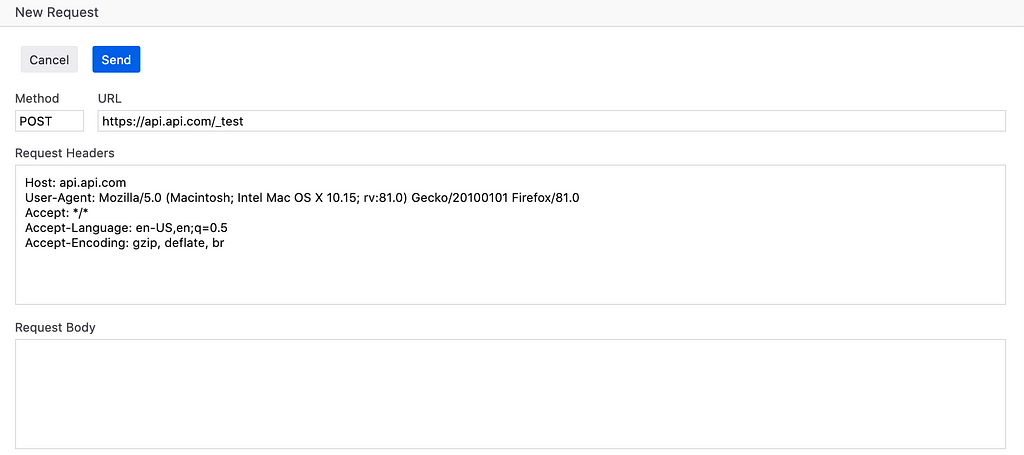
You probably do not need postman to test your APIs every time. Open the network tab in Firefox dev-tools, right click on any API, click Edit and Resend and you will get something like this -

Very handy and easy!
Use the Chrome Auditing Tool
Building a website is not only about creating a neat design and perfect functionality. It also needs to reach certain metrics in Performance, Accessibility, SEO etc. Google Chrome has a tool called Lighthouse that can help you learn more about various metrics and issues that your website needs to address to improve user experience and SEO.
Check this article to know more.
Use Live Expressions in Chrome’s Console
Want to value your JavaScript expressions real time instead of typing on the console repeatedly?
You could try using Live Expressions in Chrome Dev tool.
Click on the eye icon in the console tab-

Type your expression and press Cmd + Enter or Ctrl + Enter to save your expression —

The above expression can be observed logging different values real time as we resize the view port. You can write any expression that meets your requirements.
