This content originally appeared on DEV Community and was authored by Nitesh Thapliyal
Hello everyone,
In this blog we are going to discuss how we can have fun with OpenCV and at the same time we are going to learn the how we can work on OpenCV.
We are going to perform following task in this blog:
- Create an Image using OpenCV
- Combine two images using OpenCV
- Crop and Swap images
Prerequisites:
- Python
- OpenCV
- Numpy
Before we get started with the task, we should the basic Terminologies that will help you to understand the blog better.
What is OpenCV?
OpenCV is a library that works with almost all programming languages therefor known as cross-platform library which is mainly used for Image Processing that is used in Computer Vision.
OpenCV is used for image processing, Video analyses with feature like face detection and Object detection. OpenCV can also be use for Image creation, Video Creation, Cropping of Image , Image editing and much more.
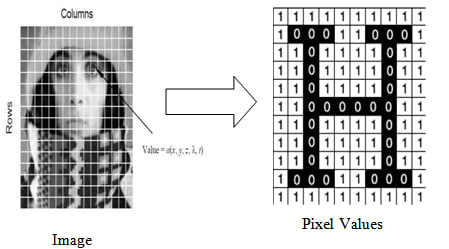
What is Image Processing?
Image processing is concept or method that is use to perform some operation on an image. Image processing is among rapidly growing technologies.
The processing basically includes the following steps:
- Importing the image via acquisition tools
- Analysing and manipulating the image
- Output in which result can be altered image or report that is based on image analysis
Create an Image using OpenCV
First let me show the image that is created using OpenCV and Python.
There are following component in this image:
- Window( black color )
- Red color rectangle
- White color rectangle
- Yellow color rectangle
- Text
To create these use the following code:
img1=np.zeros((512,512,3), np.uint8)
font=cv2.FONT_HERSHEY_SIMPLEX
thickness=-1
cv2.rectangle(img1,(80,300),(400,700),(0,0,255),-1) #red rec
cv2.rectangle(img1,(180,100),(400,700),(255,255,255),-1) # white rec
cv2.putText(img1,'ARTH',(200,150), font, 2,(0,0,255),3,thickness) #ARTH
cv2.rectangle(img1,(350,600),(250,400),(0,255,255),-1) #yellow rect
cv2.imshow('ARTH',img1)
cv2.waitKey(0)
cv2.destroyAllWindows()
- Now let's understand the code
img1=np.zeros((512,512,3), np.uint8)
It is used to create the window of size (512[rows],512[columns],3[BGR]). The black window in the image is made using it.
np.zeros is use to create an numpy array with the dimensions 512 x 512 as image is just a 3D array so we need to create array .
font=cv2.FONT_HERSHEY_SIMPLEX
It is a font style that is used in text "ARTH"
thickness=-1
With the help of thickness keyword you can decide the thickness of the object.
cv2.rectangle(img1,(80,300),(400,700),(0,0,255),-1)
Here rectangle is a function of the Cv2 module of OpenCV library which is use to create rectangle.
img1 is the window that we created in first step, it contains the values of window.
(80,300) is a coordinates row wise.
(400,700) is a coordinates column wise.
(0,0,255)is a color which is in the format of BGR(Blue, Green, Red) so here I have value to red therefore we can see the red color.
and the same goes for other rectangles.
cv2.putText(img1,'ARTH',(200,150), font, 2,(0,0,255),3,thickness)
Here putText is the function of the cv2 module of OpenCV which is use to enter text in the image.
img1 is the window where we need to enter the text.
'ARTH' it a text which is entered, you can enter any text that you want.
(200,150) is a coordinate of the image.
font it is variable that contains the font style that we have seen above.
2 is the size of the text.
(0,0,255) is the color of the text, here it is red.
3 tell that we are using BGR colors.
cv2.imshow('ARTH',img1) , imshow function is use to display the image.
cv2.waitKey(0), waitKey function is use to hold the window to display image until any key is pressed.
cv2.destroyAllWindows(), destroyAllWindows function is use to destroy the window after the key is pressed.
Combine the images using OpenCV
To combine the two image use the code below:
Nitesh=cv2.imread('Nitesh.png')
Ronaldo=cv2.imread('ronaldo.png')
Nitesh_crop=Nitesh[0:275,0:500] #Croped images
Ronaldo_crop=Ronaldo[0:275,0:500]
Image_combine=cv2.hconcat([Nitesh_crop,Ronaldo_crop])
cv2.imshow("Combined_image",Image_combine)
cv2.waitKey()
cv2.destroyAllWindows()
- let's understand the code
Here I have used two images, one image is of mine and other is of Cristiano Ronaldo
Nitesh=cv2.imread('Nitesh.png') , here imread function is use to read the image and the value image is stored in Nitesh variable and same for the ronaldo pic.
