This content originally appeared on DEV Community and was authored by Yisar
In the past, I wrote a front-end framework named fre in school, which uses the data structure of fiber linked list.
In fre v1, the biggest breakthrough is Time slicing. It can greatly improve the response performance.
Now that fre2 is released, I've made a breakthrough again.
It is called Offscreen rendering. It operates DOM in memory and draws them to the screen once at the last time.
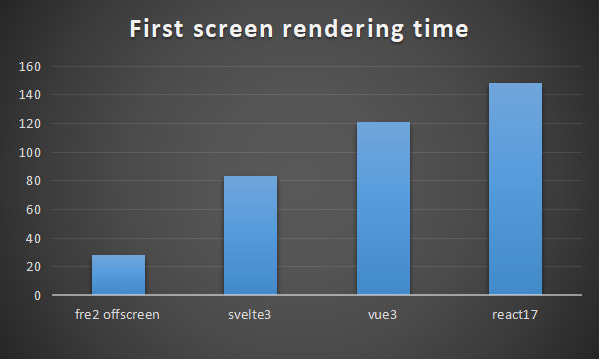
In the actual benchmark test, Fre is the fastest, it broke the rules of the game.
In the past, we always thought that frameworks with vdom could not be faster than vanilla JS, while svelte's idea could be close to the performance of vanilla JS.
https://github.com/yisar/fre/blob/master/demo/src/benchmark.tsx
Fre with off-screen rendering breaks this fact. I'm proud to say that fre is the fastest vdom-based framework, and it's only 400 lines, the smallest size.
It is worth mentioning that this is a highly optimized data structure and core algorithm.
And it does not conflict with time slicing and does not depend on the 'DocumentFragment' API.
In fact, similar optimizations always exist in IOS or OpenGL. It's not easy for web to do this, so fre is the first framework to implement it.
I don't want to introduce too many implementation details of off-screen rendering. If you are interested in this, you can reply to it or read the source code of fre.
I really hope to get your feedback, because I am a Chinese, usually in school or company, no one can discuss these with me, I can only study alone.
Thank you very much!
This content originally appeared on DEV Community and was authored by Yisar
Yisar | Sciencx (2021-06-08T03:24:53+00:00) Fre Offscreen rendering: The fastest vdom algorithm. Retrieved from https://www.scien.cx/2021/06/08/fre-offscreen-rendering-the-fastest-vdom-algorithm/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.