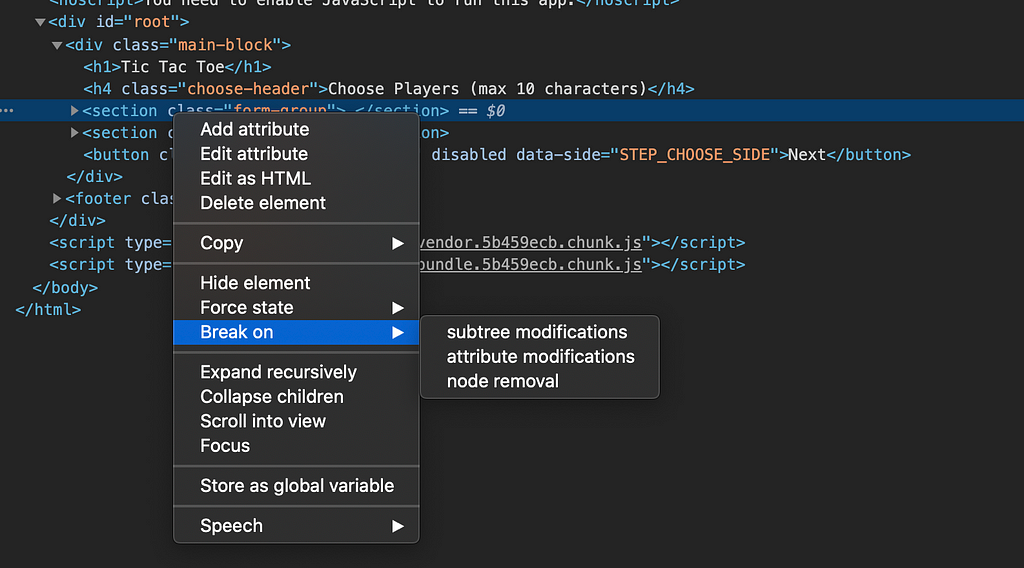
Add a Break-point When a DOM Element Changes
In Chrome Dev tools, you can trigger a break-point whenever something related to a specific DOM node changes. For example:

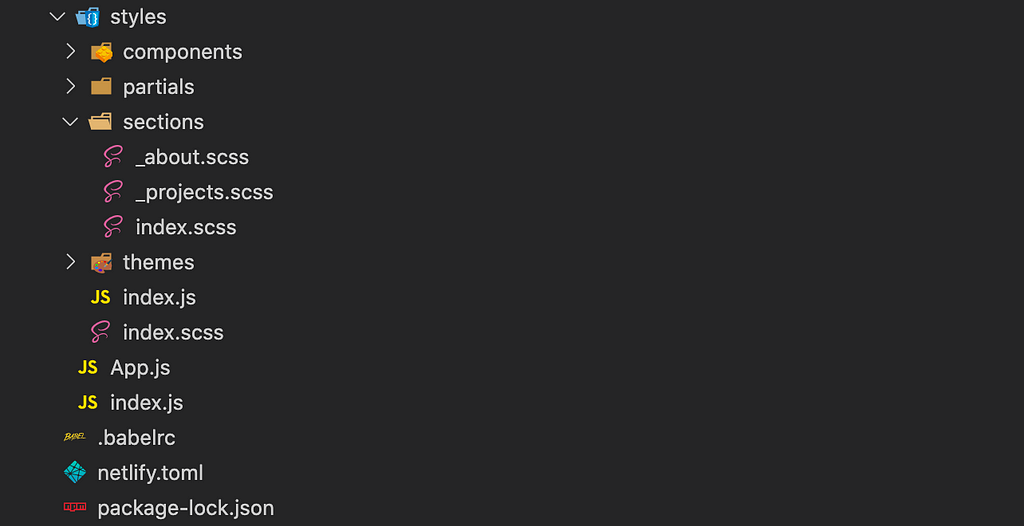
Usage of IDE Extensions — VS Code Icons
Use VS Code Icons to make your workspace folders and files look more organized and distinct from one another. Check my workspace -

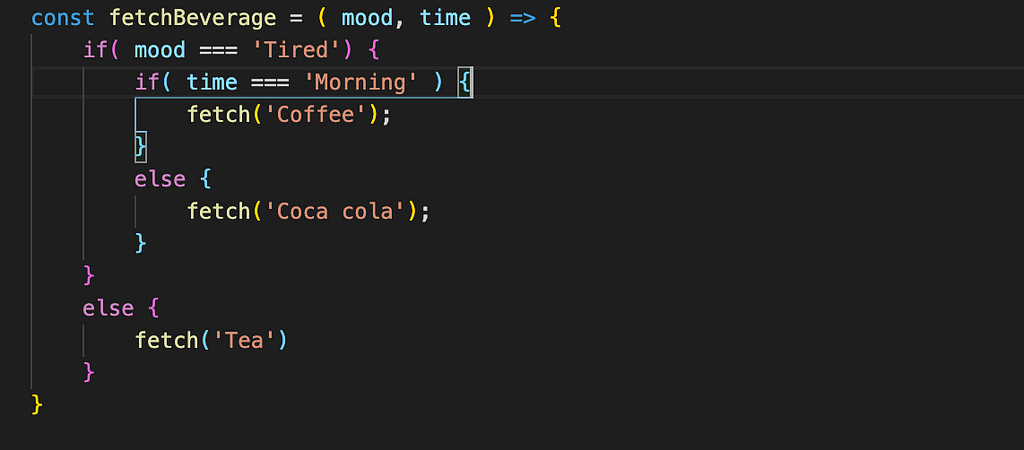
Usage of IDE Extensions — Bracket pair coloriser
This extension might seem a bit weird to use initially, but once you get used to it, it’s wonderful! It’s so easy to identify where the braces/brackets of your code-block starts and ends. Checkout this piece of code which highlights how this extension works —

Usage of IDE Extensions — Simple React Snippets (Only for React Devs)
Howdy my fellow React devs?
Well we all know React is all about making things modular and blah blah. To achieve that, we make at least 3 components a day, that is multiple files (generally), multiple declarations and there are also different types of components (classes, functional components).