Nitesh_crop=Nitesh[0:275,0:500] , here Nitesh image is cropped in the dimension or coordinate rows or y-axis(0:275) and colomns or x-axis(0:500)
Image_combine=cv2.hconcat([Nitesh_crop,Ronaldo_crop]), here hconcat function combine's the image horizontalluy, in save way if you want to combine image vertically then use vconcat ()
other code we have already discussed above. After running the code images will be combined horizontally like image below
Crop and Swap images
To crop and swap pic use the code below
#Reading the images
Nitesh = cv2.imread('Nitesh.png')
Ronaldo = cv2.imread('ronaldo.png')
cv2.imshow('Nitesh', Nitesh)
cv2.imshow('Ronaldo', Ronaldo)
cv2.waitKey()
cv2.destroyAllWindows()
# Cropping and swapping of the image Nitesh -> Ronaldo
Nitesh_crop = Nitesh[70:250,150:350]
Ronaldo[70:290,120:300] = cv2.resize(Nitesh_crop, (180, 220))
cv2.imshow('Nitesh-Swapped-face-with-Ronaldo-Face', Ronaldo)
cv2.waitKey()
cv2.destroyAllWindows()
Nitesh = cv2.imread('Nitesh.png')
Ronaldo = cv2.imread('ronaldo.png')
#Cropping and Swapping of image Ronaldo ->Nitesh
Ronaldo_crop = Ronaldo[70:290,120:300]
Nitesh[70:250,150:350] = cv2.resize(Ronaldo_crop, (200, 180))
cv2.imshow('Ronaldo-Swapped-Face-With-Nitesh',Nitesh )
cv2.waitKey()
cv2.destroyAllWindows()
let' understand the code:
Nitesh = cv2.imread('Nitesh.png')
Ronaldo = cv2.imread('ronaldo.png')
cv2.imshow('Nitesh', Nitesh)
cv2.imshow('Ronaldo', Ronaldo)
cv2.waitKey()
cv2.destroyAllWindows()
This piece of code is use to read and show the pic as we discussed above.
After running this code will have image of Nitesh and Ronaldo as a output.
- Now we need to crop and swap a image
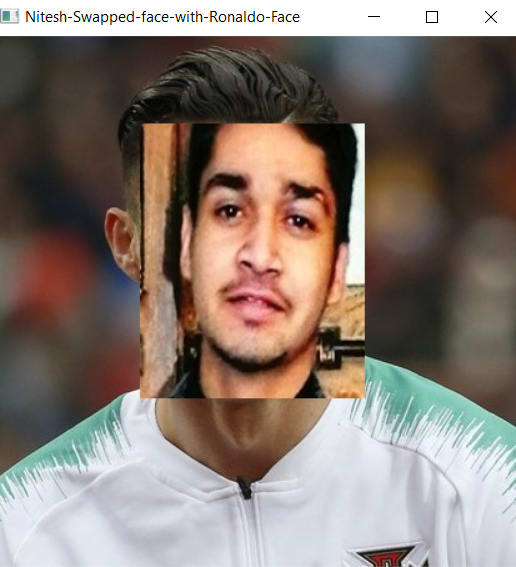
# Cropping and swapping of the image Nitesh -> Ronaldo
Nitesh_crop = Nitesh[70:250,150:350]
Ronaldo[70:290,120:300] = cv2.resize(Nitesh_crop, (180, 220))
cv2.imshow('Nitesh-Swapped-face-with-Ronaldo-Face', Ronaldo)
cv2.waitKey()
cv2.destroyAllWindows()
*Nitesh_crop = Nitesh[70:250,150:350] *, here Nitesh pic is cropped.
Ronaldo[70:290,120:300] = cv2.resize(Nitesh_crop, (180, 220))
here Ronaldo images are swapped and resize function is use to resize the array to the require size so that it can be swapped.
After running this code we will have image of Ronaldo with face of Nitesh
In the same way Ronaldo face is swapped with the Nitesh face by using the same code which was used above
#Cropping and Swapping of image Ronaldo ->Nitesh
Ronaldo_crop = Ronaldo[70:290,120:300]
Nitesh[70:250,150:350] = cv2.resize(Ronaldo_crop, (200, 180))
cv2.imshow('Ronaldo-Swapped-Face-With-Nitesh',Nitesh )
cv2.waitKey()
cv2.destroyAllWindows()
After running this code you will see Nitesh face will be swapped with Ronaldo face.
Watch the Demo Video ?
This content originally appeared on DEV Community and was authored by Nitesh Thapliyal
Nitesh Thapliyal | Sciencx (2021-06-07T19:32:21+00:00) Image Processing(Fun with OpenCV). Retrieved from https://www.scien.cx/2021/06/07/image-processingfun-with-opencv/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.