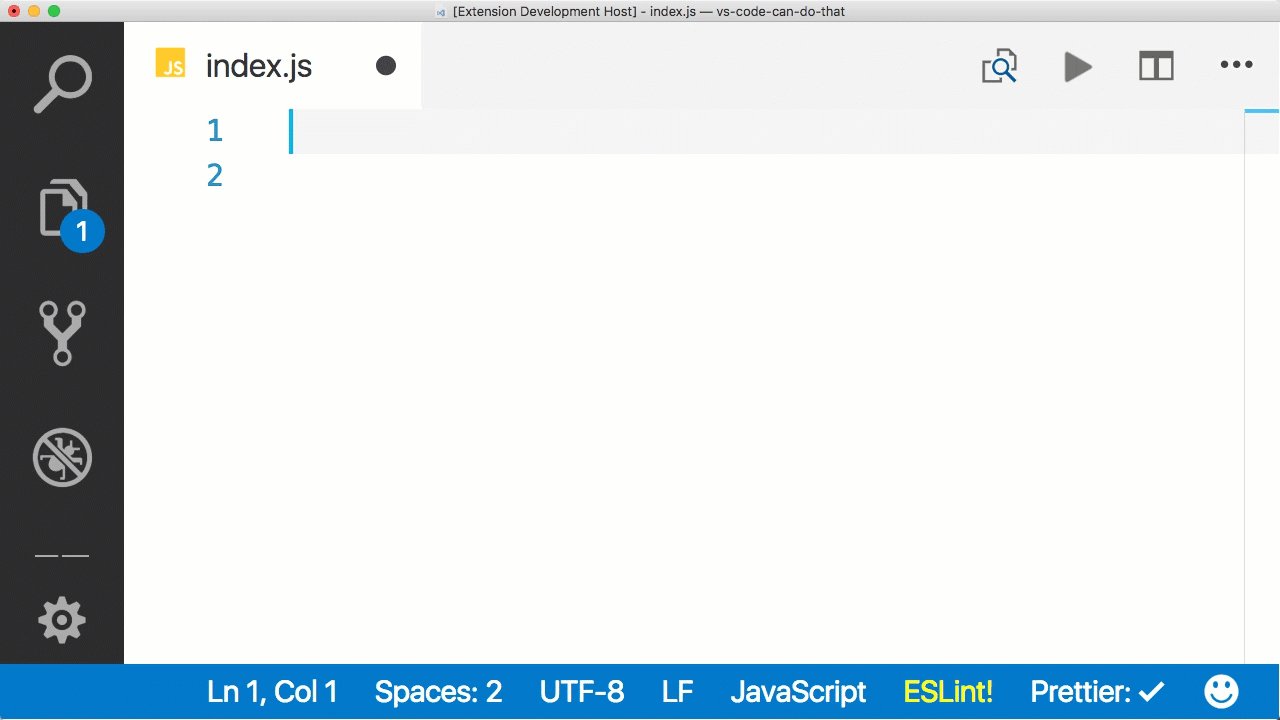
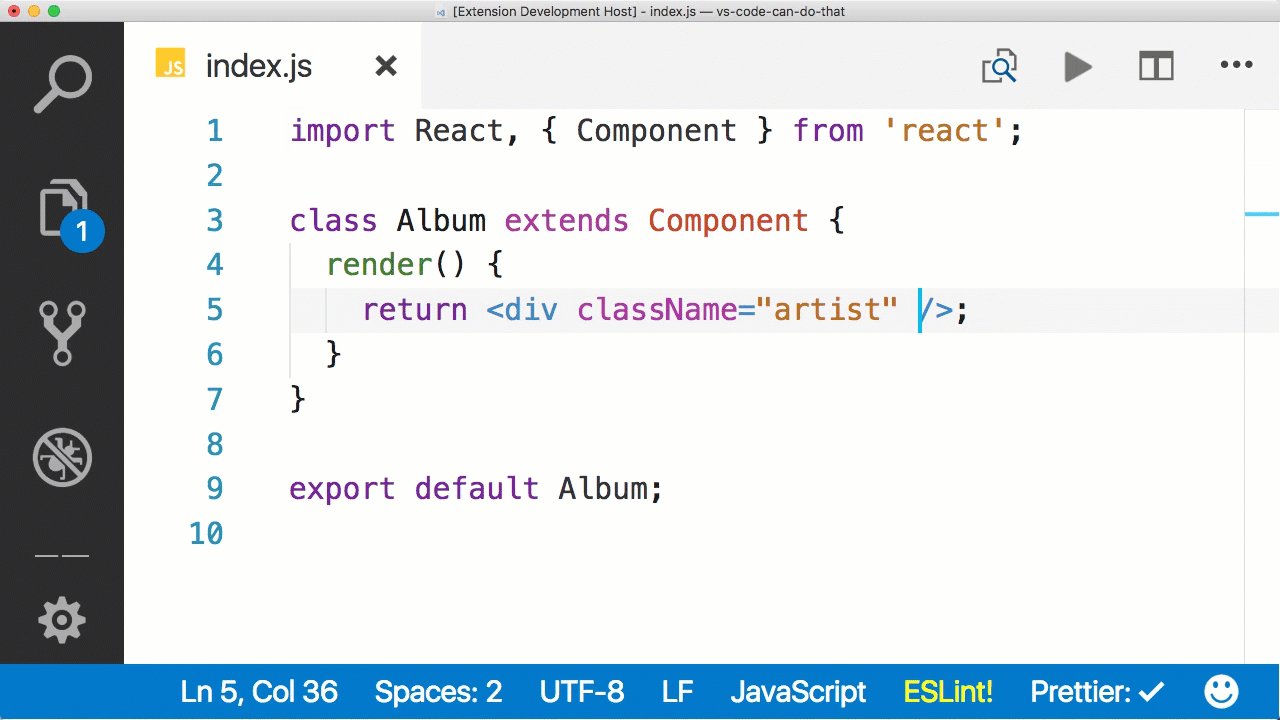
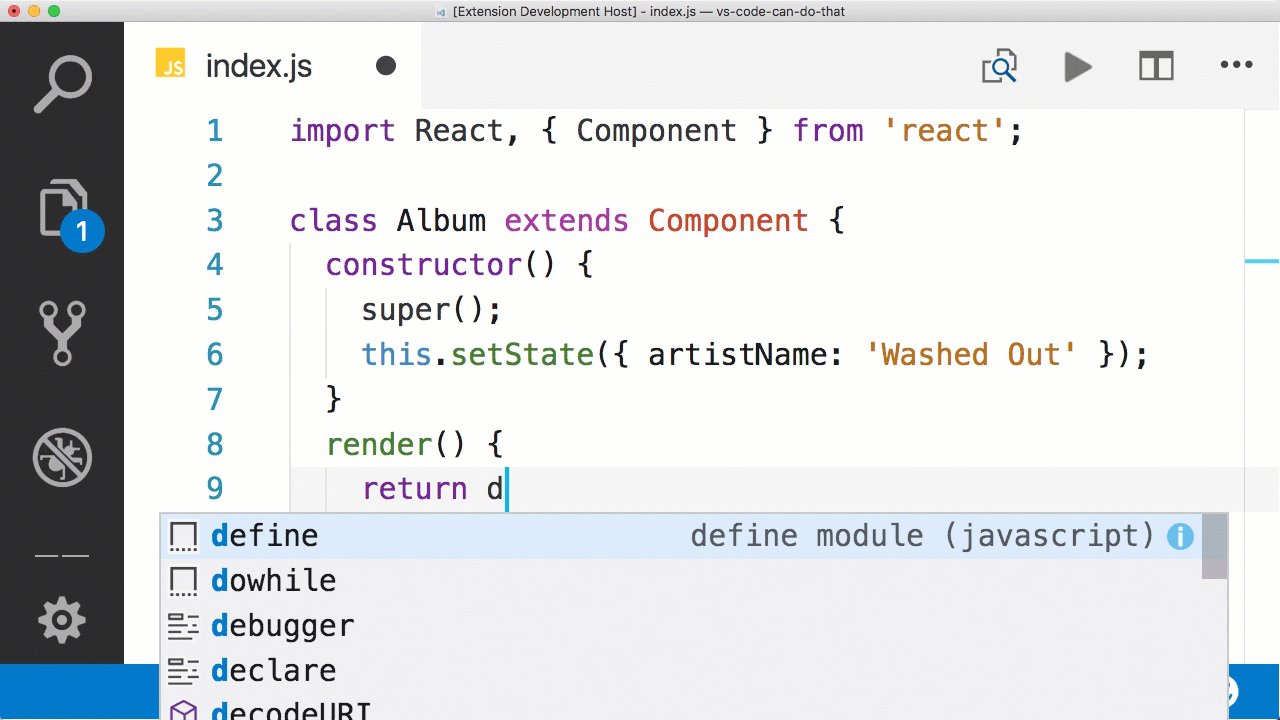
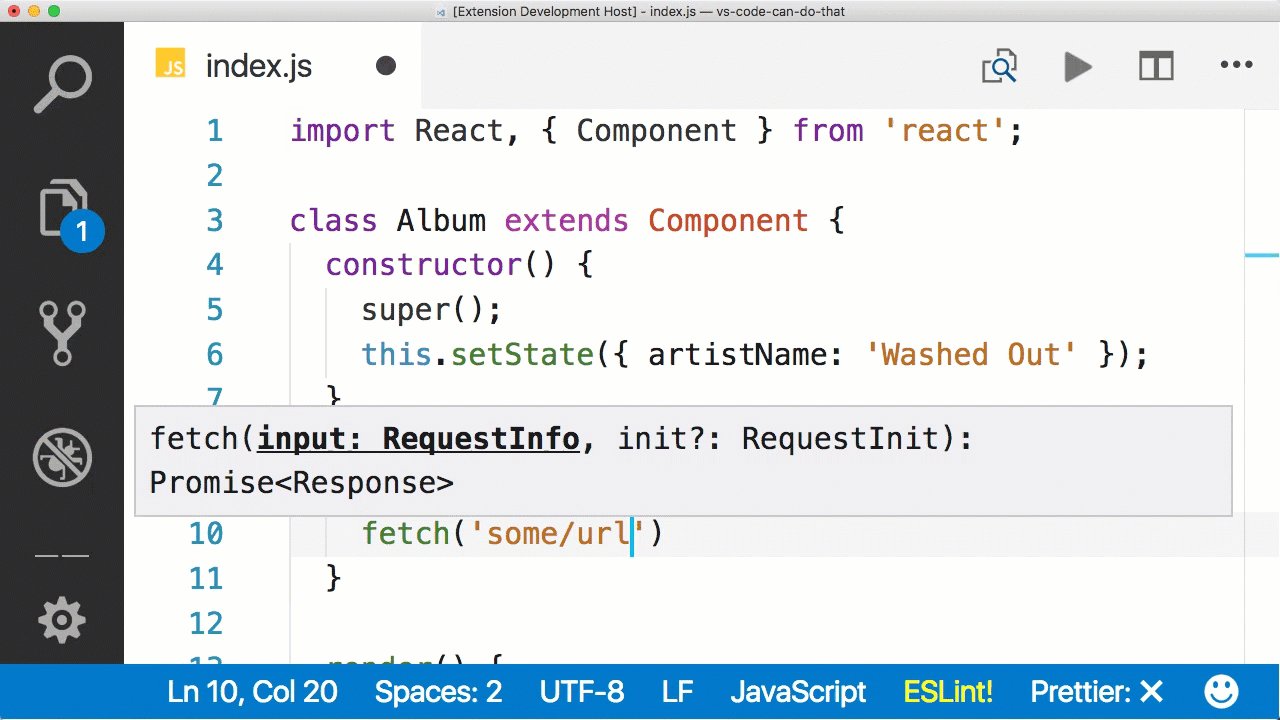
So I use Simple React Snippets, a brilliant extension with several commands to quick start any component.
Check this out -

And there are more commands for functional components if you can remember!
That’s it for this blog!
I am sure there are more tricks and hacks we will learn as we go by. If you wish to add any of your debugging tricks, please leave a response. ?
Follow me on twitter.
Cheers!
Secret JavaScript tricks to compete with your fellow super fast senior dev’s debugging speed was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ankita Chakraborty
Ankita Chakraborty | Sciencx (2021-06-05T19:32:31+00:00) Secret JavaScript tricks to compete with your fellow super fast senior dev’s debugging speed. Retrieved from https://www.scien.cx/2021/06/05/secret-javascript-tricks-to-compete-with-your-fellow-super-fast-senior-devs-debugging-speed/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
